CSS3-Bildkaskadierungs-Erweiterungs-Plug-in
Ein CSS3-Bildkaskadierungs-Erweiterungs-Plug-in mit insgesamt 4 kaskadierenden Anzeigemethoden. Kann bei der Erstellung Ihrer Webseite verwendet werden, um Ihren unterschiedlichen Anforderungen gerecht zu werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So deinstallieren Sie Erweiterungs-Plug-Ins in Vscode_So deinstallieren Sie Erweiterungs-Plug-Ins in Vscode
So deinstallieren Sie Erweiterungs-Plug-Ins in Vscode_So deinstallieren Sie Erweiterungs-Plug-Ins in Vscode
17 Apr 2024
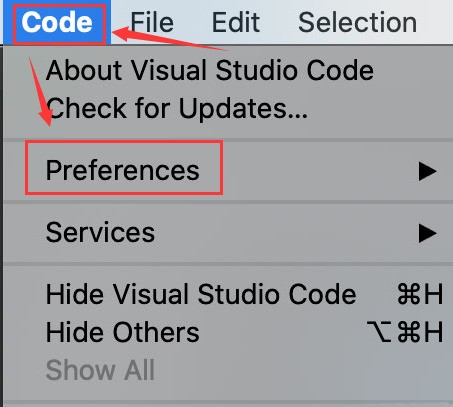
1. Nachdem Sie die Benutzeroberfläche geöffnet haben, klicken Sie oben links im Code-Menü auf die Schaltfläche „Einstellungen“. 2. Öffnen Sie dann in der Unterspalte das Erweiterungsverwaltungsfenster „Erweiterungen“. 3. Nachdem Sie schließlich das zu löschende Plug-in gesucht und ausgewählt haben, klicken Sie im Verwaltungssymbol rechts auf die Option „Deinstallieren“.
 So löschen Sie Erweiterungs-Plug-Ins in vscode. So löschen Sie Erweiterungs-Plug-Ins in vscode
So löschen Sie Erweiterungs-Plug-Ins in vscode. So löschen Sie Erweiterungs-Plug-Ins in vscode
09 May 2024
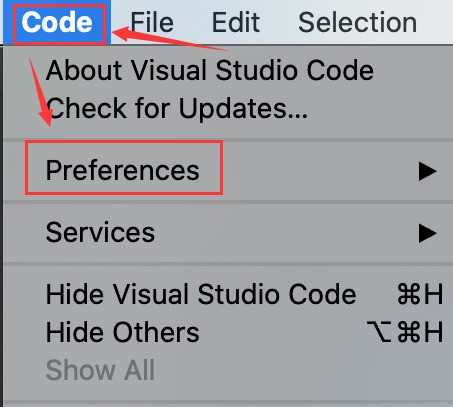
1. Klicken Sie nach dem Öffnen der vscode-Oberfläche zunächst auf die Schaltfläche „Einstellungen“ im Menü „Code“ in der oberen linken Ecke. 2. Öffnen Sie dann das Erweiterungsverwaltungsfenster „Erweiterungen“ in der Unterspalte. 3. Suchen Sie dann nach dem Plug-in und wählen Sie es aus. in, das gelöscht werden muss, und klicken Sie auf das Verwaltungssymbol auf der rechten Seite. Klicken Sie einfach auf die Option „Deinstallieren“.
 So installieren Sie Erweiterungs-Plug-Ins in Microsoft Edge_So installieren Sie Erweiterungs-Plug-Ins in Microsoft Edge
So installieren Sie Erweiterungs-Plug-Ins in Microsoft Edge_So installieren Sie Erweiterungs-Plug-Ins in Microsoft Edge
02 Apr 2024
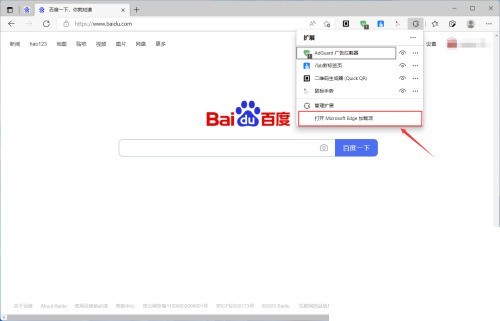
1. Starten Sie zunächst Microsoft Edge und klicken Sie auf [Erweitern] - [Microsoft Edge-Ladeseite öffnen]. 2. Geben Sie dann den Namen des Plug-Ins, das Sie installieren möchten, in das Suchfeld ein und klicken Sie zur Suche auf die Eingabetaste. 3. Suchen Sie dann in den Suchergebnissen nach dem Plug-in, das Sie installieren möchten, und klicken Sie auf [Get]. 4. Klicken Sie abschließend im Bestätigungs-Popup-Fenster auf [Erweiterung hinzufügen] und warten Sie, bis die Installation abgeschlossen ist.
 So installieren Sie das U3D-Erweiterungs-Plug-in in vscode_Tutorial zur Installation des U3D-Erweiterungs-Plug-ins in vscode
So installieren Sie das U3D-Erweiterungs-Plug-in in vscode_Tutorial zur Installation des U3D-Erweiterungs-Plug-ins in vscode
02 Apr 2024
1. Zuerst können wir das erweiterte Installationscenter in vscode öffnen. 2. Geben Sie dann hier das Schlüsselwort [Unity] ein, um schnell zu suchen. 3. Anschließend können Sie einige Erweiterungen zu Unity sehen. 4. Bitte schauen Sie sich das Bild unten an und erkennen Sie den vollständigen Namen (wenn Ihr Englisch nicht gut ist, werde ich ihn nicht aufschreiben). 5. Zu diesem Zeitpunkt können wir den Installationsbefehl auf der rechten Seite des Symbols sehen. 6. Nach der endgültigen erfolgreichen Installation wird es genau wie ich als deaktiviert und deinstalliert angezeigt, was den Erfolg anzeigt.
 So fügen Sie Erweiterungs-Plug-Ins zu vscode hinzu. Einführung in Methoden zum Hinzufügen von Erweiterungs-Plug-Ins zu vscode
So fügen Sie Erweiterungs-Plug-Ins zu vscode hinzu. Einführung in Methoden zum Hinzufügen von Erweiterungs-Plug-Ins zu vscode
09 May 2024
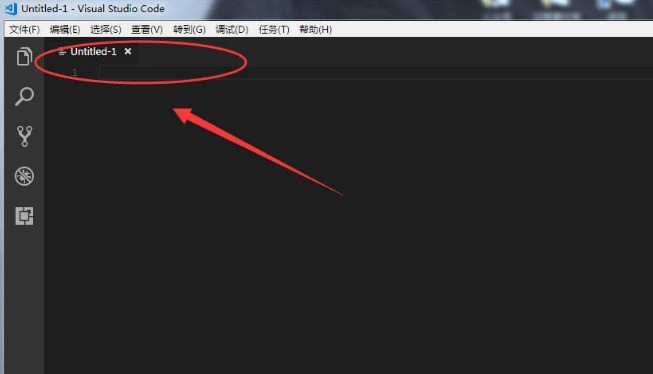
1. Geben Sie nach dem Öffnen der vscode-Softwareoberfläche zunächst den zu bearbeitenden Codeinhalt ein. 2. Suchen Sie dann links die Option „Erweiterung“ 3. Geben Sie dann „Öffnen“ in die Suchleiste ein und wählen Sie das Plug-in aus Sie benötigen, und klicken Sie auf die Schaltfläche „Installieren“. 4. Schließen Sie die Installation ab. Anschließend können Sie die Plug-in-Optionen im Code anzeigen
 Detaillierte Schritte für das dynamische PHP-Erweiterungs-Plug-in
Detaillierte Schritte für das dynamische PHP-Erweiterungs-Plug-in
12 Feb 2019
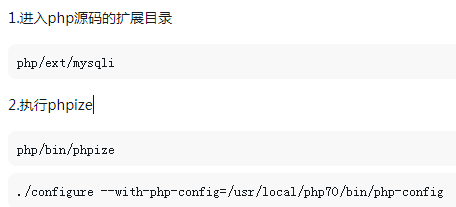
Der Inhalt dieses Artikels befasst sich mit den detaillierten Schritten des dynamischen PHP-Erweiterungs-Plug-Ins. Ich hoffe, dass er für Freunde hilfreich ist.
 Was ist das thematische Erweiterungs-Plug-in von Empire CMS?
Was ist das thematische Erweiterungs-Plug-in von Empire CMS?
16 Apr 2024
Das Themenerweiterungs-Plug-in von Imperial CMS verbessert die Themenverwaltungsfunktionen erheblich und bietet die automatische Generierung von Themenseiten, Drag-and-Drop-Layout, mehrstufige Klassifizierung, statistische Datenanalyse, Inhaltsempfehlung, SEO-Optimierung und verschiedene Anzeigeeffekte für Websites, die Themenseiten erstellen, verbessern Sie die Effizienz der Themenerstellung, die Ästhetik, die Verwaltungserfahrung, den SEO-Effekt und die Inhaltsqualität.
 So verwenden Sie das Empire CMS Theme-Erweiterungs-Plug-in
So verwenden Sie das Empire CMS Theme-Erweiterungs-Plug-in
17 Apr 2024
Das Empire CMS-Themenerweiterungs-Plug-in erweitert die Themenverwaltungs- und Anzeigefunktionen, einschließlich: Installation und Aktivierung: Laden Sie es von der offiziellen Website herunter, entpacken Sie es in das Verzeichnis /e/extend/ im Stammverzeichnis des Empire CMS und aktivieren Sie es in der Plug-in-Verwaltung im Hintergrund. Plug-in-Konfiguration: Sie können Parameter wie Themenliste, Themenseite und Themenvorlage festlegen. Themenverwaltung: Themen erstellen, bearbeiten und löschen, Titel, Beschreibungen, Miniaturansichten und andere Informationen festlegen. Themenanzeige: Themeninhaltsseiten über die Themenliste filtern und anzeigen. Weitere Funktionen: Unterstützt thematisches Bildkarussell, Content-Paging-Anzeige, Schlüsselwort-Tags und benutzerdefinierte Felder.
 Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
15 Jun 2023
Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden immer mehr Spezialeffekte und Übergangseffekte auf das Webdesign angewendet. Unter diesen sind Bildspezialeffekte und Übergangseffekte die häufigsten im Webdesign. JavaScript ist eine häufig verwendete Skriptsprache in der Front-End-Entwicklung und bietet auch bestimmte Vorteile bei der Realisierung von Bildspezialeffekten und Übergangseffekten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Bildspezialeffekte und Übergangseffekte implementieren. 1. Bildspezialeffekte: Bildvergrößerung bei Mouseover Wenn die Maus über das Bild fährt, wird das Bild durch JavaScript vergrößert


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt





