CSS-richtungsbewusste Mouseover-Effekte
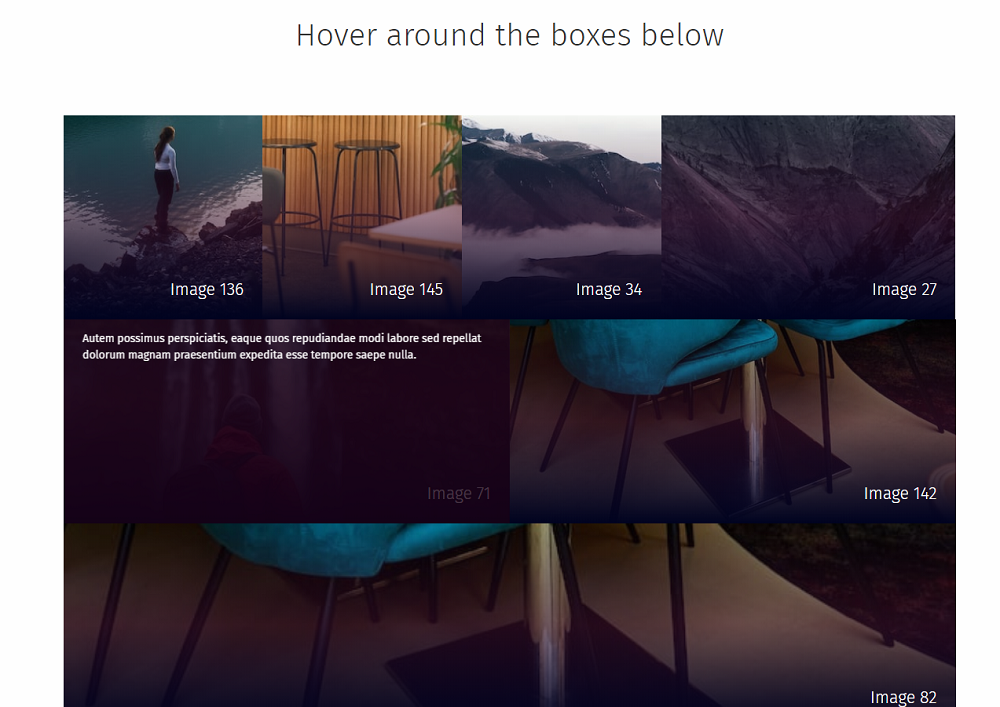
Ein richtungsabhängiger CSS-Mouseover-Spezialeffekt. Wenn die Maus aus einer Richtung über das Bild fährt, erscheint der Anmerkungstext auch aus derselben Richtung. Er eignet sich für Online-Fotoalben, Galerien usw. und der Effekt ist toll.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie können Sie mit CSS Mouseover-Effekte auf Imagemaps erzielen?
Wie können Sie mit CSS Mouseover-Effekte auf Imagemaps erzielen?
08 Nov 2024
Bildkarten-Mouseovers mit CSS gestaltenBei der Erstellung interaktiver Webseiten ist es häufig erforderlich, Bilder mit anklickbaren Bereichen einzubinden. Typischerweise...
 Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten?
Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten?
08 Nov 2024
Kann CSS verwendet werden, um Mouseover-Effekte auf Imagemaps zu gestalten? Das Erstellen einer Webseite mit einem Bild, das Links enthält, kann mithilfe einer Imagemap erreicht werden....
 Wie kann ich Mouseover-Ereignisse für CSS-Hover-Effekte mit reinem JavaScript simulieren?
Wie kann ich Mouseover-Ereignisse für CSS-Hover-Effekte mit reinem JavaScript simulieren?
30 Dec 2024
Simulieren von Mouseover-Ereignissen für CSS-Hover-Effekte in reinem JavaScriptBeim Versuch, Mouseover-Ereignisse mit reinem JavaScript zu simulieren, ist es...
 CSS-Hover vs. JavaScript-Mouseover: Was eignet sich am besten zur Verbesserung visueller Effekte?
CSS-Hover vs. JavaScript-Mouseover: Was eignet sich am besten zur Verbesserung visueller Effekte?
03 Nov 2024
CSS-Hover vs. JavaScript-Mouseover: Ein VergleichBei der Verbesserung der visuellen Effekte von HTML-Elementen auf einer Webseite haben Entwickler oft die Möglichkeit...
 Wie behalte ich jQuery-Mouseover-Effekte in ASP.NET UpdatePanels bei?
Wie behalte ich jQuery-Mouseover-Effekte in ASP.NET UpdatePanels bei?
03 Dec 2024
jQuery $(document).ready und UpdatePanels: Ein verfeinerter LookBei der Verwendung von jQuery zum Anwenden von Mouseover-Effekten auf Elemente innerhalb eines UpdatePanels...
 Funktionieren CSS-Hover-Effekte auf Mobilgeräten?
Funktionieren CSS-Hover-Effekte auf Mobilgeräten?
19 Nov 2024
CSS-Hover-Effekt: Funktionalität auf Mobilgeräten erkundetWährend CSS-Hover-Effekte ein häufiges Merkmal im Webdesign sind, ist ihre Wirksamkeit auf...
 Wie kann JavaScript CSS-Hover-Effekte deaktivieren?
Wie kann JavaScript CSS-Hover-Effekte deaktivieren?
03 Dec 2024
Deaktivieren des CSS-Hover-Effekts mit JavaScript: Mit JavaScript einen flüssigeren Hover-Effekt zu erzielen und gleichzeitig CSS-Stile beizubehalten, kann eine Herausforderung sein....
 Wie kann JavaScript CSS-Hover-Effekte deaktivieren?
Wie kann JavaScript CSS-Hover-Effekte deaktivieren?
28 Dec 2024
So deaktivieren Sie den CSS-Hover-Effekt mit JavaScript. Um die Benutzererfahrung zu verbessern, werden CSS-Hover-Effekte häufig verwendet, um Elemente zu ändern, wenn der Cursor ...
 Kann JavaScript CSS-:Hover-Effekte zuverlässig simulieren?
Kann JavaScript CSS-:Hover-Effekte zuverlässig simulieren?
17 Dec 2024
Mouseover in JavaScript simulieren: Herausforderungen mit CSS :hoverVersuch, ein Mouseover-Ereignis in JavaScript zu simulieren, um das CSS „:hover“ zu aktivieren...


Hot Tools

Canvas folgt den Spezialeffekten der Mauszeigeranimation
Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

HTML5-Canvas-Blasen-Hover-Maus-Effekt
HTML5-Canvas-Blasen-Hover-Maus-Effekt

js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen
js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

JQuery-Hover-Ereignis-Navigationsleisteneffekt
JQuery-Hover-Ereignis-Navigationsleisteneffekt

js Mausklick und Ziehen, um Spezialeffekte für kleine Symbole zu erzeugen
js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.