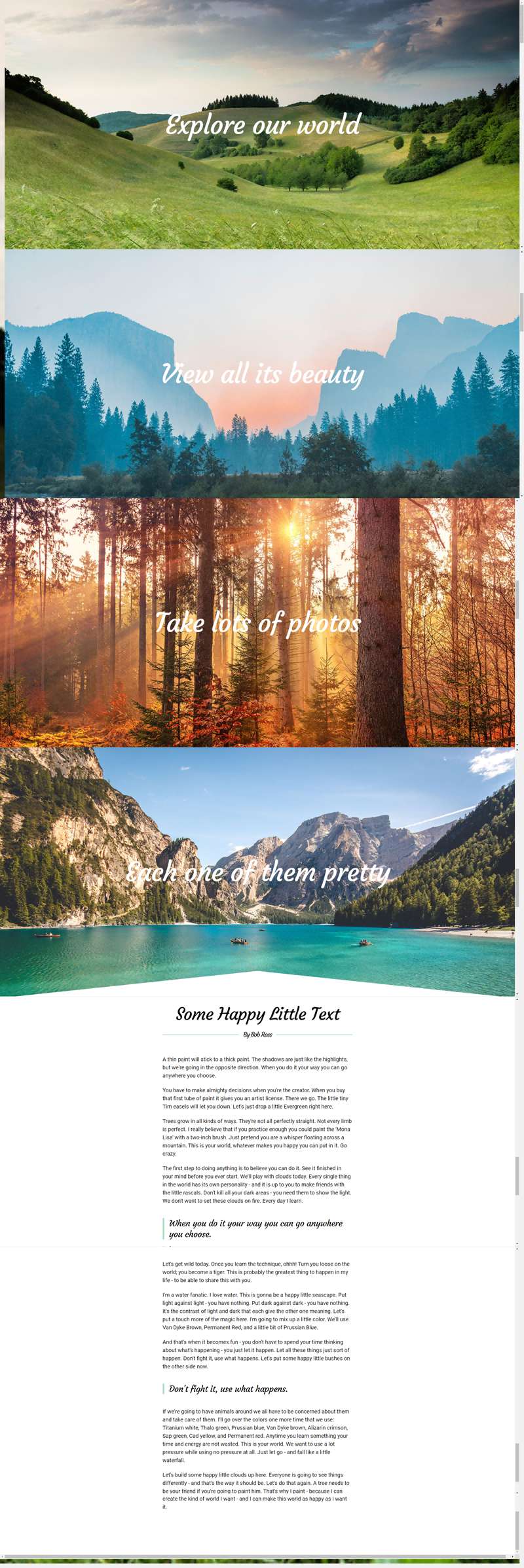
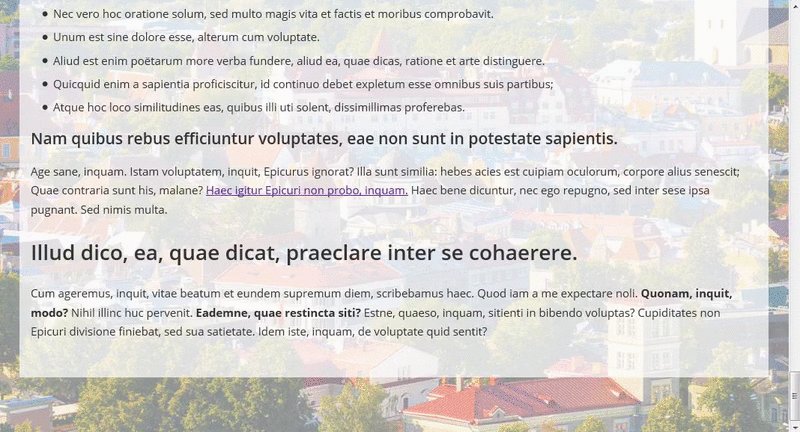
CSS-Scroll-Anzeigeseiteneffekt
Ein scrollender Seitencode, praktisches CSS-Seitenscrollen, ein exquisites Seitenlayout, Bilder und Text können mit der Maus nach oben und unten gescrollt werden. Ich hoffe, dass dies für alle hilfreich ist.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Intuitive Scroll -Schnittstellen mit CSS -Scroll -Snappunkten
Intuitive Scroll -Schnittstellen mit CSS -Scroll -Snappunkten
23 Feb 2025
CSS -Scroll -Schnapppunkte: Eine native CSS -Technik zum glatten Scrolling Erstellen Sie mithilfe von CSS-Scroll-Snap-Punkten mühelos glattes Scroll- und Schwenklayouts-eine native CSS-Lösung. Diese leistungsstarke Technik bietet eine präzise Kontrolle über das Scrolling -Verhalten
 Scroll einschnappen Sie CSS: Steuern von Scroll -Aktionen
Scroll einschnappen Sie CSS: Steuern von Scroll -Aktionen
10 Feb 2025
CSS Scroll Snap: Erstellen Sie mühelos glatte Scrolling -Schnittstellen In diesem Auszug aus Tiffanys CSS Master, 2. Ausgabe, werden das CSS-Scroll-Snap-Modul, ein leistungsstarkes Tool zum Erstellen moderner, app-ähnlicher Weberlebnisse, untersucht. Scroll Snap ermöglicht präzise Fortsetzung
 Wie begrenze ich den Scroll-Animationsbereich mit CSS?
Wie begrenze ich den Scroll-Animationsbereich mit CSS?
12 Nov 2024
Festlegen von Grenzen für den CSS-Wert für die Fenster-Scroll-AnimationProblemstellungBeim Implementieren eines dynamischen Scroll-Effekts, z. B. einer Karte, die sich bewegt...
 Schieben Sie unbegrenzte Abmessungen mit CSS -Scroll -Zeitplänen
Schieben Sie unbegrenzte Abmessungen mit CSS -Scroll -Zeitplänen
08 Mar 2025
Der Schöpfer von CSS sagte, er habe CSS ursprünglich als Haupt -Web -Technologie zur Kontrolle des Verhaltens auf Webseiten mit dem Skript als Fallback vorgestellt
 So erstellen Sie Scroll-Animationen in JavaScript und CSS
So erstellen Sie Scroll-Animationen in JavaScript und CSS
24 Dec 2024
Haben Sie schon jede einzelne coole Unternehmenswebsite gesehen und bemerkt, dass der Text nach oben verschiebt, wenn Sie dorthin scrollen? (siehe Website von Apple) Da es so häufig vorkommt, sollte man meinen, dass es viele Antworten auf diese Frage gibt, oder? Aber danach
 Können Sie reine CSS-Scroll-Animationen ohne Schaltflächen erstellen?
Können Sie reine CSS-Scroll-Animationen ohne Schaltflächen erstellen?
29 Oct 2024
Reine CSS-Scroll-Animation leicht gemacht Obwohl es beeindruckend ist, durch Eingabeschaltflächen ausgelöste Scroll-Animationen zu implementieren, stellt sich die Frage: Können wir ...
 Webslinger.css: wie wow.js, aber mit CSS-y Scroll-Animationen
Webslinger.css: wie wow.js, aber mit CSS-y Scroll-Animationen
07 Mar 2025
Können wir eine JavaScript-Bibliothek für Scrolling-Animationen mit einem modernen CSS-Ansatz mit CSS-Scroll-gesteuerten Animationen neu erstellen? Ja. Ja, wir können.


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt