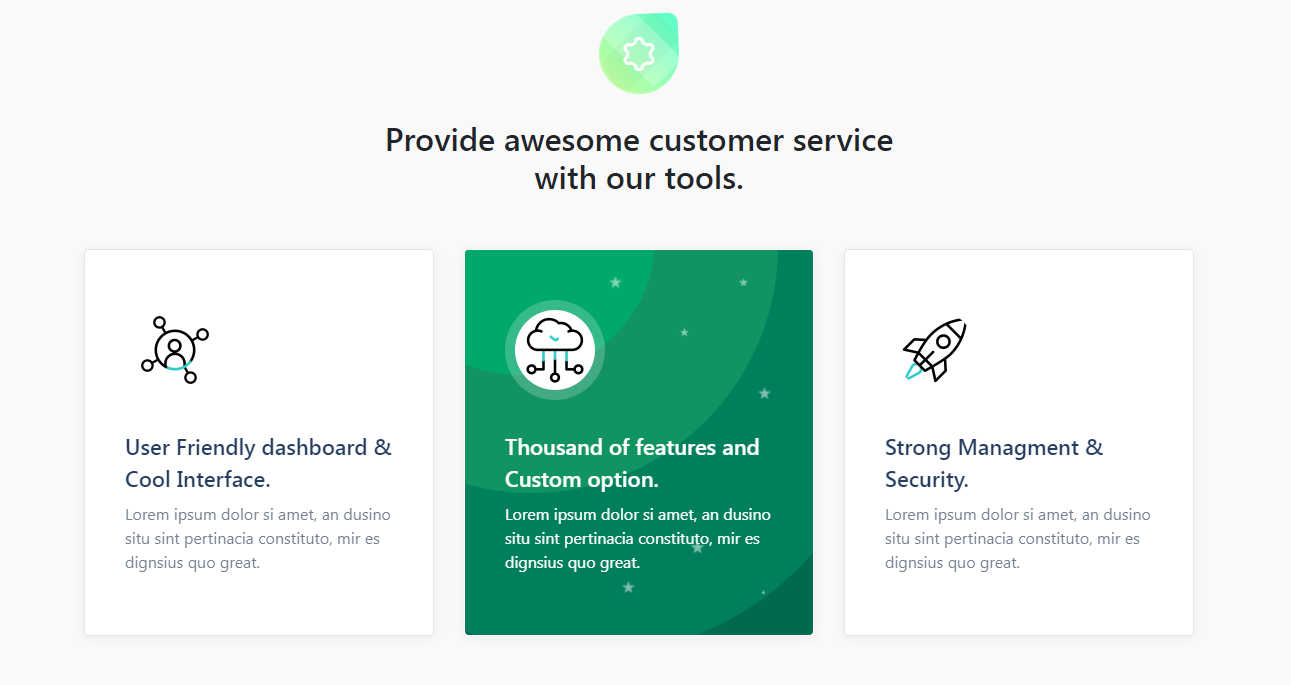
Animationseffekt beim Schweben der Maus
Ein praktischer Maus-Hover-Umschalt-Animationseffekt. Mit einem Design im Kartenstil können Sie den Animationseffekt einfach anzeigen. Der grüne und frische Hover-Effekt kann die Anzeige der Registerkarteninformationen klarer machen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum wird der Rand meines Bildkartenbereichs beim Schweben schwarz oder rot?
Warum wird der Rand meines Bildkartenbereichs beim Schweben schwarz oder rot?
13 Dec 2024
Im bereitgestellten HTML-Code verfügen Sie über ein Bild-Tag, das ein Kartenelement mit einer Liste von Bereichs-Tags enthält, die die anklickbaren Abschnitte der ... darstellen.
 Wie kann ich beim Schweben einen Bildzoomeffekt nur mit der CSS3-Transformation erstellen?
Wie kann ich beim Schweben einen Bildzoomeffekt nur mit der CSS3-Transformation erstellen?
28 Nov 2024
CSS-Bild-Zoomeffekt beim Hover mit CSS3-TransformationDas Erstellen eines Hover-Effekts, der in ein Bild hineinzoomt, kann mit CSS3 mühelos erreicht werden ...
 Wie kann ich CSS-Keyframe-Animationen beim Herausziehen der Maus reibungslos umkehren?
Wie kann ich CSS-Keyframe-Animationen beim Herausziehen der Maus reibungslos umkehren?
21 Dec 2024
Animationsumkehr beim Herausfahren der Maus: Bewältigung der HerausforderungIm Bereich der Webanimation kann das Erreichen einer reibungslosen Animationsumkehr beim Herausfahren der Maus ...
 Wie kann ich die CSS-Keyframes-Animation beim Herausziehen der Maus umkehren?
Wie kann ich die CSS-Keyframes-Animation beim Herausziehen der Maus umkehren?
18 Dec 2024
Animation beim Herausziehen der Maus nach dem Hover mithilfe von Keyframes umkehrenSie suchen nach einer Lösung, um die Rotationsanimation beim Herausfahren der Maus nach... umzukehren.
 Wie invertiere ich die Textfarbe beim Bewegen der Maus mithilfe von Clip-Path?
Wie invertiere ich die Textfarbe beim Bewegen der Maus mithilfe von Clip-Path?
03 Nov 2024
Textfarbe beim Bewegen der Maus umkehrenDie Frage stellt ein Szenario dar, in dem ein Benutzer die Farbe von schwarzem Text umkehren möchte, wenn er mit der Maus darüber fährt.
 Wie invertiere ich die Textfarbe beim Bewegen der Maus mit CSS und JavaScript?
Wie invertiere ich die Textfarbe beim Bewegen der Maus mit CSS und JavaScript?
30 Oct 2024
Textfarbe beim Bewegen der Maus umkehrenDieses GIF zeigt den gewünschten Effekt:[GIF von Text, der beim Bewegen der Maus weiß wird]Es ist möglich, dieses zu erstellen...
 Warum ändert mein Div beim Schweben nicht die Farbe, sondern nur der darin enthaltene Link?
Warum ändert mein Div beim Schweben nicht die Farbe, sondern nur der darin enthaltene Link?
03 Nov 2024
Ändern der Div-Hintergrundfarbe bei HoverQ: Ich versuche, die Hintergrundfarbe eines Divs zu ändern, wenn die Maus darüber fährt. Ich habe versucht, die ... zu verwenden.
 Warum verschiebt sich mein Bild beim Schweben in Chrome trotz der Deckkraft-Styling nach rechts?
Warum verschiebt sich mein Bild beim Schweben in Chrome trotz der Deckkraft-Styling nach rechts?
26 Oct 2024
Bild bewegt sich beim Hover: Lösung des Chrome-DeckkraftproblemsWenn Sie den Mauszeiger über Miniaturansichten auf einer bestimmten Webseite bewegen, verschiebt sich das Bild merklich in die...
 Wie kann ich CSS-Animationen beim Herausfahren mit der Maus mithilfe von @keyframes umkehren?
Wie kann ich CSS-Animationen beim Herausfahren mit der Maus mithilfe von @keyframes umkehren?
09 Dec 2024
So implementieren Sie eine umgekehrte Animation beim Herausfahren der Maus nach dem Schweben. Im Webdesign spielen Animationen eine entscheidende Rolle bei der Verbesserung des Benutzererlebnisses. Eine gemeinsame...


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.