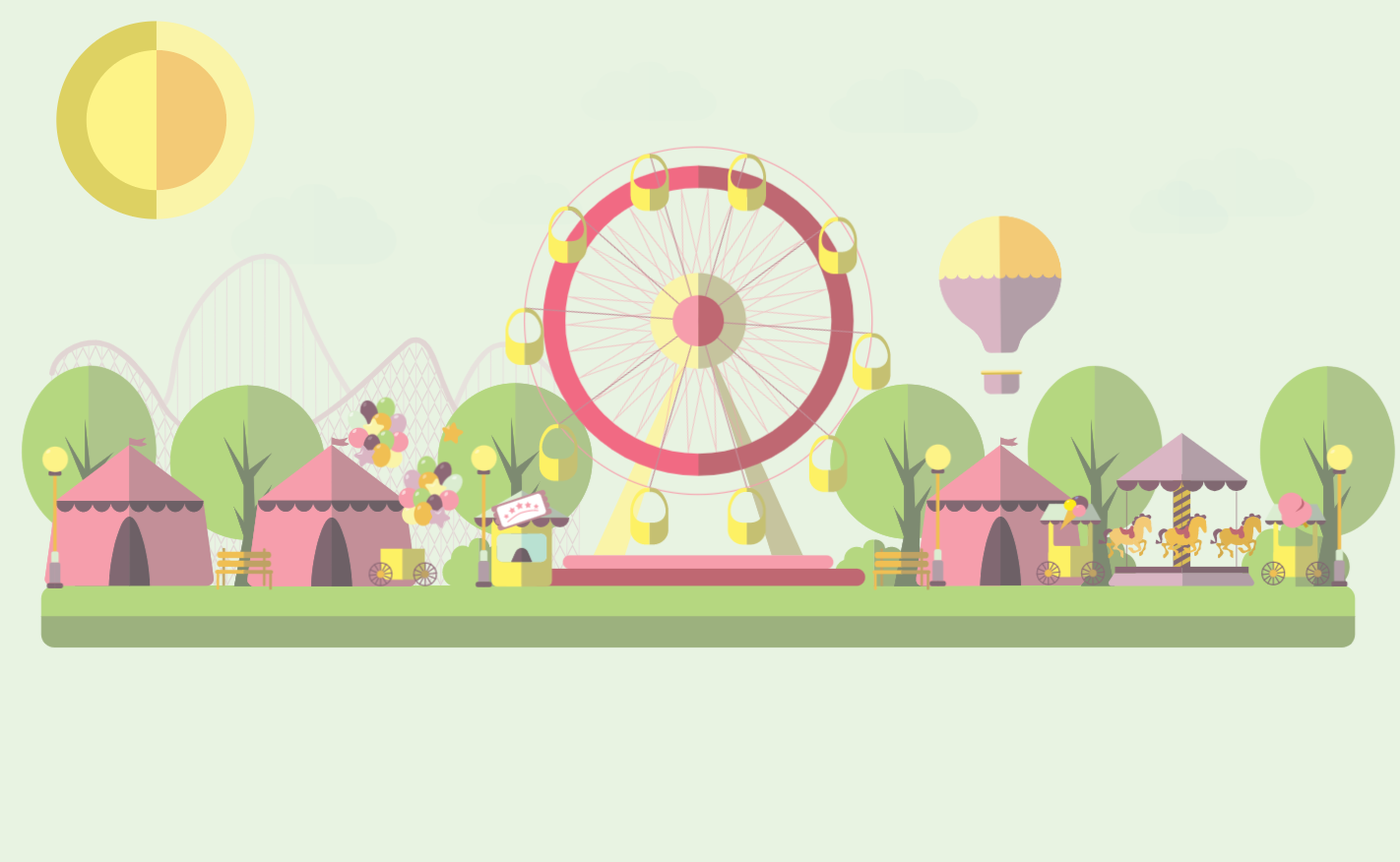
Atemberaubende CSS3-Cartoon-Vergnügungspark-Animation
Eine lebendige CSS3-Cartoon-Vergnügungspark-Animation, eine Riesenrad-Animation und eine Ballon-Floating-Animation werden alle mit CSS3 implementiert, was sehr gut aussieht.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Können Sie in CSS3 unterschiedliche Breiten für Spalten festlegen?
Können Sie in CSS3 unterschiedliche Breiten für Spalten festlegen?
31 Oct 2024
Spaltenbreiten in CSS3 anpassenFrage:Ist es möglich, in CSS3 unterschiedliche Breiten für Spalten anzugeben?Diskussion:In CSS3 ist die Spaltenbreite...
 Warum funktioniert meine CSS3-Animation in Safari nicht?
Warum funktioniert meine CSS3-Animation in Safari nicht?
29 Nov 2024
CSS3-Animationen funktionieren in Safari nicht. Es treten einige Probleme mit Animationen auf, die CSS3 verwenden und CSS3 unterstützen ...
 Können HTML5 und CSS3 wirklich Kreise zeichnen?
Können HTML5 und CSS3 wirklich Kreise zeichnen?
23 Nov 2024
Kreise mit HTML5 und CSS3 zeichnenDiese Frage untersucht die Möglichkeit, Kreise mit HTML5 und CSS3 zu zeichnen. Können HTML5 und CSS3 ... erstellen?
 Wie kann ich einen eingefügten Randradius mithilfe von CSS3-Verläufen simulieren?
Wie kann ich einen eingefügten Randradius mithilfe von CSS3-Verläufen simulieren?
05 Dec 2024
Simulieren eines eingefügten Randradius mit CSS3-Verläufen Das Erreichen eines eingelassenen Randradiuseffekts allein mit CSS3 stellt eine Herausforderung dar. Allerdings mit CSS3...
 Wie erstelle ich mit CSS3 und SVG eine Wellenform mit Rand?
Wie erstelle ich mit CSS3 und SVG eine Wellenform mit Rand?
13 Nov 2024
Wellenform mit Rand mit CSS3 und SVGDie Implementierung einer Wellenform mit CSS3 kann eine Herausforderung sein. Während CSS3-Formen eine große Auswahl bieten ...
 Warum funktioniert meine CSS3-Animation in Safari nicht?
Warum funktioniert meine CSS3-Animation in Safari nicht?
14 Dec 2024
CSS3-Animationen funktionieren in Safari nicht. Sie stehen vor einem Problem, bei dem CSS3-Animationen in Safari nicht funktionieren. Obwohl die Animation CSS3 unterstützt...
 Wie erkennt man den Anfang und das Ende von CSS3-Übergängen?
Wie erkennt man den Anfang und das Ende von CSS3-Übergängen?
12 Nov 2024
CSS3-ÜbergangsereignisseBei der Arbeit mit CSS3-Übergängen ist es oft hilfreich zu wissen, wann ein Übergang begonnen oder beendet hat. In CSS3 gibt es...
 Wie erstelle ich mit SVG und CSS eine Wellenform mit Rand?
Wie erstelle ich mit SVG und CSS eine Wellenform mit Rand?
27 Nov 2024
Wellenformen mit Rändern in CSS3 erstellen Das Entwerfen von Wellenformen mit Rändern in CSS3 kann eine Herausforderung sein. Die Implementierung mithilfe von CSS3-Formen kann ...
 Wie kann ich mit CSS Transform Perspective eine Trapezform erstellen?
Wie kann ich mit CSS Transform Perspective eine Trapezform erstellen?
08 Nov 2024
Trapeze mit CSS3 zeichnen Das Erstellen von Trapezen mit CSS3 erfordert einige clevere Techniken. Trotz des Vorschlags, die CSS3-3D-Transformation zu verwenden, haben wir ...


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt