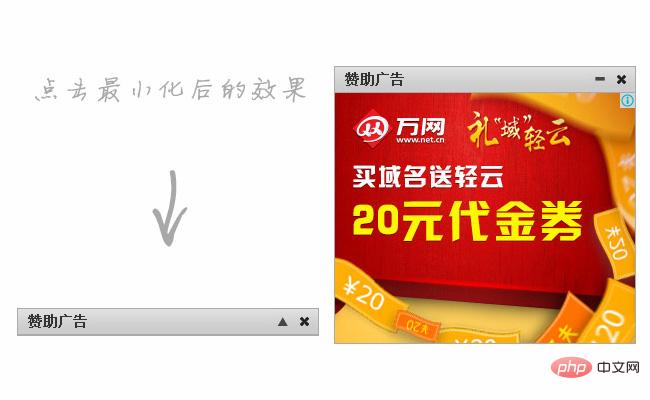
Werbeeffekte in der unteren rechten Ecke der Website
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich Kontrollkästchen in der rechten unteren Ecke von Bildern hinzufügen, indem ich nur CSS verwende?
Wie kann ich Kontrollkästchen in der rechten unteren Ecke von Bildern hinzufügen, indem ich nur CSS verwende?
25 Nov 2024
Anzeigen von Kontrollkästchen auf Bildern zur Auswahl Im Bereich der Webentwicklung kann es vorkommen, dass Sie Kontrollkästchen auf ... anzeigen möchten.
 Wie kann ich Text um ein Bild wickeln, das in der unteren rechten Ecke eines Div positioniert ist?
Wie kann ich Text um ein Bild wickeln, das in der unteren rechten Ecke eines Div positioniert ist?
16 Dec 2024
Text um ein Div unten rechts wickeln: Lösungen erkunden Der Versuch, ein Bild in der unteren rechten Ecke eines Divs zu positionieren und dabei Folgendes zuzulassen...
 Wie kann ich in CSS dafür sorgen, dass Text um ein Bild in der unteren rechten Ecke eines Divs umbrochen wird?
Wie kann ich in CSS dafür sorgen, dass Text um ein Bild in der unteren rechten Ecke eines Divs umbrochen wird?
28 Dec 2024
Den Text so gestalten, dass er ein Div unten rechts umschließt. In CSS ist es oft wünschenswert, ein Bild in der unteren rechten Ecke eines Inhaltsdivs zu positionieren...
 Wie positioniere ich ein gedrehtes Element in der oberen linken oder oberen rechten Ecke?
Wie positioniere ich ein gedrehtes Element in der oberen linken oder oberen rechten Ecke?
09 Nov 2024
Positionieren eines gedrehten Elements in der oberen linken oder oberen rechten Ecke Beim Drehen eines Elements ist es wichtig zu verstehen, wie der Transformationsursprung...
 Wie überlagert man ein Bild oder Video in der unteren linken Ecke mit einem Symbol?
Wie überlagert man ein Bild oder Video in der unteren linken Ecke mit einem Symbol?
25 Oct 2024
So überlagern Sie ein Symbol mit einem Bild oder VideoEinführungIn dieser Frage untersuchen wir Techniken, um ein Symbol über einem Bild oder Video zu positionieren,...
 Wie drehe und positioniere ich ein Element in der oberen linken oder oberen rechten Ecke?
Wie drehe und positioniere ich ein Element in der oberen linken oder oberen rechten Ecke?
10 Nov 2024
Drehen und Positionieren eines Elements in der oberen linken oder oberen rechten EckeUm ein Div mit Text zu drehen und in der oberen linken Ecke zu platzieren,...
 Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
Wie finde ich Autos, die alle aufgeführten Tests bestanden haben?
14 Jan 2025
Suchen von Autos, die alle Tests in einer Liste bestanden haben. Die vorliegende Aufgabe besteht darin, Autos aus einer „Autos“-Tabelle zu identifizieren, die alle Tests erfolgreich bestanden haben ...
 Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
Wie verwalten „Yield' und „Await' den Kontrollfluss und den Status in asynchronen .NET-Vorgängen?
14 Jan 2025
Den Kontrollfluss in .NET mit Yield und Await verstehen: Yield und Await, eingeführt in .NET, bieten syntaktischen Zucker für die Steuerungsverwaltung ...
 Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
Wie lege ich benutzerdefinierte Namen für Enum-Werte in System.Text.Json fest?
14 Jan 2025
System.Text.Json: Wie gebe ich einen benutzerdefinierten Namen für einen Enumerationswert an? Diese Funktion ist in .NET Core 3.0, .NET 5, .NET ... nicht sofort verfügbar.


Hot Tools

js-realize Werbe-Popup-Benachrichtigungsankündigungen mit Animationseffekten
Werbe-Popup-Benachrichtigungsankündigung mit Animationseffekt-JS-Spezialeffektcode-Download. Die native JS-Spring-Animations-Popup-Ebene unterstützt ziehbaren Popup-Ebenencode.

jQuery kann die Anzeigen am unteren Rand der Webseite mit QR-Code-Spezialeffektcode erweitern und verkleinern
jQuery kann die Anzeigen am unteren Rand der Webseite mit dem Download von QR-Code-Spezialeffektcodes erweitern und verkleinern.

Vollbild-Bildanzeigencode, der nach dem Schließen von jQuery nicht mehr angezeigt wird
Der Vollbild-Bildanzeigencode wird nach dem Schließen von jQuery nicht mehr angezeigt und die Cookie-Funktion wird aufgerufen, um die Aktualisierung der Anzeige zu steuern und nicht wiederholt anzuzeigen.

Scrollbare Nachrichtenliste und Bildlaufcode
ScrollNews führt das Scrollen von Nachrichten nahtlos durch, das Programm ist an scrollVertical.js von Yahoo China angepasst. Nach der Änderung können die Nachrichten horizontal und vertikal gescrollt werden, und das Scrollen hat einen sanften Übergangseffekt aus Beschleunigung und Verlangsamung, wodurch die gesamten Scroll-Nachrichten natürlicher aussehen.

Vollbild-Bildanzeigen schweben zufällig und können angeklickt werden, um jQuery-Spezialeffekte zu deaktivieren
Vollbild-Bildanzeigen schweben zufällig und können zum Schließen angeklickt werden, indem der jQuery-Spezialeffektcode heruntergeladen wird. Geeignet für Bildanzeigen. Die Maus bewegt sich nach dem Durchlaufen nicht mehr. Durch Klicken kann auf die angegebene URL gesprungen werden.