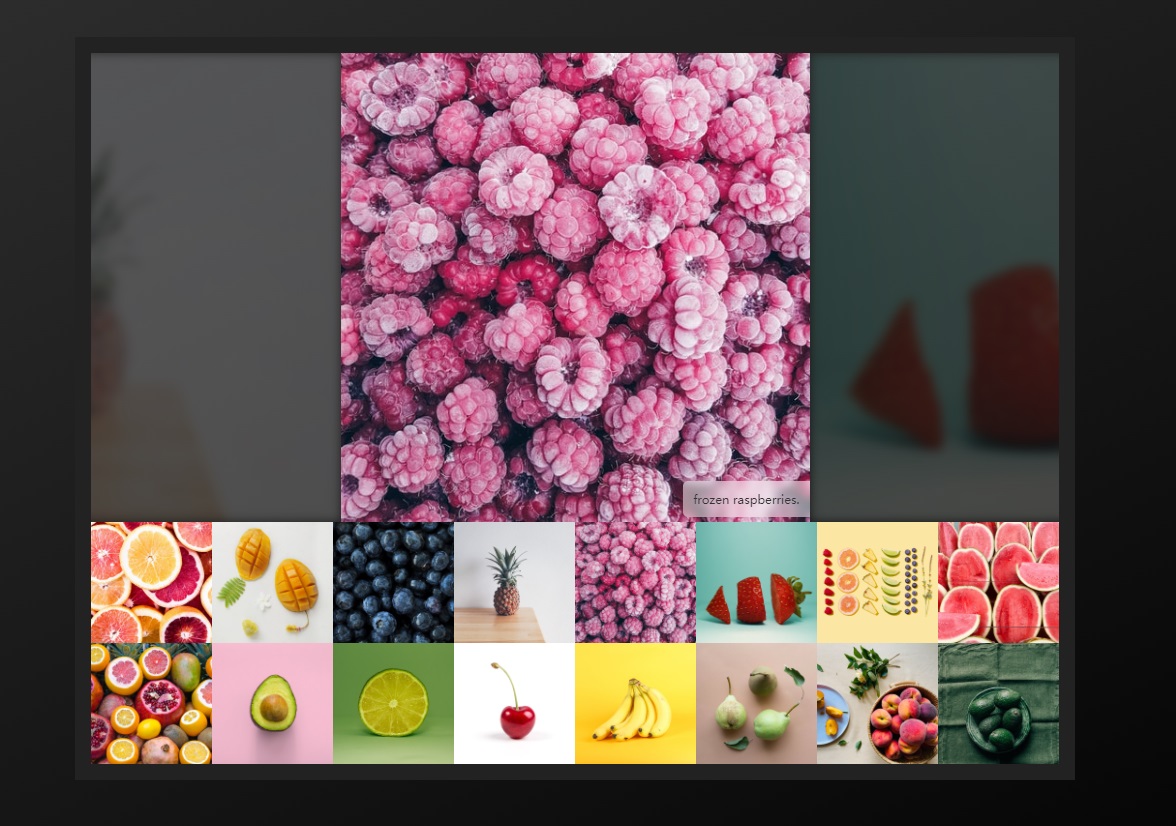
Responsive Galerie, reibungsloses Scrollen
Ein reaktionsschneller Galerie-Scroll-Schalter, ein sanfter Spezialeffekt zum Wechseln von Bildern auf Webseiten. Sie können mit dem Mausrad scrollen oder auf das Bild klicken, um zu wechseln.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie implementiert man reibungsloses Scrollen in Pygame-Plattformspielen?
Wie implementiert man reibungsloses Scrollen in Pygame-Plattformspielen?
12 Dec 2024
Scrollen zu einem Platformer in Pygame hinzufügenIn Platformer-Spielen navigieren Spieler durch Levels, während ihre Position auf dem Bildschirm zentriert bleibt....
 Wie kann ich reibungsloses Scrollen für Ankerlinks implementieren?
Wie kann ich reibungsloses Scrollen für Ankerlinks implementieren?
16 Dec 2024
Erzielen eines reibungslosen Scrollens mit Ankerlinks. Das Einbinden von Hyperlinks zu FAQs in einen Hilfeabschnitt ist ein gängiger Ansatz, um Benutzer zu bestimmten... zu führen.
 Wie implementiert man reibungsloses Scrollen in einem Pygame-Plattformer?
Wie implementiert man reibungsloses Scrollen in einem Pygame-Plattformer?
06 Dec 2024
So fügen Sie Scrolling zu einem Platformer in Pygame hinzu. Einführung: Das Erstellen eines Side-Scrolling-Plattformers in Pygame umfasst die Implementierung von Scrolling zu ...
 Wie implementiert man reibungsloses Scrollen zu bestimmten HTML-Elementen?
Wie implementiert man reibungsloses Scrollen zu bestimmten HTML-Elementen?
18 Nov 2024
Reibungsloser Bildlauf zu bestimmten HTML-Elementen Bei der Webentwicklung ist es oft wünschenswert, dass die Webseite reibungslos zu einem HTML-Bild scrollt.HTML...
 Wie kann ich mit Ankerlinks ein reibungsloses Scrollen erreichen?
Wie kann ich mit Ankerlinks ein reibungsloses Scrollen erreichen?
11 Dec 2024
Smooth Scrolling beim Klicken auf einen Ankerlink Als Navigation auf einer Webseite mit Ankerlinks erwarten, erwarten Benutzer einen nahtlosen Übergang zum Ziel ...
 So implementieren Sie ein reibungsloses Scrollen in Vanille JavaScript
So implementieren Sie ein reibungsloses Scrollen in Vanille JavaScript
18 Feb 2025
Kernpunkte Verwenden Sie die Jump.js -Bibliothek, um native JavaScript -Smooth Scrolling zu implementieren und die Bildlaufanimation ohne externe Abhängigkeiten zu vereinfachen. Ändern Sie sprung.js ursprünglicher Code, um ihn von ES6 in ES5 zu konvertieren, um eine größere Kompatibilität mit verschiedenen Browsern zu gewährleisten. Verwenden Sie die RequestArationFrame -Methode, um reibungslose Animationsaktualisierungen durchzuführen, die Leistung zu optimieren und ein reibungsloseres Benutzererlebnis zu bieten. Implementieren Sie benutzerdefiniertes JavaScript, um das Standardverhalten des Standard-In-Page-Verknüpfung abzufangen, und ersetzen Sie plötzliche Sprünge durch reibungslose Scrolling-Animationen. Integrieren
 Wie kann ich mit CSS und Ankern reibungsloses Scrollen erreichen?
Wie kann ich mit CSS und Ankern reibungsloses Scrollen erreichen?
29 Oct 2024
Reibungsloses Scrollen mit CSS und Ankern. Um ein nahtloses Benutzererlebnis zu schaffen, möchten Sie möglicherweise reibungsloses Scrollen implementieren ...
 Wie kann ich reibungsloses Scrollen für Ankerlinks auf meiner Website implementieren?
Wie kann ich reibungsloses Scrollen für Ankerlinks auf meiner Website implementieren?
09 Dec 2024
Verbessern der Anker-Link-Navigation durch sanftes Scrollen. Sanftes Scrollen kann das Benutzererlebnis beim Navigieren durch Ihre ... erheblich verbessern.
 Wie erstelle ich ohne jQuery ein reibungsloses animiertes Scrollen nach oben?
Wie erstelle ich ohne jQuery ein reibungsloses animiertes Scrollen nach oben?
03 Nov 2024
Animiertes Scrollen nach oben in vielen Browsern (außer jQuery)Implementierung eines sanften animierten „Scroll-nach-oben“-Effekts in einem Web...


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.