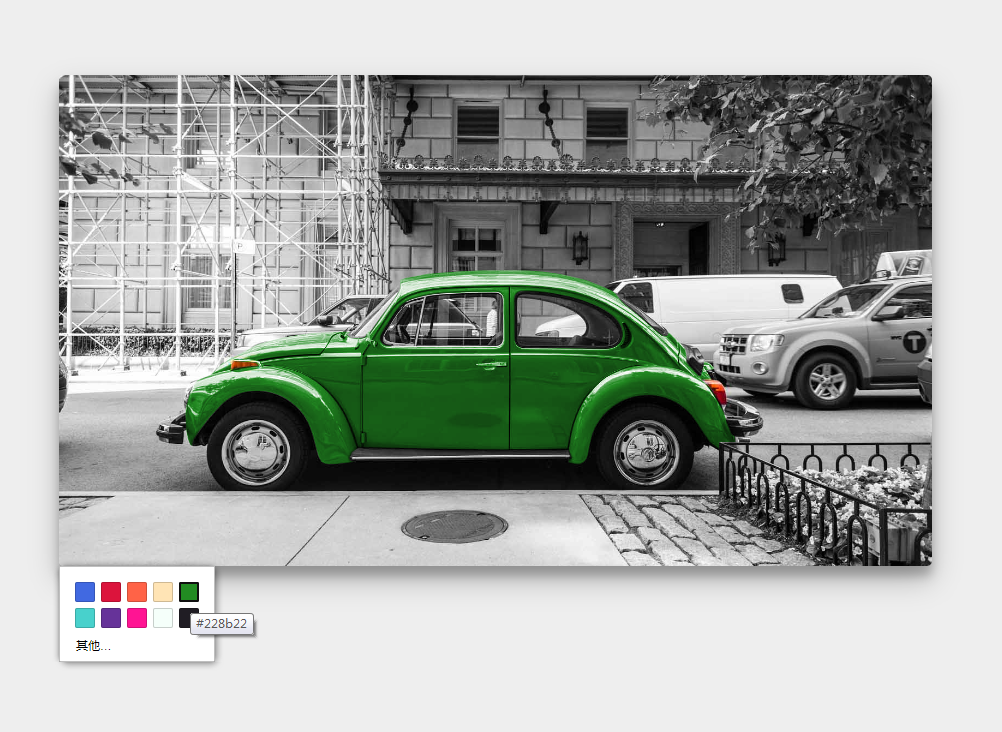
Benutzerdefinierte Farbeffekte für Bilder
Ein Spezialeffekt zum Färben von Bildern, ein benutzerdefinierter Färbeeffekt, einschließlich eines Farbwählers. Das Bildauto auf dem Bildschirm kann entsprechend Ihren Anforderungen eingefärbt werden. Die Bedienung ist einfach und bequem.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kann ich externe Bilder für benutzerdefinierte CSS-Cursor verwenden?
Kann ich externe Bilder für benutzerdefinierte CSS-Cursor verwenden?
04 Jan 2025
Einbindung externer Bilder für benutzerdefinierte CSS-Cursor: Entmystifiziert Im Bereich Webdesign bieten benutzerdefinierte CSS-Cursor einen kreativen Vorteil und ermöglichen ...
 Wie kann ich mit CSS ohne Bilder benutzerdefinierte Aufzählungszeichen für „Elemente innerhalb eines „' erstellen?
Wie kann ich mit CSS ohne Bilder benutzerdefinierte Aufzählungszeichen für „Elemente innerhalb eines „' erstellen?
17 Nov 2024
Benutzerdefinierte Nicht-Bild-Aufzählungszeichen für fragliche Elemente: Wie kann ich ein benutzerdefiniertes Aufzählungszeichen für ... angeben?
 Wie implementieren Sie benutzerdefinierte Docker-Bilder mit mehrstufigen Builds?
Wie implementieren Sie benutzerdefinierte Docker-Bilder mit mehrstufigen Builds?
11 Mar 2025
In diesem Artikel wird erläutert, wie benutzerdefinierte Docker-Bilder mithilfe mehrstufiger Builds implementiert werden. Es beschreibt die Vorteile dieses Ansatzes, einschließlich reduzierter Bildgröße, verbesserter Sicherheit und besserer Organisation. Techniken zur Optimierung der Bildgröße und
 Benutzerdefinierte Shortcodes für WordPress
Benutzerdefinierte Shortcodes für WordPress
18 Feb 2025
WordPress -Shortcode: Ein leistungsstarkes Tool zur Vereinfachung der Website -Funktionalität In diesem Artikel werden WordPress -Shortcodes untersucht, eine bequeme und schnelle Möglichkeit, dynamische und komplexe Website -Funktionen zu erstellen. Der kurze Code ist wie Pseudo-Code, der benutzerdefinierte Funktionen durch Funktionsausführung implementiert, ohne dass ein komplexer PHP-Code geschrieben werden muss. Shortcode -Übersicht WordPress -Shortcodes sind ein effizienter Mechanismus, der dynamische und leistungsstarke Elemente mit nur einer geringen Menge an Eingabe erzeugt. Entwickler erstellen normalerweise Website-Funktionen über PHP-Code, aber für Nichtentwicklerbenutzer ist es nicht freundlich, PHP-Code direkt zu bedienen. Short Code löst dieses Problem perfekt und ermöglicht es Benutzern, leistungsstarke Website-Funktionen mithilfe von Pseudo-Code zu erstellen, die Makros ähneln. Nachdem der kurze Code aufgerufen wurde, werden die Parameter empfangen ((
 Warum funktionieren meine externen Bilder nicht als benutzerdefinierte CSS-Cursor?
Warum funktionieren meine externen Bilder nicht als benutzerdefinierte CSS-Cursor?
17 Dec 2024
Externe Bilder in benutzerdefinierten CSS-Cursoren: Einschränkungen und LösungenDie Manipulation von Cursorn über CSS verleiht Benutzeroberflächen eine einzigartige Note....
 Schreibprotokoll für benutzerdefinierte Yii2-Protokolldatei
Schreibprotokoll für benutzerdefinierte Yii2-Protokolldatei
08 Aug 2016
:In diesem Artikel wird hauptsächlich das Schreiben benutzerdefinierter Yii2-Protokolldateien vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Wie kann ich meiner Website benutzerdefinierte Schriftarten hinzufügen, ohne Bilder zu verwenden?
Wie kann ich meiner Website benutzerdefinierte Schriftarten hinzufügen, ohne Bilder zu verwenden?
20 Dec 2024
Hinzufügen benutzerdefinierter Schriftarten zu Websites ohne Bilder oder GrafikenDas Einbinden einzigartiger Schriftarten in Websites ohne den Rückgriff auf Bilder oder Grafiken kann ...
 Wie kann ich Standard-Kontrollkästchen mithilfe von CSS durch benutzerdefinierte Bilder ersetzen?
Wie kann ich Standard-Kontrollkästchen mithilfe von CSS durch benutzerdefinierte Bilder ersetzen?
25 Dec 2024
Benutzerdefiniertes CSS-Kontrollkästchen-Styling mit BildersetzungSie sind beim Ersetzen des standardmäßigen Kontrollkästchen-Erscheinungsbilds durch benutzerdefinierte Bilder auf eine Hürde gestoßen ...
 Wie entferne ich den grauen Rand beim Ersetzen von Schaltflächenbildern durch benutzerdefinierte Bilder?
Wie entferne ich den grauen Rand beim Ersetzen von Schaltflächenbildern durch benutzerdefinierte Bilder?
27 Oct 2024
Entfernen von Schaltflächenrändern beim Ersetzen benutzerdefinierter BilderBeim Anpassen von Schaltflächen durch Ersetzen ihrer Standardbilder durch benutzerdefinierte Bilder kann ein Problem auftreten ...


Heiße Werkzeuge

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.