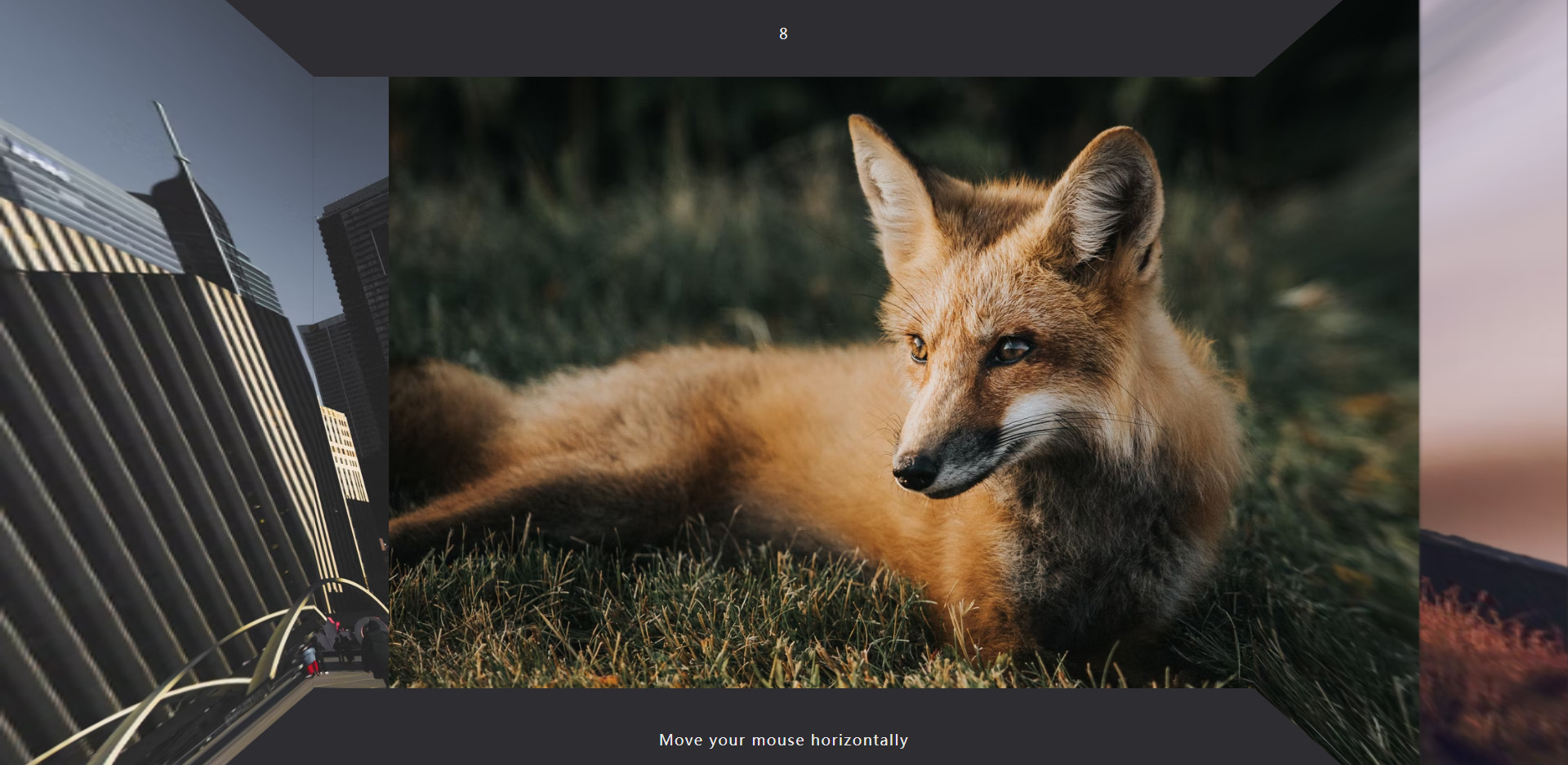
CSS 3D-Karussellalbum-Animationseffekt
Ein rotierender HTML3D-Albumcode, ein einfacher CSS-Rotationsanimationscode. Wenn wir die Maus horizontal bewegen, kann ein Karusselleffekt auftreten, der auch die Anforderungen der kostenlosen Bearbeitung erfüllt. Willkommen zum Herunterladen und Verwenden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie drehe ich eine 3D-CSS-Karte beim Hover nur mit CSS?
Wie drehe ich eine 3D-CSS-Karte beim Hover nur mit CSS?
23 Oct 2024
Dieses Tutorial stellt eine reine CSS-Implementierung eines 3D-Karten-Flip-Effekts vor, bei dem sich eine Karte beim Schweben von vorne nach hinten dreht. Dabei werden ein Containerelement und zwei untergeordnete Elemente erstellt, die die Vorder- und Rückseite darstellen, und Transfo angewendet
 Wie kann CSS die Stapelreihenfolge von 3D-Geschwisterelementen umkehren?
Wie kann CSS die Stapelreihenfolge von 3D-Geschwisterelementen umkehren?
27 Nov 2024
So erreichen Sie die Umkehrung der Stapelreihenfolge von Geschwisterelementen mithilfe von CSS und Transform 3D. Wenn Sie das Problem verstehen, möchten Sie sicherstellen, dass ein untergeordnetes Element ...
 Wie erreicht man einen 3D-Kartenumdrehungseffekt nur mit CSS?
Wie erreicht man einen 3D-Kartenumdrehungseffekt nur mit CSS?
23 Oct 2024
In diesem Artikel wird eine Technik zum Erstellen eines 3D-Kartenumdrehungseffekts nur mit CSS vorgestellt. Es nutzt die Perspektiveigenschaft, um die Illusion eines 3D-Raums zu erzeugen, und wendet Transformationen an, um die Kartenflächen beim Schweben zu drehen, was zu einem glatten und r-förmigen Ergebnis führt
 Wie behebe ich gezackte Kanten in Firefox 3D-CSS-Transformationen?
Wie behebe ich gezackte Kanten in Firefox 3D-CSS-Transformationen?
03 Nov 2024
3D-CSS-Transformation: Bewältigung gezackter Kanten in FirefoxParallel zum Problem der gezackten Kanten bei Chrome-CSS-Transformationen gibt es ein ähnliches Problem...
 Warum ist die Reihenfolge der „Perspektive' in CSS-3D-Transformationen wichtig?
Warum ist die Reihenfolge der „Perspektive' in CSS-3D-Transformationen wichtig?
23 Nov 2024
CSS-3D-Transformationen mit Perspektive am Ende: Den Grund verstehenCSS-3D-Transformationen ermöglichen komplizierte Animationen und Perspektiven ...
 Warum ist die Reihenfolge von „perspective()' in CSS-3D-Transformationen wichtig?
Warum ist die Reihenfolge von „perspective()' in CSS-3D-Transformationen wichtig?
21 Nov 2024
Macken bei CSS-3D-Transformationen: Perspektivische Reihenfolge CSS-3D-Transformationen bieten robuste Optionen für die Bearbeitung von Elementen in drei Dimensionen. Allerdings...
 Spielt die Reihenfolge von „Perspektive()' in CSS-3D-Transformationen eine Rolle?
Spielt die Reihenfolge von „Perspektive()' in CSS-3D-Transformationen eine Rolle?
24 Nov 2024
Positionsabhängigkeit der CSS-3D-Transformation Bei CSS-3D-Transformationen kann sich die Reihenfolge bestimmter Eigenschaften auf das Rendering-Ergebnis auswirken. Speziell,...
 Wie kann man mit reinem CSS mühelos eine 3D-Karte umdrehen?
Wie kann man mit reinem CSS mühelos eine 3D-Karte umdrehen?
23 Oct 2024
Dieser Artikel enthält eine kurze Anleitung zum Erstellen von Hover-aktivierten 3D-Karten-Flip-Animationen mithilfe von CSS. Es geht auf die technischen Herausforderungen ein und stellt einen vereinfachten Codeausschnitt zur Veranschaulichung der Implementierung bereit. Der Artikel beleuchtet, wie die Kombination von C
 Wie kann das Problem beim Umdrehen von CSS-3D-Karten gelöst werden?
Wie kann das Problem beim Umdrehen von CSS-3D-Karten gelöst werden?
23 Oct 2024
Dieser Artikel befasst sich mit dem Problem des Einrastens in CSS-basierten 3D-Animationen zum Umdrehen von Karten, das durch die anfängliche Transformationseigenschaft „none“ der Rückseite verursacht wird. Durch die Initialisierung der Rückseite mit einer 180-Grad-Drehung kann die Animation reibungslos übergehen


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt