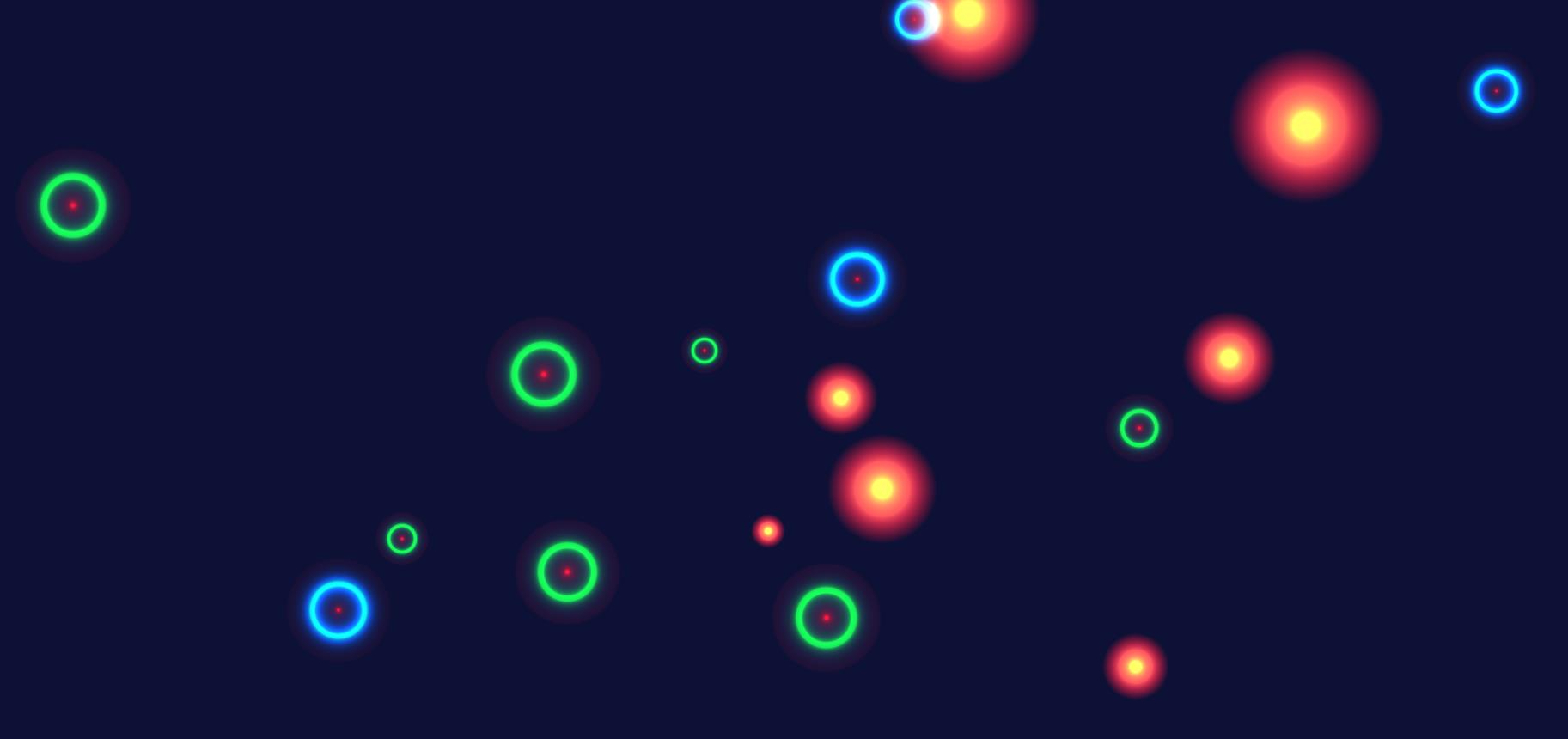
HTML5-Leinwand-Neonblasen-Spezialeffekt
Der HTML5-Canvas-Neonblaseneffekt ist ein farbenfroher Animationseffekt mit Neonblasenhintergrund. Durch Klicken mit der Maus können mehr Blasen erzeugt werden.
Tipps: Wenn es sich um HTML5/CSS3-Spezialeffekte handelt, verwenden Sie bitte einen erweiterten Browser, um sie anzuzeigen, z. B. Chrome, Firefox, IE9 und höher!
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Einführung in Jcanvas: JQuery trifft HTML5 -Leinwand
Einführung in Jcanvas: JQuery trifft HTML5 -Leinwand
18 Feb 2025
Mit HTML5 können Sie Grafiken mit dem Element und seiner zugehörigen JavaScript -API direkt in Ihre Webseite zeichnen. In diesem Beitrag werde ich Ihnen JCANVAS vorstellen, einer kostenlosen und Open-Source-JQuery-basierten Bibliothek für die HTML5-Canvas-API. Wenn Sie d
 Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
28 Oct 2024
Hinzufügen von Bildern zu einer HTML5-Leinwand Durch die Einbindung von Bildern in Ihre HTML5-Leinwand können Sie deren Funktionalität und visuelle Attraktivität verbessern. Wenn Ihr...
 HTML5 -Leinwand -Tutorial: Eine Einführung
HTML5 -Leinwand -Tutorial: Eine Einführung
22 Feb 2025
Key Takeaways HTML5 Canvas ist eine leistungsstarke Technologie, mit der Entwickler Grafiken zeichnen und Animationen direkt in einem Browser mit JavaScript erstellen können. Das Canvas -Element wird im HTML -Code unter Verwendung von Breiten- und Höhenattributen und seiner Rea definiert
 Wie kann ich die HTML5-Leinwand automatisch an den Container anpassen?
Wie kann ich die HTML5-Leinwand automatisch an den Container anpassen?
03 Nov 2024
Verbessern des HTML5-Canvas: Automatische Skalierung für eine perfekte PassformBei der Arbeit mit dem HTML5-Element stoßen Sie möglicherweise auf eine Einschränkung:...
 Wie speichere ich eine Leinwand als Bild in HTML5?
Wie speichere ich eine Leinwand als Bild in HTML5?
03 Nov 2024
Canvas als Bild speichern mit Canvas.toDataURL()In HTML5 können Sie Bilder auf einem Canvas-Element erstellen und bearbeiten. Um die Leinwand als Bild zu speichern,...
 Wie erhalte ich die tatsächliche Mausposition auf einer HTML5-Leinwand?
Wie erhalte ich die tatsächliche Mausposition auf einer HTML5-Leinwand?
05 Dec 2024
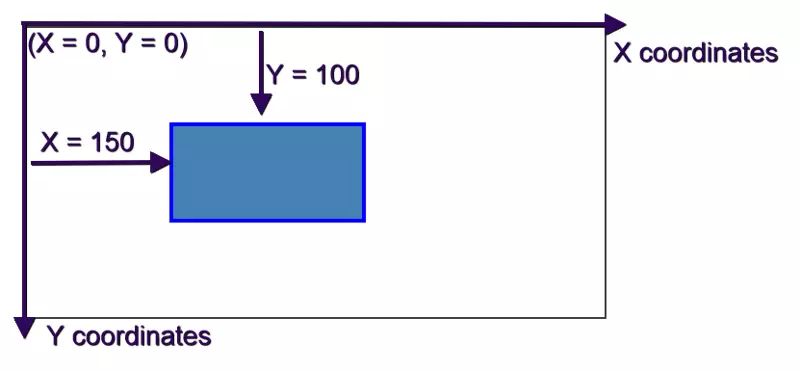
Echte Mausposition im CanvasUm innerhalb eines HTML5-Canvas mit dem Mauszeiger zu zeichnen, ist es oft unerlässlich, dass der Canvas an der...
 Wie zoome ich eine Leinwand in HTML5 auf die Mauszeigerposition?
Wie zoome ich eine Leinwand in HTML5 auf die Mauszeigerposition?
25 Oct 2024
Zoomen einer Leinwand auf den Mauszeiger Wenn Sie ein interaktives HTML5-Projekt mit Zoom erstellen, wird der Zoom mit dem Mauszeiger ausgerichtet.


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.