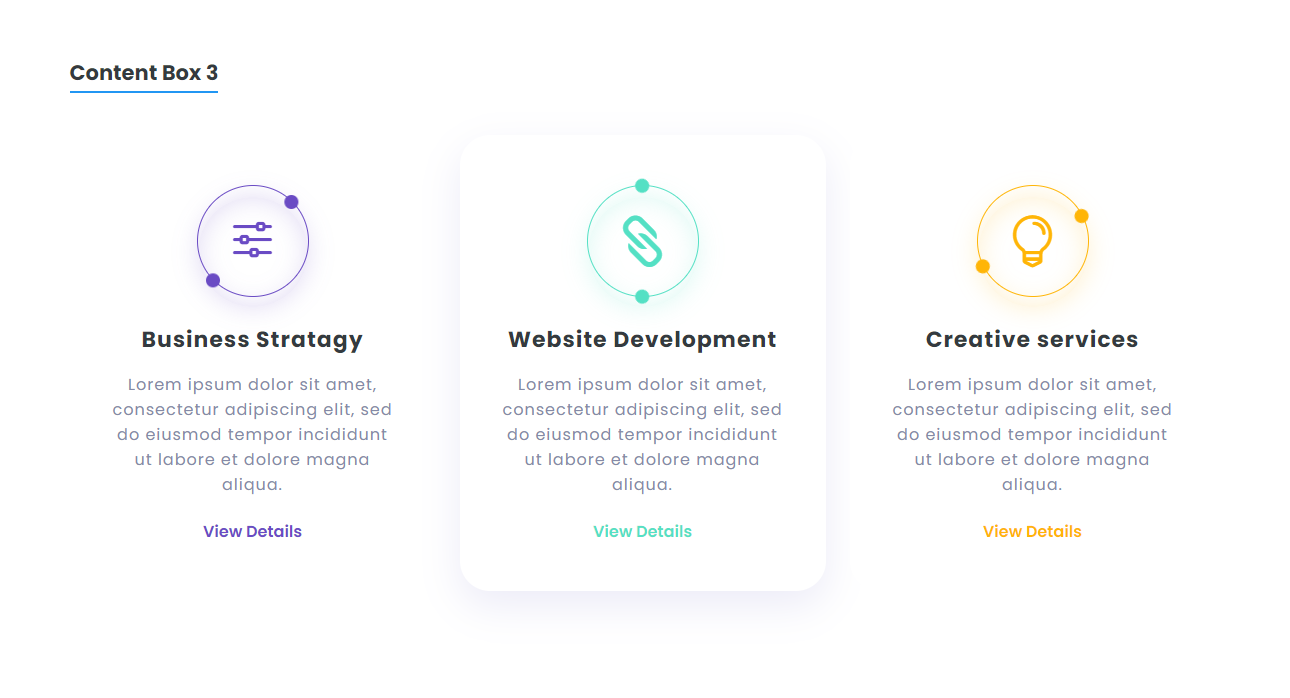
30 interaktive CSS-Mauseffekte
Wenn wir im Internet surfen, stoßen wir oft auf einige interaktive Effekte. Wie kann man also interaktive Effekte erzielen, indem man Skripte in CSS schreibt? Heute werde ich Ihnen eine Reihe von CSS-Mausinteraktionseffekten vorstellen (insgesamt 30 Stile), die alle klassisch und praktisch sind.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Wie benutze ich CSS -Animationen für interaktive Elemente?
Wie benutze ich CSS -Animationen für interaktive Elemente?
10 Mar 2025
In diesem Artikel wird die Verwendung von CSS -Animationen für interaktive Website -Elemente untersucht. Es beschreibt die @KeyFrames -Regel- und Animationseigenschaft und zeigt Best Practices und gemeinsame Fallstricke wie Überbeanspruchung und Leistungsprobleme. Der Artikel betont Kreatin
 Wie verwenden Sie CSS -Transformationen und -übergänge, um interaktive Effekte zu erzielen?
Wie verwenden Sie CSS -Transformationen und -übergänge, um interaktive Effekte zu erzielen?
20 Mar 2025
In dem Artikel werden CSS -Transformationen und -übergänge für interaktive Webeffekte untersucht, in denen gemeinsame Transformationsfunktionen und Leistungsoptimierungstechniken beschrieben werden.
 So fügen Sie interaktive Diagramme und Grafiken zu Tailwind CSS Admin-Vorlagen hinzu
So fügen Sie interaktive Diagramme und Grafiken zu Tailwind CSS Admin-Vorlagen hinzu
03 Dec 2024
Admin-Dashboard-Vorlagen sind für die effiziente Verwaltung und Visualisierung von Daten unerlässlich. Tailwind CSS, bekannt für seinen Utility-First-Ansatz, vereinfacht den Prozess der Gestaltung beeindruckender Admin-Dashboards. Hinzufügen interaktiver Diagramme und Grafiken zu diesen Daten
 So erstellen Sie mit Tailwind CSS und JavaScript eine interaktive Hovercard mit Farbverschiebung
So erstellen Sie mit Tailwind CSS und JavaScript eine interaktive Hovercard mit Farbverschiebung
06 Nov 2024
Heute lernen wir, mit JavaScript und Tailwind CSS eine interaktive Hover-Karte mit Farbverschiebung zu erstellen. Was ist eine farbverändernde Hover-Karte? Eine farbverändernde Hover-Karte ändert ihre Hintergrundfarbe, wenn man mit der Maus darüber fährt, und verleiht so einem Web visuelles Interesse
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
25 Feb 2025
Verwandeln Sie Ihr Smartphone in ein Hollywood -Studio! In diesem Handbuch werden sechs Apps angezeigt, mit denen Sie Ihren Videos spezifische Spezialeffekte und Filter hinzufügen können, ohne einen Computer zu benötigen. Vom Dinosaurier tobend zu verträumten Filtern, die Possibili
 Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
02 Mar 2025
In Kingdom Come: Deliverance 2 ist Alchemie der Schlüssel zum Überleben. Basteln Sie potente Tränke für Heilung, Buffs und Spezialeffekte, indem sie Zutaten sammeln und präzise Rezepte folgen. Das Timing ist entscheidend; Sorgfältige Schritte gewährleisten die Trankqualität und Effektiven


Heiße Werkzeuge

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt