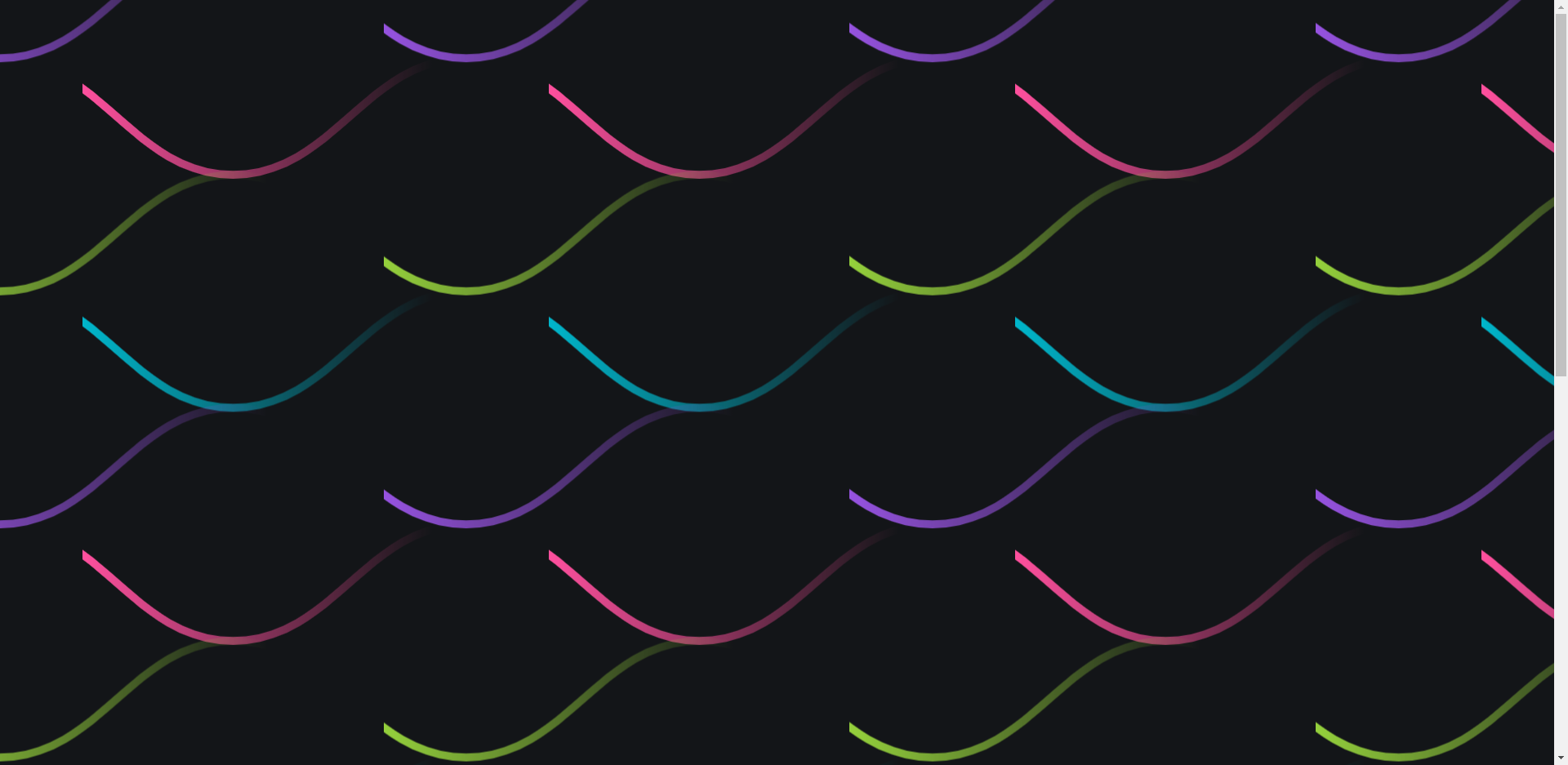
SVG+CSS-Wellenanimations-Spezialeffekte
Ein SVG+CSS-Wellenanimationseffekt. Der Bildschirm zeigt den Animationseffekt von Wellenlinien in verschiedenen Farben, die sich entlang einer bestimmten Flugbahn bewegen. Er ist einfach und praktisch und kann für Webseitenhintergründe verwendet werden
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 Wie erstelle ich mit SVG und CSS eine Wellenform mit Rand?
Wie erstelle ich mit SVG und CSS eine Wellenform mit Rand?
27 Nov 2024
Wellenformen mit Rändern in CSS3 erstellen Das Entwerfen von Wellenformen mit Rändern in CSS3 kann eine Herausforderung sein. Die Implementierung mithilfe von CSS3-Formen kann ...
 Wie erstelle ich einen animierten gestrichelten Rahmen mit CSS ohne SVG?
Wie erstelle ich einen animierten gestrichelten Rahmen mit CSS ohne SVG?
01 Nov 2024
Animieren von gestrichelten Rändern mit CSS3. Inspiriert durch einen fesselnden Artikel möchten Sie einen animierten gestrichelten Rahmen in Ihr WordPress-Blog integrieren ...
 Wie kann ich eine Wellenform nur mit CSS und SVG erstellen?
Wie kann ich eine Wellenform nur mit CSS und SVG erstellen?
23 Dec 2024
Wellenform mit CSS Das Erstellen einer Wellenform mit CSS kann durch eine Kombination aus CSS3-Eigenschaften und SVG erreicht werden. Hier finden Sie eine Aufschlüsselung der Vorgehensweise ...
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 Wie erstelle ich einen animierten gestrichelten Rahmen in CSS, ohne SVG oder JavaScript zu verwenden?
Wie erstelle ich einen animierten gestrichelten Rahmen in CSS, ohne SVG oder JavaScript zu verwenden?
02 Nov 2024
Gestrichelte Randanimation ohne SVG in CSS3. Es stellt sich die Frage, wie der animierte gestrichelte Randeffekt implementiert werden kann, der im mitgelieferten ... gezeigt wird.
 Wie kann ich interne SVG-Eigenschaften mit CSS in externen SVG-Dateien manipulieren?
Wie kann ich interne SVG-Eigenschaften mit CSS in externen SVG-Dateien manipulieren?
29 Oct 2024
Manipulieren externer SVG-Dateistileigenschaften mit CSSSandboxing-Problem in SVG-DateienBei der Arbeit mit externen SVG-Dateien kann es vorkommen, dass ...
 Kunst mit CSS-Raster und SVG-Filtern
Kunst mit CSS-Raster und SVG-Filtern
09 Dec 2024
Haben Sie schon einmal die Leistungsfähigkeit von Grid-Auto-Flow: Dense erkundet? In Kombination mit zufällig generierten Werten (auf einen festgelegten Bereich beschränkt) können Sie die Eigenschaften „Rasterspalte“ und „Rasterzeile“ verwenden, um coole, gitterbasierte Kunst zu erstellen. Lass uns eintauchen! Lassen Sie uns zunächst erstellen
 Kann SVG direkt in CSS eingebettet werden?
Kann SVG direkt in CSS eingebettet werden?
17 Dec 2024
Einbetten von Inline-SVG in CSSKönnen Sie eine SVG-Definition direkt in CSS einbetten? Können Sie zum Beispiel so etwas verwenden: .my-class {...


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt