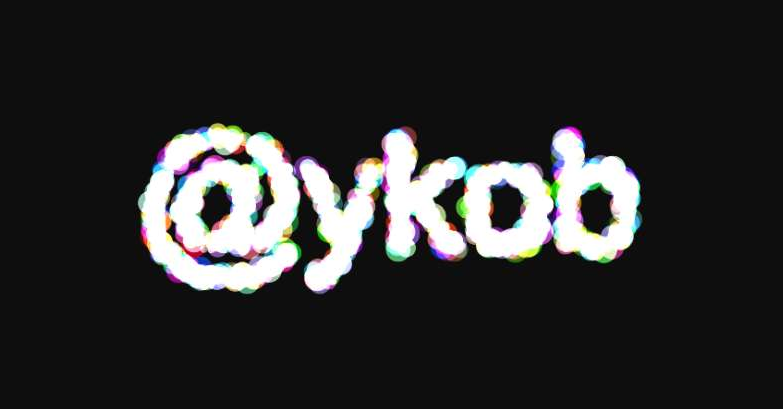
Coole Partikeltexteffekte auf Leinwand
Ein HTML5-Canvas-Spezialeffekt, ein cooler Canvas-Partikeltexteffekt. Dieses Material stellt einen Animationseffekt aus Text dar, der aus bunten Partikeln usw. besteht. Es ist optimiert und einfach zu verwenden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
Warum erscheint mein Bild nicht auf der HTML5-Leinwand?
28 Oct 2024
Hinzufügen von Bildern zu einer HTML5-Leinwand Durch die Einbindung von Bildern in Ihre HTML5-Leinwand können Sie deren Funktionalität und visuelle Attraktivität verbessern. Wenn Ihr...
 Wie erhalte ich die tatsächliche Mausposition auf einer HTML5-Leinwand?
Wie erhalte ich die tatsächliche Mausposition auf einer HTML5-Leinwand?
05 Dec 2024
Echte Mausposition im CanvasUm innerhalb eines HTML5-Canvas mit dem Mauszeiger zu zeichnen, ist es oft unerlässlich, dass der Canvas an der...
 Wie zoome ich eine Leinwand in HTML5 auf die Mauszeigerposition?
Wie zoome ich eine Leinwand in HTML5 auf die Mauszeigerposition?
25 Oct 2024
Zoomen einer Leinwand auf den Mauszeiger Wenn Sie ein interaktives HTML5-Projekt mit Zoom erstellen, wird der Zoom mit dem Mauszeiger ausgerichtet.
 Wie kann ich glatte Kurven durch mehrere Punkte auf einer HTML5-Leinwand zeichnen?
Wie kann ich glatte Kurven durch mehrere Punkte auf einer HTML5-Leinwand zeichnen?
01 Nov 2024
Glatte Kurven mit mehreren Punkten in HTML5 Canvas zeichnenIn einer Zeichenanwendung ist es üblich, Mausbewegungskoordinaten zu erfassen und diese zu verwenden ...
 Wie kann ich die Größe von Bildern auf einer HTML5-Leinwand ändern, ohne an Qualität zu verlieren?
Wie kann ich die Größe von Bildern auf einer HTML5-Leinwand ändern, ohne an Qualität zu verlieren?
27 Nov 2024
So ändern Sie die Größe eines Bildes in einer HTML5-LeinwandBei der Größenänderung eines Bildes mit JavaScript und einer HTML5-Leinwand kommt es häufig zu einer schlechten Bildqualität ...
 Warum erscheint mein Bild nicht auf der HTML5-Leinwand, obwohl mein Code korrekt zu sein scheint?
Warum erscheint mein Bild nicht auf der HTML5-Leinwand, obwohl mein Code korrekt zu sein scheint?
30 Oct 2024
Bild auf HTML5-Leinwand zeichnen Sie versuchen, ein Bild zu einer Leinwand hinzuzufügen, aber es gelingt Ihnen immer noch nicht. Lassen Sie uns das Geheimnis hinter diesem schwer fassbaren... lüften.
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Wie erhalte ich Mausklick-Koordinaten auf einer HTML5-Leinwand?
Wie erhalte ich Mausklick-Koordinaten auf einer HTML5-Leinwand?
06 Dec 2024
Mausklickkoordinaten auf einem Canvas-Element abrufenUm die Koordinaten eines Mausklicks auf einem Canvas-Element zu erfassen, gehen Sie folgendermaßen vor:Erhalten Sie die...


Hot Tools

HTML5-Canvas-Herzflattern-Animations-Spezialeffekte
Der HTML5 Canvas-Spezialeffekt „Herzflattern-Animation“ ist eine generierte Animation, die direkt mit einem Browser geöffnet werden kann, um ein Herz zu sehen.

Quellcode des H5-Panda-Bounce-Spiels
HTML5 Mobile Panda ist auch ein verrückter Spielquellcode. Spielbeschreibung: Halten Sie den Bildschirm gedrückt, um die Stärke der Panda-Feder anzupassen und zur Steinsäule zu springen. Das Spiel endet, wenn Sie in den Fluss fallen.

HTML5-Valentinstag-Box-Animations-Spezialeffekte
Zeichnen Sie basierend auf SVG Animationen zum Öffnen von Liebesbox-Geschenken am Valentinstag und Spezialeffekte für Liebesbox-Animationen.

Quellcode des H5 3D Rolling Ball-Spiels
HTML5 cooler 3D-Ball-Rolling-Handyspielcode herunterladen. Spieleinführung: Ein farbiger Ball rollt und die aktuelle Bahn des farbigen Balls wird durch Ziehen mit der Maus oder dem Touchscreen des Mobiltelefons gesteuert. Dies ist ein einfacher und leicht zu bedienender Quellcode für Mobilspiele.