Verschiedene CSS3-Mouseover-Bildanimationseffekte
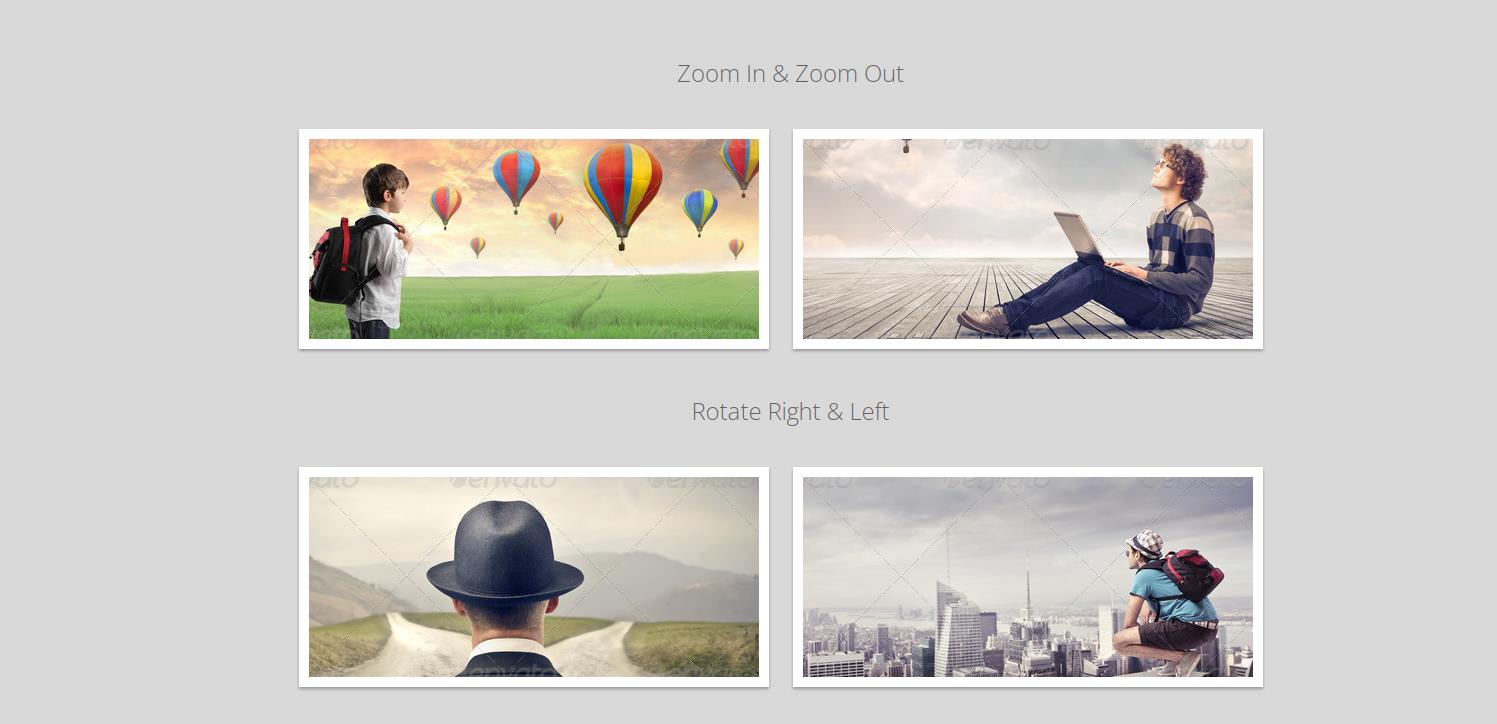
Teilen Sie eine Vielzahl von CSS3-Mouse-Over-Bildanimationseffekten, sehr praktische CSS3-Bildanwendungseffekte. Wenn die Maus über das Bild gleitet, erzeugt das Bild verschiedene Effekte wie inneren Schatten, äußere Projektion, Bilddrehung und -spiegelung usw .
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
Verwenden Sie JavaScript, um Bildspezialeffekte und Übergangseffekte zu implementieren
15 Jun 2023
Mit der kontinuierlichen Weiterentwicklung der Webtechnologie werden immer mehr Spezialeffekte und Übergangseffekte auf das Webdesign angewendet. Unter diesen sind Bildspezialeffekte und Übergangseffekte die häufigsten im Webdesign. JavaScript ist eine häufig verwendete Skriptsprache in der Front-End-Entwicklung und bietet auch bestimmte Vorteile bei der Realisierung von Bildspezialeffekten und Übergangseffekten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript Bildspezialeffekte und Übergangseffekte implementieren. 1. Bildspezialeffekte: Bildvergrößerung bei Mouseover Wenn die Maus über das Bild fährt, wird das Bild durch JavaScript vergrößert
 CSS3 erzeugt verschiedene Randeffekte
CSS3 erzeugt verschiedene Randeffekte
07 May 2018
Dieses Mal zeige ich Ihnen, wie Sie mit CSS3 verschiedene Randeffekte erstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von CSS3 zum Erstellen verschiedener Randeffekte?
 CSS3 zum Erstellen von Mouseover-Button-Effekten
CSS3 zum Erstellen von Mouseover-Button-Effekten
24 May 2017
Dieser Artikel stellt Ihnen hauptsächlich einen mit CSS3 erstellten Maus-Spezialeffekt vor. Wenn die Maus auf der Schaltfläche platziert wird, verändert sich die Schaltfläche und erzeugt einen dynamischen Effekt, der sehr schön ist. Freunde in Not können sich darauf berufen
 CSS3 implementiert verschiedene Ausdrücke (Codebeispiel)
CSS3 implementiert verschiedene Ausdrücke (Codebeispiel)
04 Mar 2020
CSS3 implementiert verschiedene Ausdrücke. Der Code lautet wie folgt: Kopieren und verwenden.
 Verschiedene Arten von CSS3-Selektoren
Verschiedene Arten von CSS3-Selektoren
18 Feb 2024
Es gibt viele Arten von CSS3-Selektoren, die Elemente basierend auf unterschiedlichen Elementeigenschaften, Strukturbeziehungen oder Zuständen auswählen können. Im Folgenden werden einige häufig verwendete CSS3-Selektortypen vorgestellt und spezifische Codebeispiele bereitgestellt. Basisselektor: Elementselektor: Verwenden Sie den Elementnamen als Selektor, hier ist das p-Element als Beispiel: p{color:red;} Klassenselektor: Verwenden Sie den Klassennamen als Selektor, beginnend mit ., hier ist die Klasse ein Beispiel Element als Beispiel: .example{fo
 Mit CSS3 acht Gruppen supercooler Mouseover-Bildanimationen implementieren
Mit CSS3 acht Gruppen supercooler Mouseover-Bildanimationen implementieren
26 Jun 2018
In diesem Artikel werden hauptsächlich 8 Sätze supercooler reiner CSS3-Mouse-Over-Bildanimationseffekte vorgestellt. Jeder Animationseffekt ist sehr aufregend und es lohnt sich, davon zu lernen.
 Golangs Methode zur Implementierung von Bildspezialeffekten und Grafiktransformationen
Golangs Methode zur Implementierung von Bildspezialeffekten und Grafiktransformationen
26 Aug 2023
Golangs Methode zur Implementierung von Bildspezialeffekten und Grafiktransformationen 1. Einführung In der Computergrafik sind Bildspezialeffekte und Grafiktransformation gängige Vorgänge, die Bilder verändern und verbessern. Als plattformübergreifende, leistungsstarke Programmiersprache bietet Golang eine Fülle von Bibliotheken und Tools zur Verarbeitung von Bildern und zur Implementierung verschiedener Spezialeffekte und Transformationen. In diesem Artikel wird die Implementierung von Bildspezialeffekten und Grafiktransformationen in Golang vorgestellt und entsprechende Codebeispiele gegeben. 2. Bildspezialeffekte Graustufen Graustufen ist ein Spezialeffekt, der Bilder in Schwarzweißbilder umwandelt. In Golang


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

CSS3-Mouseover-Bildeffekt
Ein CSS3-Mouseover-Bildeffekt