JS-Spezialeffekte
JS-Spezialeffekte
 Formular-Schaltfläche
Formular-Schaltfläche
 Erstellen Sie eine animierte Switch-Schaltfläche mit reinem CSS
Erstellen Sie eine animierte Switch-Schaltfläche mit reinem CSS
Erstellen Sie eine animierte Switch-Schaltfläche mit reinem CSS
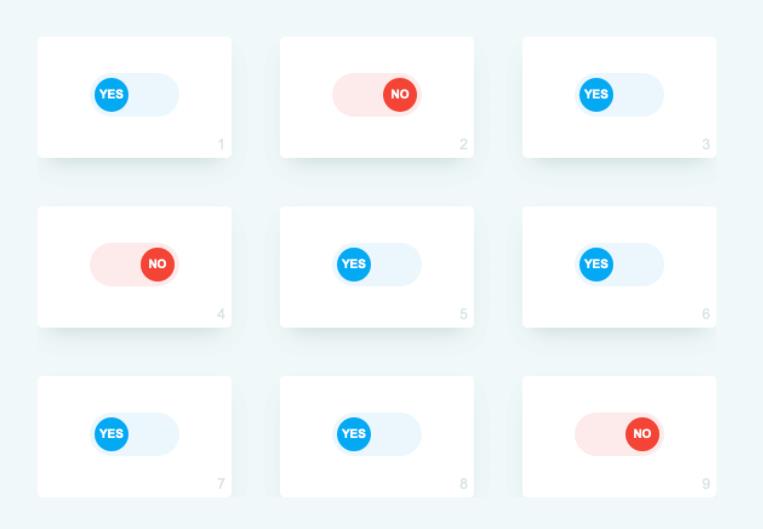
Dies ist ein animierter Switch-Button, der mit reinem CSS erstellt wurde. Es gibt insgesamt 18, unterteilt in kapselförmige und rechteckige Typen. Jeder Button hat seinen eigenen einzigartigen Animationseffekt, der sehr realistisch aussieht.
Hinweis: Die in der Demonstration verwendete Schriftart ist 10 Pixel, Chrome und Chrome-basierte Browser können jedoch keine Schriftarten kleiner als 12 Pixel anzeigen. Bei einigen Schaltflächen treten geringfügige Probleme auf. Daher ist es besser, Firefox- und Safari-Browser zu verwenden Sehen Sie sie sich an.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erstellen Sie eine transparente animierte Kreiszeichnung mit abgerundeten Ecken: Eine CSS-Lösung?
So erstellen Sie eine transparente animierte Kreiszeichnung mit abgerundeten Ecken: Eine CSS-Lösung?
25 Oct 2024
Animieren von Kreiszeichnungen mit abgerundeten Ecken und Transparenz Wie Sie bereits gesehen haben, ist das Überlagern von Elementen unter Beibehaltung einer Transparenz ...
 Erfahren Sie, wie Sie mit Tailwind CSS und JavaScript eine animierte Navigation beim Scrollen erstellen
Erfahren Sie, wie Sie mit Tailwind CSS und JavaScript eine animierte Navigation beim Scrollen erstellen
31 Dec 2024
Lassen Sie uns die Navigationsleiste aus dem vorherigen Tutorial neu erstellen, dieses Mal mit JavaScript und Tailwind CSS. Warum die Navigationsleiste animieren? Durch das Hinzufügen einer Animation zu einer Navigationsleiste wird einer Website ein dynamisches, interaktives Element hinzugefügt, das die Benutzereinbindung erhöht
 So erstellen Sie eine atemberaubende moderne Schaltfläche mit CSS und HTML
So erstellen Sie eine atemberaubende moderne Schaltfläche mit CSS und HTML
18 Nov 2024
Entdecken Sie ein erstklassiges Schaltflächendesign mit leuchtenden Farbverläufen, animierten Rändern und erweiterten Hover-Effekten. Perfekt für Webprojekte, die ein hochwertiges, auffälliges Element benötigen. Dieser Knopf ist von den Gladiatorenkämpfen des antiken Roms inspiriert
 So erstellen Sie eine zusammenklappbare Inhaltsliste mit reinem CSS: Wie verhindern Sie, dass Inhalte ausgeblendet werden, wenn Sie auf eine beliebige Stelle auf der Seite klicken?
So erstellen Sie eine zusammenklappbare Inhaltsliste mit reinem CSS: Wie verhindern Sie, dass Inhalte ausgeblendet werden, wenn Sie auf eine beliebige Stelle auf der Seite klicken?
01 Nov 2024
Nahtloses Ein- und Ausblenden von Inhalten mit CSSUm eine zusammenklappbare Inhaltsliste mit reinem CSS zu erreichen, stehen wir vor einer Herausforderung: Inhalte können durch... ausgeblendet werden.
 Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
Warum führt meine AngularJS-Schaltfläche in einem Formular zu einer Seitenaktualisierung?
18 Nov 2024
AngularJS-Schaltfläche im Formular löst Seitenaktualisierung aus. Dieses Problem tritt auf, wenn Sie ein Formular mit sowohl einer Senden-Schaltfläche als auch einer Navigationsschaltfläche haben. Auf...
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
29 Oct 2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?
Wie kann eine Schaltfläche unerwünschte Formularübermittlungen ohne JavaScript verhindern?
01 Dec 2024
Kann eine Schaltfläche das Absenden eines Formulars verhindern? In einem Formular mit zwei Schaltflächen, einer Schaltfläche „Änderungen abbrechen“ und einer Schaltfläche „Senden“, beide mit jQuery gestaltet ...
 Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?
Wie erstelle ich eine Schaltfläche außerhalb eines Formulars, die es nicht sendet?
26 Oct 2024
HTML-Schaltfläche verhindert FormularübermittlungFrage: Wie kann man eine Schaltfläche außerhalb eines HTML-Formulars erstellen, die das Formular beim Klicken nicht sendet?Überlegen Sie...
 Warum wird mein Formular bei Verwendung von JavaScript nicht gesendet?
Warum wird mein Formular bei Verwendung von JavaScript nicht gesendet?
10 Nov 2024
Senden von Formularen mit JavaScript Sie haben ein Formular mit der ID „theForm“, das ein Div mit einer Senden-Schaltfläche enthält. Das onClick-Ereignis der Schaltfläche ...


Hot Tools

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.