HTML5-Leinwandbild mit Lupeneffekt
Ein HTML5-Leinwandbild-Lupeneffekt, die Maus verwandelt sich in einen Lupenzustand und der Webinhalt wird vergrößert, indem er der Bewegung der Maus folgt. Er ist neuartig und interessant und kann flexibel auf Webseiten verwendet werden
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 【HTML5】Canvas implementiert einen Lupeneffekt
【HTML5】Canvas implementiert einen Lupeneffekt
12 Oct 2016
【HTML5】Canvas implementiert einen Lupeneffekt
 HTML5-Webseite mit Sperrfunktions-Webplayer
HTML5-Webseite mit Sperrfunktions-Webplayer
21 Sep 2016
Bietet verschiedene offizielle und vom Benutzer veröffentlichte Codebeispiele und Codereferenzen. Jeder ist willkommen, sich auszutauschen und zu lernen.
 Können HTML5-Datenlistenoptionen mit CSS formatiert werden?
Können HTML5-Datenlistenoptionen mit CSS formatiert werden?
09 Dec 2024
Anpassung von CSS-Stilen in HTML5-DatenlistenoptionenDas Anpassen der Darstellung von Optionen in HTML5 mithilfe von CSS kann eine...
 Leichte automatische Steuerelemente mit dem HTML5 -Datalisten
Leichte automatische Steuerelemente mit dem HTML5 -Datalisten
10 Feb 2025
In diesem Tutorial werden wir ein tiefes Tauchgang in das wenig verwendete HTML5-Element einnehmen. Es kann eine leichte, zugängliche, cross-Browser-Autokontrollenregelung implementieren, für die kein JavaScript erforderlich ist. Key Takeaways Das html5 `` Element offe
 Wie man Aria effektiv mit HTML5 einsetzt
Wie man Aria effektiv mit HTML5 einsetzt
22 Feb 2025
ARIA (Accessicle Rich Internet Applications) verbessert die Zugänglichkeit der Website für Benutzer mit Behinderungen. In diesem Leitfaden wird erläutert, wie Entwickler ARIA und HTML5 nutzen können, um die Benutzererfahrung zu verbessern. Aria erweitert bestehende semantische HTML -Elemente (li
 Einfacher AJAX mit der HTML5 -Formdata -Schnittstelle
Einfacher AJAX mit der HTML5 -Formdata -Schnittstelle
22 Feb 2025
Die Einreichung des Handhabungsformulars über AJAX ist für einseitige Anwendungen und eine progressive Verbesserung von entscheidender Bedeutung. Untersuchen wir eine typische Form: Rolle auswählen Webentwickler Es professionell andere Bist du Freiberufler? weniger als 5 Jahre
 Synchronisieren von CSS -Animationen mit HTML5 -Audio
Synchronisieren von CSS -Animationen mit HTML5 -Audio
23 Feb 2025
Key Takeaways CSS und HTML können kombiniert werden, um CSS -Animationen mithilfe der HTML -Elemente Soundeffekte hinzuzufügen. Dies kann mit JavaScript ausgelöst und in bestimmten Fällen die Benutzererfahrung verbessern, z. B. Künstler- und Gaming -Websites oder Inhalte für CHI
 Bildmanipulation mit HTML5 -Leinwand: Ein Rätsel -Rätsel
Bildmanipulation mit HTML5 -Leinwand: Ein Rätsel -Rätsel
01 Mar 2025
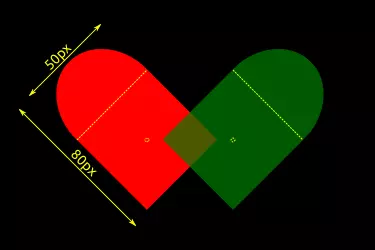
Kernpunkte Das HTML5 -Canvas -Element ermöglicht die native Integration von Multimedia -Inhalten, einschließlich Linienzeichnungen, Bilddateien und Animationen, in Webseiten und kann zum Erstellen von Rätselspielen mit Schiebern verwendet werden. Die Leinwandzeichnung wird durch einen Kontext durchgeführt, der von der JavaScript -Funktion getContext () initialisiert wird. Mit der Funktion DRAILIMAGE () in JavaScript werden Bilder auf Leinwand angezeigt, und verschiedene Parameteroptionen ermöglichen die Größenänderung von Bildern und das Extrahieren von Bildteilen. Die Spiellogik des Schieber-Puzzles beinhaltet die Erstellung eines zweidimensionalen Arrays, um die Platine darzustellen. Jedes Element ist ein Objekt mit X- und Y -Koordinaten, die seine Position im Puzzle -Gitter definieren. Schachbrett


Hot Tools

jQuery Taobao Produktbild-Lupencode
Der jQuery Taobao-Produktbildlupencode ist eine jQuery-Lupe, die auf dem jquery.imagezoom-Plug-in basiert.

jq Nachahmung Jingdong Produktdetailseite Bild Lupe
jq Nachahmung Jingdong Produktdetails Seite Bild Lupe ist ein jqzoom Nachahmung Jingdong Mall Produktdetails Seite Bild Lupe Effekt basierend auf Jquery.

Produktbild Lupen-Plugin
Produktbild-Lupen-Anzeigeeffekt basierend auf jQuery, Lupen-Viewer-Code mit Schatten.

jQuery-responsive Bildzoomvorschau
jQuery Responsive Image Magnification Preview ist ein jQuery-Etalage-Bildlupen-Plug-in. Bewegen Sie die Maus auf ein kleines Bild, um das Vorschaubild zu vergrößern.

jQuery-Bildlupen-Plug-in-Maus-Hover-Bild-Zoomcode
Das jQuery-Bildlupen-Plug-in unterstützt die Vergrößerung des gesamten Bildes und von Teilbildern und steuert den Bildzoom-Effektcode durch Scrollen mit der Maus. (Nicht kompatibel mit IE6, 7, 8)