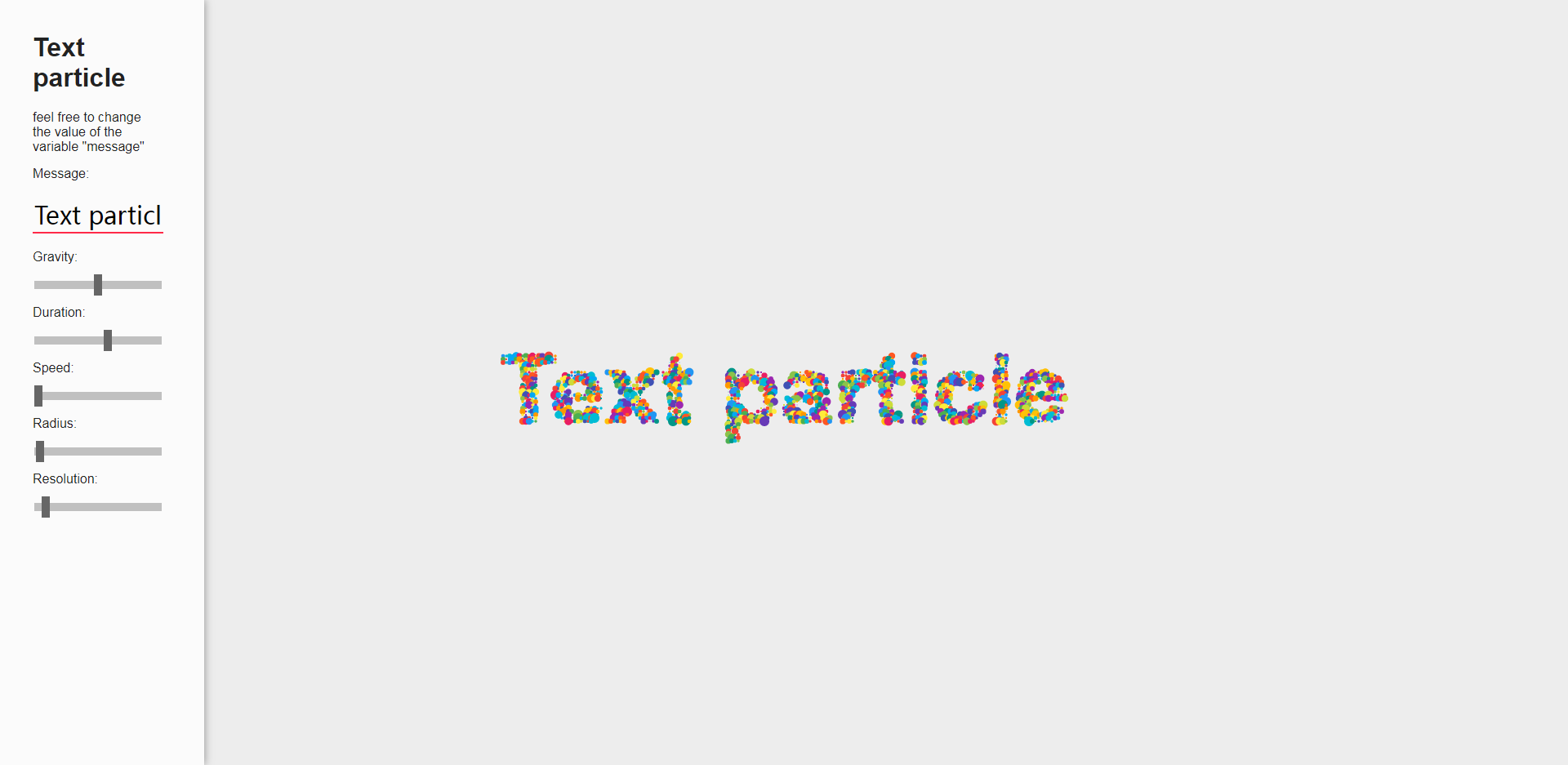
Canvas-Textpartikelanimation mit Parameteranpassung
Partikeltexteffekte sind sehr verbreitet, aber was ich heute teilen möchte, ist die HTML5-Canvas-Textpartikelanimation mit anpassbaren Parametern. Wir können den Textinhalt, den Partikelradius, die Partikelschwerkraftrichtung, die Partikeljitterfrequenz usw. anpassen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
07 Mar 2018
Wir alle wissen, dass Canvas viele Spezialeffekte und andere magische Dinge erzeugen kann. Aber haben Sie schon einmal mit Canvas und JavaScript gespielt, um Bildspezialeffekte zu erzielen? sehen!
 Detaillierte Einführung von 20 wunderschönen HTML5/CSS3-Anwendungs-Plug-Ins (Bilder)
Detaillierte Einführung von 20 wunderschönen HTML5/CSS3-Anwendungs-Plug-Ins (Bilder)
09 Mar 2017
Auf HTML5 basierende Anwendungen sind mittlerweile sehr weit verbreitet. Heute stellen wir Ihnen 20 wunderschöne HTML5/CSS3-Anwendungs-Plug-ins vor. Ich hoffe, es gefällt euch allen und teilt es mit euren Freunden. 1. Spezialeffekte für die Fragmentierung und Neuorganisation von HTML5-Videos, starke visuelle Wirkung Es gibt viele HTML5-Video-Spezialeffekte, aber diese Spezialeffekte für die Fragmentierung und Neuorganisation von HTML5-Videos sind sehr aufregend und verleihen den Menschen eine starke visuelle Wirkung. Klicken Sie auf eine beliebige Stelle im Video, und HTML5 zerlegt diese Bereiche. Nach einer Weile werden diese zerbrochenen Videofragmente automatisch wieder zusammengesetzt. Es ist ein sehr gutes HTML5-Video.
 Zeichnen Sie ein Balkendiagramm mit HTML5 Canvas
Zeichnen Sie ein Balkendiagramm mit HTML5 Canvas
21 Mar 2017
Zeichnen Sie ein Balkendiagramm mit HTML5 Canvas
 Erste Schritte mit HTML5 Canvas (1) – Grundkonzepte
Erste Schritte mit HTML5 Canvas (1) – Grundkonzepte
20 Dec 2016
Was ist Canvas? <canvas> ist ein neues HTML-Element, das in HTML5 definiert ist. Dieses Element kann normalerweise zum Zeichnen von Grafiken, zum Synthetisieren von Bildern usw. in HTML-Seiten über JavaScript und auch zum Erstellen einiger Animationen verwendet werden. Natürlich aktuell HTML5
 HTML5-Canvas implementiert Zeichenprogramm (mit Code)
HTML5-Canvas implementiert Zeichenprogramm (mit Code)
01 Aug 2018
Dieser Artikel stellt Ihnen das HTML5-Canvas-Implementierungszeichenprogramm vor (mit Code). Ich hoffe, dass es für Freunde hilfreich ist.
 Teilen Sie Beispielcode zum Erstellen von Gesichtern mit HTML5 Canvas
Teilen Sie Beispielcode zum Erstellen von Gesichtern mit HTML5 Canvas
04 May 2017
Hier verwenden wir hauptsächlich HTML5 Canvas zum Zeichnen. Beispielcode zum Erstellen von Gesichtern mit HTML5
 Wie drehe ich Bilder mit HTML5-Canvas? (Beispieldemonstration)
Wie drehe ich Bilder mit HTML5-Canvas? (Beispieldemonstration)
20 Oct 2020
Das Canvas-Element von HTML5 verwendet JavaScript, um Bilder auf Webseiten zu zeichnen. Canvas verfügt über eine Vielzahl von Methoden zum Zeichnen von Pfaden, Rechtecken, Kreisen, Zeichen und zum Hinzufügen von Bildern. In diesem Artikel wird gezeigt, wie Sie HTML5-Canvas zum Drehen von Bildern verwenden.
 Wie erreicht man mit HTML5 Canvas eine qualitativ hochwertige Bildverkleinerung?
Wie erreicht man mit HTML5 Canvas eine qualitativ hochwertige Bildverkleinerung?
25 Oct 2024
Größenänderung von HTML5-Canvas-Bildern (Herunterskalieren) bei hoher Qualität. Die Größenänderung von Bildern im Browser mithilfe von HTML5-Canvas kann zu schlechter Qualität führen, insbesondere...
05 Dec 2017
Canvas, auf Chinesisch als „Leinwand“ übersetzt, verfügt in HTML5 über ein neues <canvas>-Element, das mit JavaScript kombiniert werden kann, um Grafiken dynamisch auf der Leinwand zu zeichnen. In diesem Artikel geht es nicht um das Zeichnen von Grafiken in Canvas, sondern um die Verarbeitung von Bildern.


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.