Verschiedene CSS-Textschattenreflexionseffekte
Ein CSS-Textschatteneffektcode, abwechslungsreiche Schriftartschatteneffekte, 17 Designs im Textschattenreflexionsstil, einzigartig und kreativ. Freunde, denen es gefällt, können zur Vorschau klicken und es gerne herunterladen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
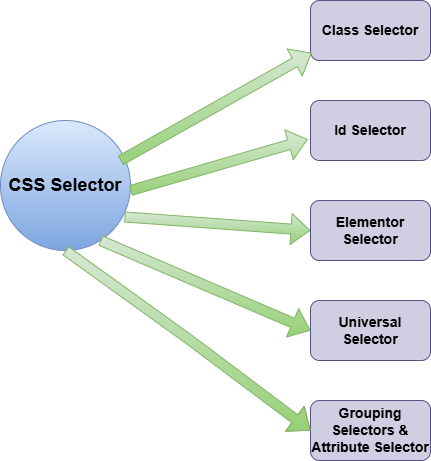
 „Verschiedene Arten von CSS-Selektoren'
„Verschiedene Arten von CSS-Selektoren'
06 Jan 2025
Arten von Selektoren in CSS: Klassenauswahl: Code: .heightlight { Farbe: rot; Schriftstärke: fett; } ID-Auswahl: Code:
 Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?
Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?
11 Nov 2024
Erzielen von zweifarbigem Text mit minimaler DuplizierungUm zweifarbige Texteffekte wie das bereitgestellte Beispiel zu erstellen, kann die Nutzung von HTML und CSS ...
 Wie kann ich gebogenen Text mit CSS3, Canvas oder SVG erstellen?
Wie kann ich gebogenen Text mit CSS3, Canvas oder SVG erstellen?
08 Dec 2024
Erstellen von geschwungenem Text mit CSS3, Canvas oder SVGADas Erzielen geschwungener oder gewölbter Texteffekte mithilfe von CSS3 oder anderen Webtechnologien ist ein gängiges Design...
 Wo finde ich Standard-CSS-Stylesheets für verschiedene Webbrowser?
Wo finde ich Standard-CSS-Stylesheets für verschiedene Webbrowser?
18 Dec 2024
Standard-CSS-Stylesheets in Webbrowsern Fragen Sie sich, welche Standardschriftart für Textbereiche in verschiedenen Browsern verwendet wird? Dieser Artikel befasst sich mit...
 Wie schreibe ich effektive CSS-Medienabfragen für verschiedene Bildschirmgrößen?
Wie schreibe ich effektive CSS-Medienabfragen für verschiedene Bildschirmgrößen?
25 Nov 2024
CSS-Medienabfragen für Bildschirmgrößen: Ein umfassender Leitfaden Die Entwicklung von Layouts, die sich nahtlos an verschiedene Bildschirmgrößen anpassen, ist ein Eckpfeiler von...
 Können CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?
Können CSS3, Canvas oder SVG geschwungene Texteffekte erzeugen?
05 Dec 2024
Erstellen geschwungener Texteffekte in CSS3, Canvas oder SVG: Ist das machbar? Stellen Sie sich ein fesselndes Bild vor, bei dem sich der Text anmutig wölbt oder krümmt und so...
 Wie kann ich Medienabfragen verwenden, um CSS-Stile für verschiedene Bildschirmgrößen anzupassen?
Wie kann ich Medienabfragen verwenden, um CSS-Stile für verschiedene Bildschirmgrößen anzupassen?
03 Dec 2024
CSS-Stile an Bildschirmgröße und Gerät anpassenProblem: Bootstrap bietet CSS-Klassen für reaktionsfähige Dienstprogramme, die eine kontrollierte Sichtbarkeit von... ermöglichen.
 10 Zufällige JQuery Plugin Güte: August 2012 Ausgabe
10 Zufällige JQuery Plugin Güte: August 2012 Ausgabe
25 Feb 2025
Dieser Artikel zeigt zehn fantastische JQuery -Plugins und bietet eine Reihe von Funktionen, um Ihre Website zu verbessern. Diese Plugins bringen von der Erstellung von List-Menüs zum Hinzufügen dynamischer Texteffekte und sogar zirkulierenden Bilder. Diese Plugins bringen aufregende Möglichkeiten


Hot Tools

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.







