CSS3 3D-Cartoon-Texteffekte

Der CSS3-3D-Cartoon-Texteffekt ist ein Tool, das mithilfe von JS-Code den Inhalt von Buchstaben klont und die Buchstaben mithilfe der CSS-Textschatteneigenschaft und der Transformationseigenschaft in einen 3D-Effekt umwandelt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Können CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?
Können CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?
05 Dec 2024
Erstellen geschwungener Texteffekte in CSS3, Canvas oder SVG: Ist das machbar? Stellen Sie sich ein fesselndes Bild vor, bei dem sich der Text anmutig wölbt oder krümmt und so...
 Wer braucht Blitz? CSS3 Animierter Spider-Man-Cartoon
Wer braucht Blitz? CSS3 Animierter Spider-Man-Cartoon
07 Mar 2025
Das ist beeindruckend. Wir alle haben reine CSS3 -Animationen gesehen, aber dieses Beispiel ist eines der ehrgeizigsten bisher. Es repliziert die klassische Spider-Man-Cartoon-Titelsequenz von 1967 (Öffnen Sie den Link in einem Webkit -Browser wie Chrome oder Safari). Ahh, glücklich
 Wie kann ich geschwungene Texteffekte mit CSS3, Canvas oder SVG erstellen?
Wie kann ich geschwungene Texteffekte mit CSS3, Canvas oder SVG erstellen?
21 Nov 2024
Erzielen geschwungener Typografie-Effekte mit CSS3, Canvas oder SVGCurving Text mit SVGSVG bietet native Unterstützung für Text entlang eines Pfades mit seinem...
 CSS3 3D-Zauberwürfel-Animation (Einsteigerversion)
CSS3 3D-Zauberwürfel-Animation (Einsteigerversion)
28 Sep 2016
CSS3 3D-Zauberwürfel-Animation (Einsteigerversion)
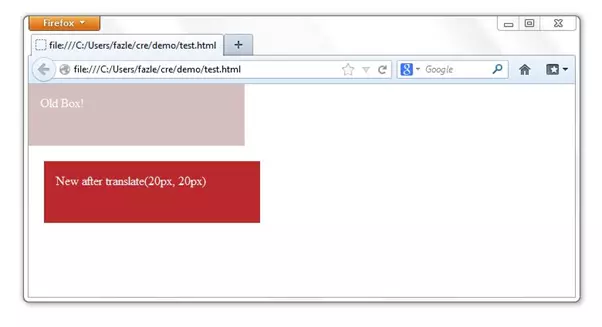
 Fortgeschrittene CSS3 2D- und 3D -Transformationstechniken
Fortgeschrittene CSS3 2D- und 3D -Transformationstechniken
24 Feb 2025
CSS3 Transformation: Entfesseln Sie die Kraft von 2D- und 3D -Animationen Vergiss Flash und GIFs! CSS3-Transformationen bieten eine überlegene Möglichkeit, animierte Grafiken zu erstellen, was zu schnelleren, seo-freundlicheren Websites führt. Moderne Browser wie Chrome, Firefox und Opera vollständig
 Detaillierte Erläuterung der CSS3-3D-Transformationsbeispiele
Detaillierte Erläuterung der CSS3-3D-Transformationsbeispiele
29 Aug 2016
Detaillierte Erläuterung der CSS3-3D-Transformationsbeispiele
 So erstellen Sie 3D -Text mit CSS3
So erstellen Sie 3D -Text mit CSS3
02 Mar 2025
In diesem Tutorial wird ein 3D-Textffekt erstellt, das nur die Text-Shadow-Eigenschaft von CSS3 unter Verwendung von Bildern, Plugins oder Leinwand vermieden wird. Die Illusion der Tiefe wird erreicht, indem mehrere Textschatten mit subtilen Farb- und Offset -Variationen geschichtet werden. Diese Bild
 Wie erstelle ich Trapeze mit CSS3-3D-Transformationen?
Wie erstelle ich Trapeze mit CSS3-3D-Transformationen?
07 Nov 2024
Zeichnen von Trapezen mit CSS3 Das in der Frage erwähnte „Trapez“ bezieht sich im Wesentlichen auf eine Trapezform. Das Zeichnen solcher Formen in CSS3 hat ...


Hot Tools

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.






