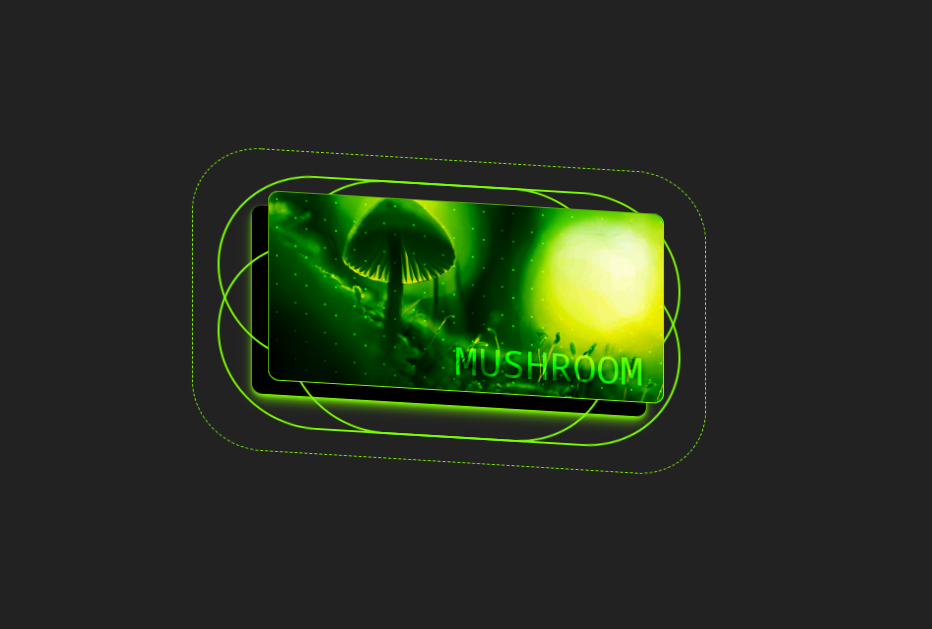
Reine CSS-3D-Hoverbildeffekte mit abgerundetem Rand
Ein 3D-Hover-Bild-Spezialeffekt basierend auf reinem CSS. Bei diesem Spezialeffekt müssen Sie nur mit der Maus über das abgerundete Randbild fahren, um einen 3D-Hover-Effekt zu erzeugen, und das Bild wechselt von statisch zu animiert.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich mit CSS einen geschwungenen Rand mit abgerundetem Ende erstellen?
Wie kann ich mit CSS einen geschwungenen Rand mit abgerundetem Ende erstellen?
16 Dec 2024
Border Curve CSS: Geschwungene Kanten mit Kreisen erstellenIm Webdesign ist es oft notwendig, geschwungene Ränder oder Kanten zu erstellen, um die...
 Wie kann ich mit CSS ein responsives, geneigtes Element mit abgerundetem Rand erstellen?
Wie kann ich mit CSS ein responsives, geneigtes Element mit abgerundetem Rand erstellen?
01 Nov 2024
Stilisieren von Elementen mit schrägen und innen abgerundeten RändernBeim Versuch, ein grafisches Design mithilfe von CSS zu reproduzieren, stieß ein Benutzer auf Herausforderungen in...
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
25 Feb 2025
Verwandeln Sie Ihr Smartphone in ein Hollywood -Studio! In diesem Handbuch werden sechs Apps angezeigt, mit denen Sie Ihren Videos spezifische Spezialeffekte und Filter hinzufügen können, ohne einen Computer zu benötigen. Vom Dinosaurier tobend zu verträumten Filtern, die Possibili
 Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
Königreich kommen: Befreiung 2 - Wie man Aqua Vitalis braut
02 Mar 2025
In Kingdom Come: Deliverance 2 ist Alchemie der Schlüssel zum Überleben. Basteln Sie potente Tränke für Heilung, Buffs und Spezialeffekte, indem sie Zutaten sammeln und präzise Rezepte folgen. Das Timing ist entscheidend; Sorgfältige Schritte gewährleisten die Trankqualität und Effektiven
 Verbessern Sie die Browserleistung mit dem CSS -Stresstestwerkzeug
Verbessern Sie die Browserleistung mit dem CSS -Stresstestwerkzeug
03 Mar 2025
CSS3 -Spezialeffekte verbessern die Entwicklungseffizienz, wirken sich jedoch auch auf die Leistung aus. In diesem Artikel wird ein Lesezeichen -Tool namens CSS -Stresstest eingeführt, mit dem Entwickler CSS -Code identifiziert werden können, das Probleme mit der Leistung von Website verursacht. Der Hintergrund, abgerundete Ecken, Schatten, Transparenz und Transformation von CSS3 vereinfachen den Webentwicklungsprozess erheblich und vermeiden die Verwendung von Bildschnitten, zusätzlichen Elementen oder Skripten. Diese Funktionen können jedoch auch einen erheblichen Einfluss auf die Browserleistung haben. Vor ein paar Jahren, als ich diese Technologien zum ersten Mal probierte, war ich fassungslos von den Auswirkungen auf die Browserleistung. Eine einfache CSS -Eigenschaft kann zu einem offensichtlichen Wiederbildungs- und Seiten -Scrolling -Stottern führen. In einem Projekt musste ich abgerundete Ecken aufgeben und Bilder verwenden, um Leistungsprobleme zu lösen. Zum Glück, Schönheit
 Können Sie in CSS3 unterschiedliche Breiten für Spalten festlegen?
Können Sie in CSS3 unterschiedliche Breiten für Spalten festlegen?
31 Oct 2024
Spaltenbreiten in CSS3 anpassenFrage:Ist es möglich, in CSS3 unterschiedliche Breiten für Spalten anzugeben?Diskussion:In CSS3 ist die Spaltenbreite...


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt