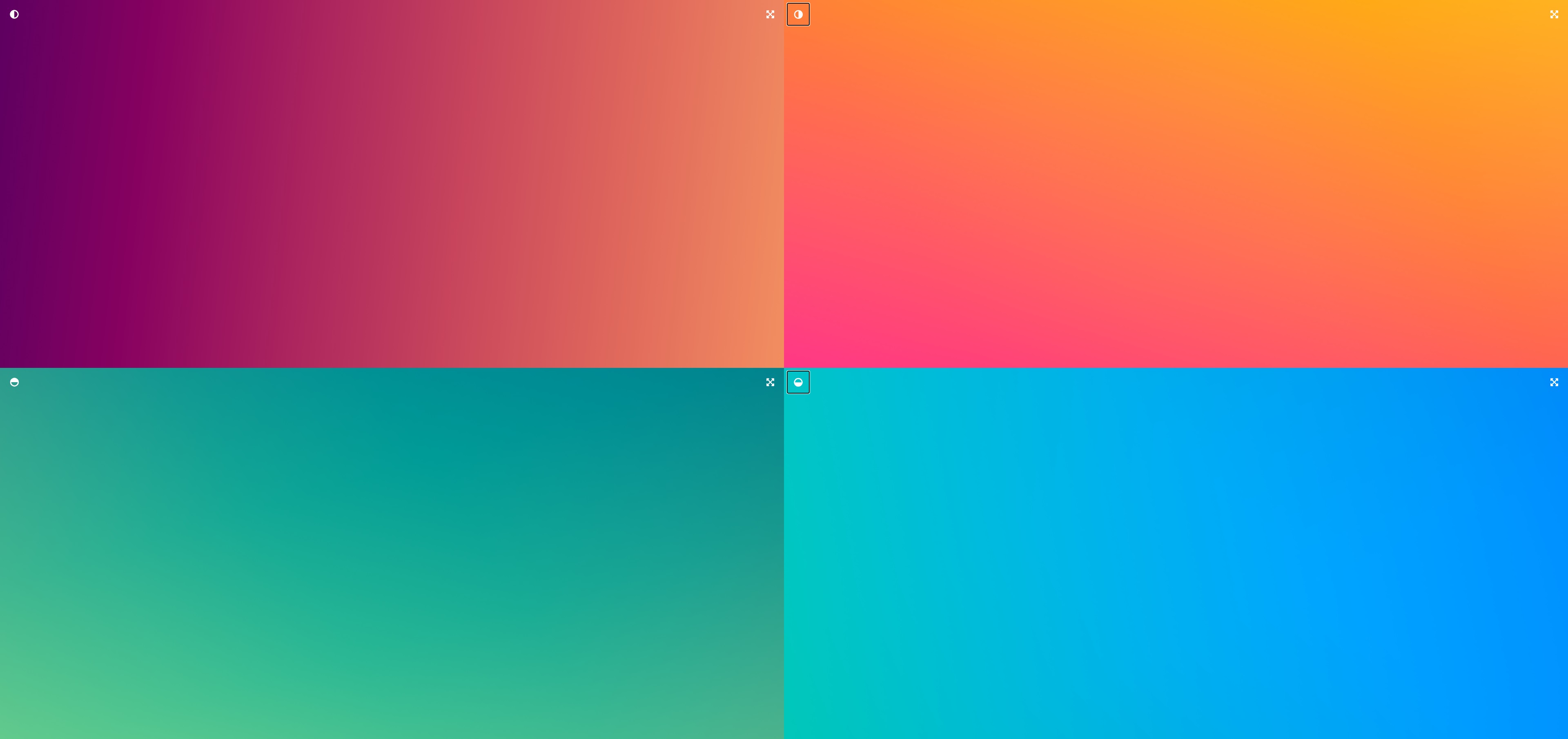
Rotationseffekt mit Farbverlauf des Ansichtsfensters
Ein Verlaufsspezialeffekt kann für die Hintergrundproduktion von Webseiten verwendet werden. Er kann verschiedene Hintergrundverlaufsfarben ändern, ist einfach und bequem zu bedienen und verfügt über eine vollständige Farbanpassung Spezialeffekt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Der Betriebsprozess des PS-Design-Hintergrundbilds mit Farbverlauf
Der Betriebsprozess des PS-Design-Hintergrundbilds mit Farbverlauf
22 Apr 2024
1. Öffnen Sie zunächst die PS-Software auf Ihrem Computer und erstellen Sie mit der Tastenkombination [Strg+N] eine leere Leinwand. 2. Klicken Sie dann in der linken Symbolleiste auf [Verlaufswerkzeug]. Wenn Sie es nicht finden können, klicken Sie auf ein Systemsymbol in der linken Symbolleiste und suchen Sie im Popup-Fenster nach dem Verlaufswerkzeug. 3. Klicken Sie in der unteren Symbolleiste auf „Interface-Stil“ und wählen Sie Ihre bevorzugte Verlaufsfarbe und Ihren bevorzugten Verlaufsstil aus. 4. Verwenden Sie die Tastenkombination [Strg+J], um eine neue Ebene für das Bild zu erstellen. 5. Halten Sie die linke Maustaste gedrückt und streichen Sie an eine beliebige Stelle auf der Leinwand, um dem Hintergrundbild einen Farbverlauf hinzuzufügen. 6. Nachdem die Produktion abgeschlossen ist, speichern Sie einfach die produzierten Bilder im gewünschten Format.
 Wie kann ich mit JavaScript die Abmessungen des Browser-Ansichtsfensters ermitteln?
Wie kann ich mit JavaScript die Abmessungen des Browser-Ansichtsfensters ermitteln?
14 Dec 2024
Erkennen der Browser-AnsichtsfensterabmessungenProblem: Wie kann ich die Ansichtsfenstergröße eines Browsers mithilfe von JavaScript ermitteln? Diese Informationen sind besonders...
 Wie befestige ich beim Scrollen mit CSS ein Div am oberen Rand des Ansichtsfensters?
Wie befestige ich beim Scrollen mit CSS ein Div am oberen Rand des Ansichtsfensters?
15 Nov 2024
Ein Div beim Scrollen mit CSS reparieren Ihre Frage bezieht sich darauf, dass ein Div nach dem Scrollen fixiert bleibt. Wie Sie bereits erwähnt haben, reicht es aus, sich einfach zu bewerben...
 So implementieren Sie Popup-Fenstereffekte mit Vue
So implementieren Sie Popup-Fenstereffekte mit Vue
22 Sep 2023
Für die Verwendung von Vue zum Implementieren von Popup-Fenstereffekten sind spezifische Codebeispiele erforderlich. Mit der Entwicklung von Webanwendungen sind Popup-Fenstereffekte in den letzten Jahren zu einer der am häufigsten verwendeten Interaktionsmethoden unter Entwicklern geworden. Als beliebtes JavaScript-Framework bietet Vue umfangreiche Funktionen und Benutzerfreundlichkeit und eignet sich sehr gut für die Implementierung von Popup-Fenstereffekten. In diesem Artikel wird erläutert, wie Sie mit Vue Popup-Fenstereffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir mit dem CLI-Tool von Vue ein neues Vue-Projekt erstellen. offenes Ende
 Wie stelle ich die Terminaltransparenz im Linux-System ein?
Wie stelle ich die Terminaltransparenz im Linux-System ein?
07 Jan 2024
Wenn Linux Befehle im Terminal ausführt, können Sie die Terminaltransparenz festlegen, um die Anzeige anderer Hilfedokumente wie PDFs, Webseiten usw. zu erschweren. Werfen wir einen Blick auf das ausführliche Tutorial unten. . 1. Fenster-Spezialeffekte aktivieren 1. Um die Transparenz des Terminals einzustellen, müssen Sie zunächst die Fenster-Spezialeffekte aktivieren. Klicken Sie zunächst in der Taskleiste auf „Kontrollzentrum“. 2. Klicken Sie im Kontrollzentrum auf „Anzeige“. 3. Stellen Sie sicher, dass unter „Anzeige“ die Schaltfläche „Fenstereffekte aktivieren“ aktiviert ist. 4. Darüber hinaus können Sie auch die Tastenkombinationen Umschalt+Win+Tab verwenden, um Fenstereffekte schnell zu öffnen oder zu schließen. 2. Transparenz einstellen
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS3
25 Jun 2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen
 Wie kann mqGenie bei Problemen mit Medienabfragen in Firefox helfen, wenn Bildlaufleisten die Breite des Ansichtsfensters beeinflussen?
Wie kann mqGenie bei Problemen mit Medienabfragen in Firefox helfen, wenn Bildlaufleisten die Breite des Ansichtsfensters beeinflussen?
01 Nov 2024
Beheben von CSS-Medienabfrageproblemen im Zusammenhang mit Bildlaufleisten in Firefox Trotz ordnungsgemäßer Implementierung treten bei CSS-Medienabfragen gelegentlich ... auf.
 Wie lässt sich ein CSS-Hintergrund mit Farbverlauf so gestalten, dass er die gesamte Höhe des Browserfensters ausfüllt?
Wie lässt sich ein CSS-Hintergrund mit Farbverlauf so gestalten, dass er die gesamte Höhe des Browserfensters ausfüllt?
10 Dec 2024
Verwalten von Verlaufshintergründen zum Ausfüllen der FensterhöheWenn Sie einen CSS3-Hintergrund mit Farbverlauf auf das Element anwenden, wird dieser standardmäßig wiederholt...
 Wie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele)
Wie implementiert man ein JS-Popup-Fenster auf der Seite? (verschiedene Stilbeispiele)
14 Aug 2018
In diesem Artikel wird hauptsächlich die Verwendung von einfachem JS-Code vorgestellt, um verschiedene Popup-Fenstereffekte auf Webseiten zu erzielen. Wie wir alle wissen, erscheint beim Registrieren, Schließen, Beenden usw. auf der Website ein Eingabeaufforderungsfenster. Diese Funktion reduziert Benutzerfehler erheblich und verbessert die Sicherheit der Benutzerinformationen. Einige Anfänger fragen sich vielleicht: Wie wird dieser Beurteilungseffekt erreicht? Ist die Bedienung schwierig? Tatsächlich wird es anhand dieses einfachen und leicht verständlichen js-Popup-Codebeispiels leicht zu verstehen sein.


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü