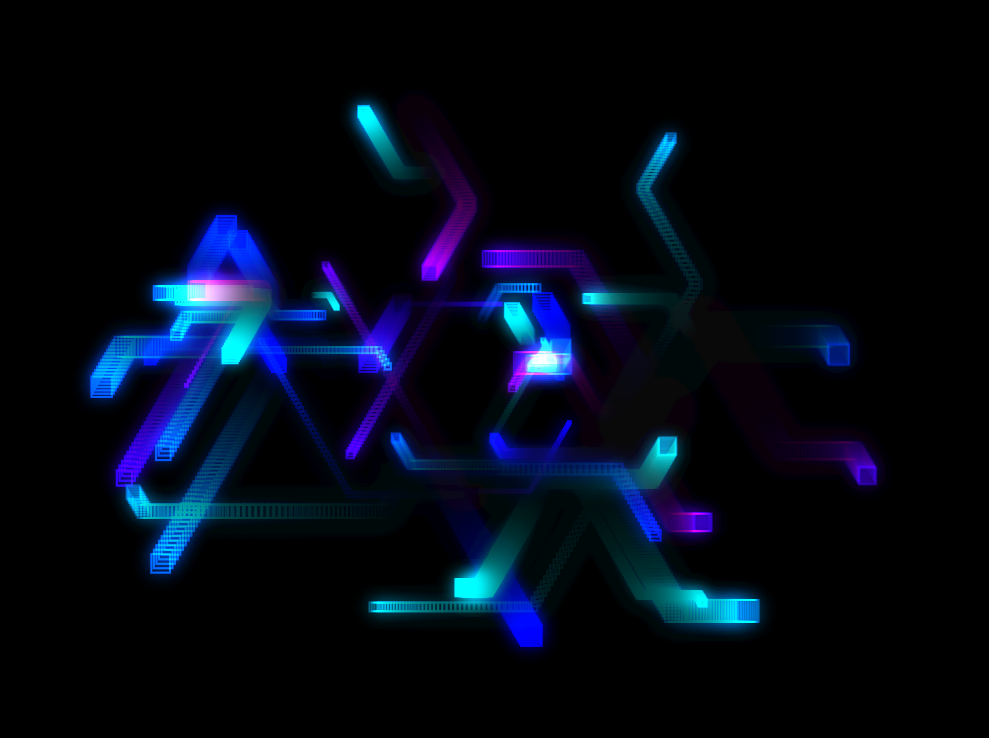
Die Maus folgt der Geometrieanimation
Ein cooler Maus-Spezialeffekt, bei dem geometrische Formen in verschiedenen Farben hervorbrechen. Ich glaube, es wird jedem gefallen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie finde ich die nächste Aktivität der Gruppe B, die den Aktivitäten der Gruppe A in PostgreSQL folgt?
Wie finde ich die nächste Aktivität der Gruppe B, die den Aktivitäten der Gruppe A in PostgreSQL folgt?
01 Jan 2025
Bedingte Lead/Lag-Funktionen in PostgreSQLSie versuchen, die nächste Aktivität zu identifizieren, die von Benutzern der Gruppe B ausgeführt wird, nachdem sie ...
 Wie kann ich die CSS-Keyframes-Animation beim Herausziehen der Maus umkehren?
Wie kann ich die CSS-Keyframes-Animation beim Herausziehen der Maus umkehren?
18 Dec 2024
Animation beim Herausziehen der Maus nach dem Hover mithilfe von Keyframes umkehrenSie suchen nach einer Lösung, um die Rotationsanimation beim Herausfahren der Maus nach... umzukehren.
 Wie invertiere ich die Textfarbe beim Bewegen der Maus mithilfe von Clip-Path?
Wie invertiere ich die Textfarbe beim Bewegen der Maus mithilfe von Clip-Path?
03 Nov 2024
Textfarbe beim Bewegen der Maus umkehrenDie Frage stellt ein Szenario dar, in dem ein Benutzer die Farbe von schwarzem Text umkehren möchte, wenn er mit der Maus darüber fährt.
 Wie bekomme ich die Pixelfarbe unter der Maus auf einer Leinwand in JavaScript?
Wie bekomme ich die Pixelfarbe unter der Maus auf einer Leinwand in JavaScript?
31 Oct 2024
Abrufen der Pixelfarbe von der Leinwand bei Mausbewegungen Das Mousemove-Ereignis kann verwendet werden, um die Position der Maus des Benutzers zu verfolgen, während sie sich über eine Leinwand bewegt ...
 Wie invertiere ich die Textfarbe beim Bewegen der Maus mit CSS und JavaScript?
Wie invertiere ich die Textfarbe beim Bewegen der Maus mit CSS und JavaScript?
30 Oct 2024
Textfarbe beim Bewegen der Maus umkehrenDieses GIF zeigt den gewünschten Effekt:[GIF von Text, der beim Bewegen der Maus weiß wird]Es ist möglich, dieses zu erstellen...
 Warum ändert sich die Farbe meiner Schaltfläche nicht, wenn ich mit der Maus darüber schwebe?
Warum ändert sich die Farbe meiner Schaltfläche nicht, wenn ich mit der Maus darüber schwebe?
02 Nov 2024
Ändern der Schaltflächenfarbe beim Bewegen der Maus. Problembeschreibung: Ich suche nach einer Lösung, um die Farbe einer Schaltfläche zu ändern, wenn der Mauszeiger darüber bewegt wird....
 Folgt die Auswertungsreihenfolge der SQL UPDATE-Anweisung einem Standard und wie gehen verschiedene Datenbanken damit um?
Folgt die Auswertungsreihenfolge der SQL UPDATE-Anweisung einem Standard und wie gehen verschiedene Datenbanken damit um?
27 Dec 2024
SQL UPDATE-AuswertungsreihenfolgeIn einer SQL UPDATE-Anweisung bestimmt die Auswertungsreihenfolge, ob nachfolgende Ausdrücke auf geänderten Werten basieren....
 Wie kann ich Bootstrap-Dropdowns aktivieren, wenn ich mit der Maus darüber fahre, und die Pfeile entfernen?
Wie kann ich Bootstrap-Dropdowns aktivieren, wenn ich mit der Maus darüber fahre, und die Pfeile entfernen?
23 Dec 2024
Hoverable Bootstrap-Menü-DropdownsIn diesem Artikel wird das Thema der Bootstrap-Menü-Dropdowns erweitert und die Anpassung ihres Verhaltens und ... erläutert.
 Kann CSS die Deckkraft eines Elements beeinflussen, wenn man mit der Maus über ein anderes Element fährt?
Kann CSS die Deckkraft eines Elements beeinflussen, wenn man mit der Maus über ein anderes Element fährt?
09 Dec 2024
Können sich Elemente gegenseitig beeinflussen, wenn Sie mit der Maus über verschiedene Elemente fahren? Problem: Das Ziel besteht darin, die Deckkraft eines Elements (#thisElement) zu ändern, indem...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.