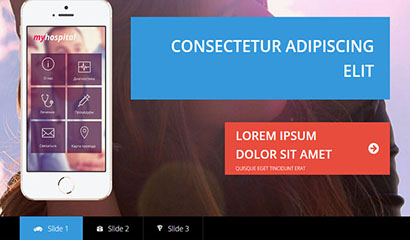
jQuery-TAB-Tab-Wechsel-Folieneffekt

Der jQuery TAB-Tab-Wechsel-Folieneffekt ist ein responsiver Foliencode im TAB-Tab-Stil, der auf jQuery+CSS3 basiert.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Beibehalten des Bildlaufstatus beim Tab-Wechsel in Angular
Beibehalten des Bildlaufstatus beim Tab-Wechsel in Angular
17 Jan 2025
Bei der Entwicklung einer Angular-Anwendung mit mehreren Registerkarten stieß ich auf eine Herausforderung: Wie kann ich den Bildlauf beibehalten, wenn der Benutzer zwischen Registerkarten wechselt? Diese Funktion ist wichtig, um das Benutzererlebnis zu verbessern und sicherzustellen, dass Benutzer beim Navigieren zwischen Registerkarten dort weitermachen können, wo sie aufgehört haben. In diesem Blogbeitrag zeige ich Ihnen Schritt für Schritt, wie Sie diese Funktionalität zu Ihrem Projekt hinzufügen. Dies ist eine einfache, aber effektive Möglichkeit, die Bildlaufposition einzelner Registerkarten beizubehalten. Frage Standardmäßig wird beim Wechseln zwischen Tabs der Inhalt normalerweise neu geladen und somit die Scrollposition zurückgesetzt. Dieses Verhalten kann für Benutzer frustrierend sein, insbesondere beim Durchsuchen langer Listen oder datenintensiver Seiten. Um dieses Problem zu lösen, benötigen wir: Speichern Sie die Bildlaufposition der aktuellen Registerkarte, bevor Sie wechseln. Benutzer
 Warum funktionieren meine Jump-Links in meiner jQuery-Tab-Implementierung nicht?
Warum funktionieren meine Jump-Links in meiner jQuery-Tab-Implementierung nicht?
26 Oct 2024
So erstellen Sie einfache Tabs mit jQuery: Fehlerbehebung bei Jump-Link-ProblemenDas vorgestellte Problem bezieht sich auf eine jQuery-Implementierung, bei der Jump-Links nicht funktionieren...
 Wie lade ich Dateien in einem neuen Fenster oder Tab mit JavaScript/jQuery herunter?
Wie lade ich Dateien in einem neuen Fenster oder Tab mit JavaScript/jQuery herunter?
29 Dec 2024
Herunterladen von Dateien in einem separaten Fenster/Tab mit JavaScript/jQuery. In bestimmten Szenarien ist es erforderlich, einen Dateidownload manuell zu initiieren ...
 Wie kann ich mithilfe von JavaScript oder jQuery programmgesteuert einen Dateidownload in einem neuen Tab oder Fenster auslösen?
Wie kann ich mithilfe von JavaScript oder jQuery programmgesteuert einen Dateidownload in einem neuen Tab oder Fenster auslösen?
20 Dec 2024
So initiieren Sie einen Dateidownload mit JavaScript/jQuerySzenario: Sie möchten einen Dateidownload auslösen, wenn ein Benutzer auf ein bestimmtes HTML-Element klickt ...
 Wie kann ich mit JavaScript/jQuery Dateien in einem neuen Tab oder Fenster herunterladen, ohne die aktuelle Seite zu ersetzen?
Wie kann ich mit JavaScript/jQuery Dateien in einem neuen Tab oder Fenster herunterladen, ohne die aktuelle Seite zu ersetzen?
15 Dec 2024
Herunterladen von Dateien mit JavaScript/jQuery, ohne die aktuelle Seite zu ersetzen. Problem: Wie initiieren Sie einen Dateidownload manuell in einem separaten Tab oder ...
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.
 Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
Warum kann ich in nachfolgenden SELECT-Ausdrücken keine Spaltenaliase verwenden und wie kann ich das Problem beheben?
14 Jan 2025
Spaltenaliase und SELECT-AusdrückeIn SQL werden Spaltenaliase verwendet, um temporäre Namen für Ergebnisspalten bereitzustellen und so deren Referenzierung zu ermöglichen ...


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.





