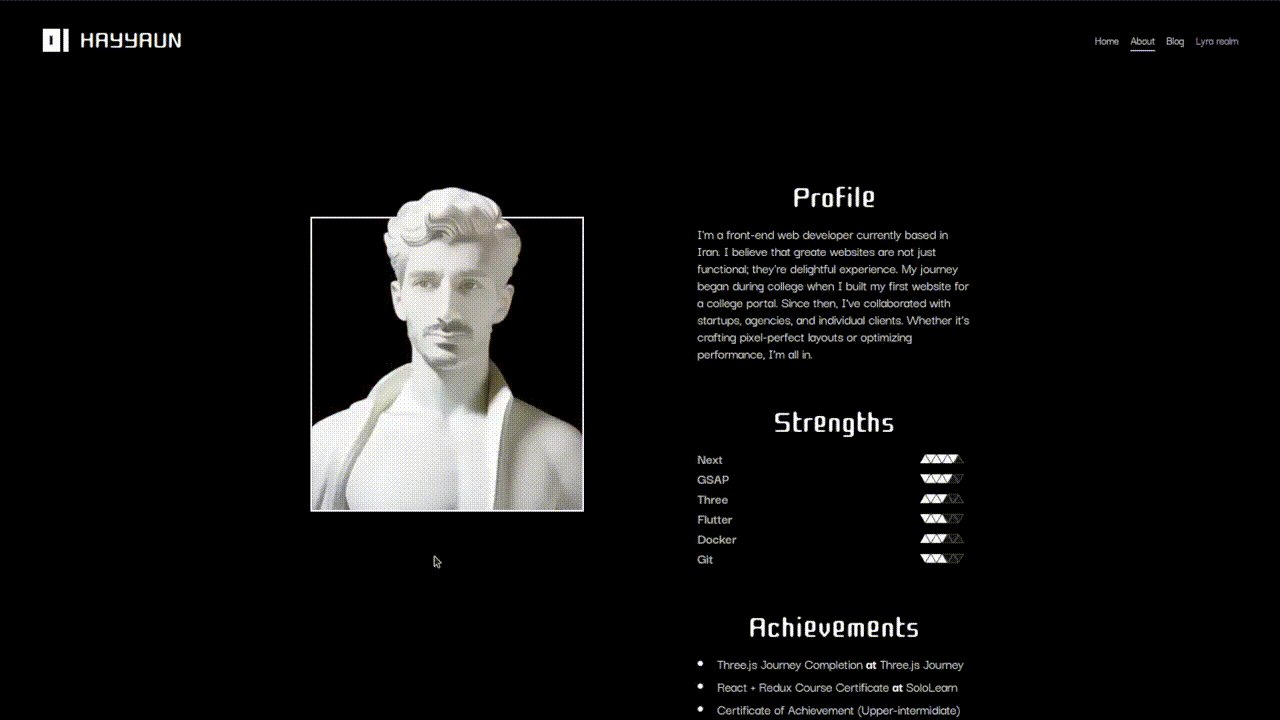
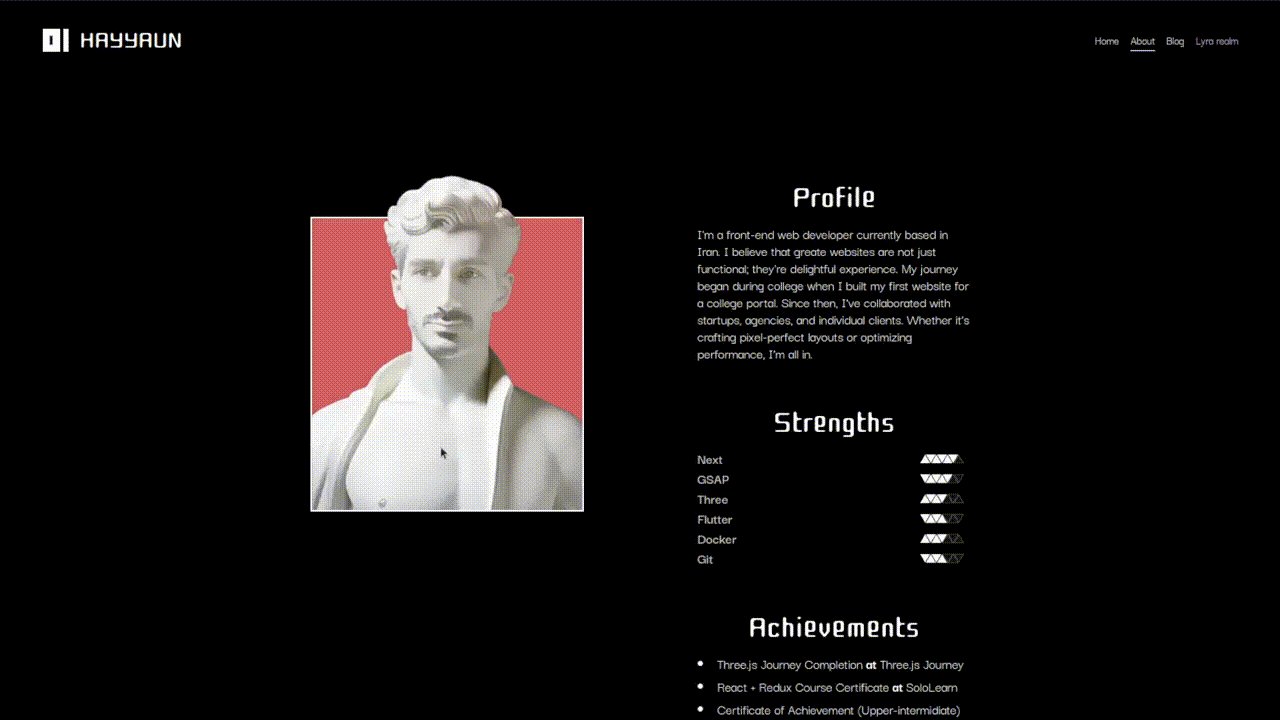
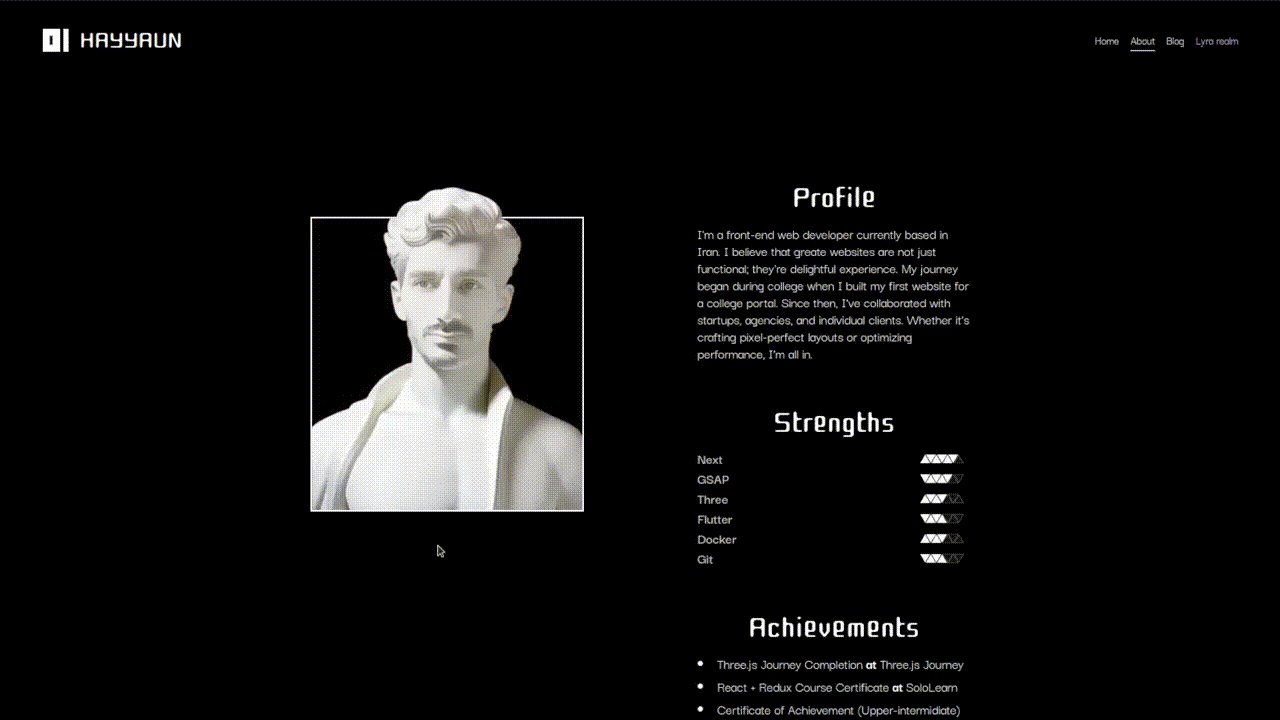
CSS dynamische Fußzeilen-Webseiteneffekte
Die Farbkombination Rot und Weiß ist optisch hervorragend und die Dynamik ähnelt einer aufsteigenden Flamme, wodurch das Gesamtbild fröhlich und lebendig wird. Es kann in vielen Webseitenproduktionen oder Illustrationen verwendet werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Wie kann ich die Browser-Druckeinstellungen (Ränder, Kopf- und Fußzeilen) mithilfe von CSS steuern?
Wie kann ich die Browser-Druckeinstellungen (Ränder, Kopf- und Fußzeilen) mithilfe von CSS steuern?
30 Dec 2024
Ändern der Browser-Druckeinstellungen (Ränder, Kopfzeilen, Fußzeilen) Es wurden viele Versuche unternommen, das Thema der Änderung der Browser-Druckeinstellungen anzugehen,...
 Können CSS-Attributselektoren auf dynamische Eingabewerte abzielen?
Können CSS-Attributselektoren auf dynamische Eingabewerte abzielen?
04 Nov 2024
CSS-Attributselektoren für dynamisches Eingabe-TargetingFrage: Können Sie CSS-Selektoren nutzen, um Eingaben basierend auf ihren spezifischen Werten gezielt auszuwählen? Für...
 Dynamische Head-Out-Bildbox mit React Tailwind CSS
Dynamische Head-Out-Bildbox mit React Tailwind CSS
12 Jan 2025
Brauchen Sie einen schnellen UI-Boost? ? Hier ist ein einfaches React Tailwind-CSS-Snippet zum Erstellen einer stilvollen Head-Out-Bildbox. Code // HeadOutImage.tsx Schnittstelle IProps { alt: Zeichenfolge; src: string; } Exportieren Sie die Standardfunktion HeadOutImage({ alt, src
 Wie verwende ich dynamische Klassennamen mit Tailwind CSS?
Wie verwende ich dynamische Klassennamen mit Tailwind CSS?
28 Nov 2024
Dynamische Klassennamen und Tailwind CSSDas dynamische Erstellen von Klassennamen in JavaScript ist eine gängige Praxis, aber wenn es um Tailwind CSS geht, ist es...
 Wie können Sie dynamische CSS @-Keyframe-Animationen erstellen?
Wie können Sie dynamische CSS @-Keyframe-Animationen erstellen?
12 Nov 2024
Dynamische CSS @-Keyframe-AnimationserstellungIm Bereich der Webentwicklung kann die dynamische Erstellung von CSS @keyframes-Animationen eine wertvolle Hilfe sein...
 Können SASS-Mixin-Werte dynamische CSS-Eigenschaften sein?
Können SASS-Mixin-Werte dynamische CSS-Eigenschaften sein?
27 Oct 2024
Können SASS-Mixin-Werte CSS-Eigenschaften sein? Problem: Sie haben beim Erstellen eines universellen Rand-/Padding-Mixins aufgrund eines falschen Codes keinen Erfolg gehabt ...
 Wie entferne ich dynamische CSS-Stile, die mit jQuerys .css() hinzugefügt wurden?
Wie entferne ich dynamische CSS-Stile, die mit jQuerys .css() hinzugefügt wurden?
07 Dec 2024
Entfernen Sie dynamische CSS-Stile mit jQueryWenn Sie Stile mithilfe der .css()-Funktion von jQuery dynamisch ändern, müssen Sie möglicherweise den angewendeten Stil entfernen ...


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt