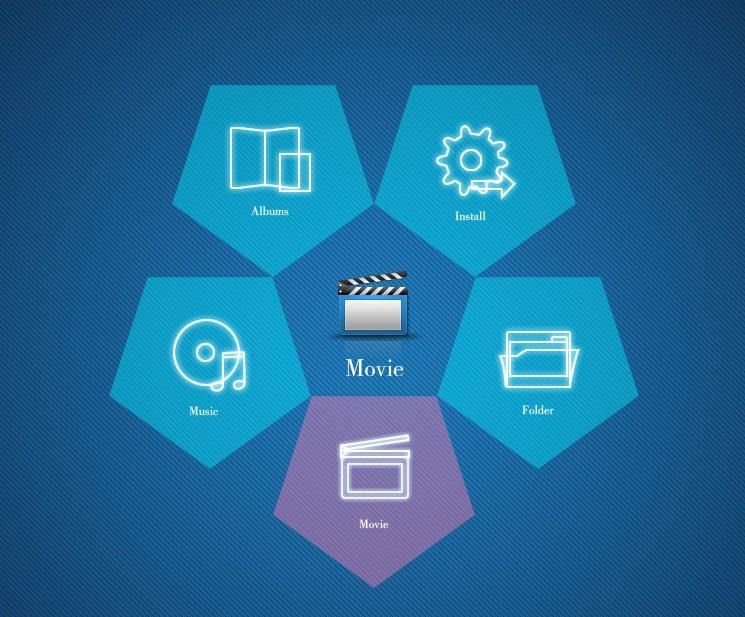
Von jquery implementierter Bildalbumcode
Der Bilderwandalbum-Code einer fremden Website wird in einem Browser, der CSS3 unterstützt, besser angezeigt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum (function($) {...})(jQuery) beim Erstellen von jQuery-Plugins verwenden?
Warum (function($) {...})(jQuery) beim Erstellen von jQuery-Plugins verwenden?
16 Nov 2024
Den rätselhaften Code verstehen: (function($) {...})(jQuery)Auf Ihrer Reise als jQuery-Plugin-Entwickler sind Sie vielleicht auf ... gestoßen.
 Tipps zur Verwendung von jquery
Tipps zur Verwendung von jquery
07 Nov 2016
Die Geburt von Jquery erleichtert unseren Front-End-Neulingen die Bedienung von Webinteraktionen.
 Warum funktioniert meine jQuery-Methode .reset() nach der Aktualisierung von jQuery nicht?
Warum funktioniert meine jQuery-Methode .reset() nach der Aktualisierung von jQuery nicht?
30 Oct 2024
Zurücksetzen eines Formulars mit der .reset()-Methode von jQueryIn einer kürzlich aktualisierten Codebasis sind Probleme mit der .reset()-Methode aufgetreten, die ein Formular nicht zurücksetzt ...
 Verarbeitet .css() von jQuery automatisch Browser-Präfixe?
Verarbeitet .css() von jQuery automatisch Browser-Präfixe?
11 Nov 2024
Behandelt jQuery Browser-Präfixe automatisch mit .css()? Die .css()-Methode von jQuery vereinfacht den Prozess der Manipulation von CSS-Eigenschaften. Aber ein...
 Integration von APIs in Frontend Framework JQuery
Integration von APIs in Frontend Framework JQuery
28 Jan 2025
Erstellen eines dynamischen Einkaufswagens mit JQuery und einer Spring Boot Rest -API Moderne Web-Apps erfordern eine nahtlose Kommunikation mit Frontend-Backend. In diesem Tutorial wird gezeigt
 Wie kann ich die Sichtbarkeitskontrolle von Elementen mithilfe von „visibility: versteckt' anstelle von .hide() von jQuery erreichen?
Wie kann ich die Sichtbarkeitskontrolle von Elementen mithilfe von „visibility: versteckt' anstelle von .hide() von jQuery erreichen?
27 Nov 2024
Sichtbarkeit erreichen: Alternativen zur .hide()-Methode von jQuery erkundenIm Bereich der Frontend-Entwicklung hat die .hide()-Methode von jQuery an Bedeutung gewonnen...
 Wie kann ich Arrays von Deferreds mit $.when() von jQuery korrekt verarbeiten?
Wie kann ich Arrays von Deferreds mit $.when() von jQuery korrekt verarbeiten?
10 Dec 2024
Umgang mit Arrays von Deferreds in $.when()Bei der Arbeit mit Arrays von Deferred Promises ist es wichtig zu wissen, wie man mit ihnen umgeht, wenn man sie übergibt ...
 Wie sortiere ich Arrays von Objekten nach Attributen mithilfe von JQuery/JavaScript?
Wie sortiere ich Arrays von Objekten nach Attributen mithilfe von JQuery/JavaScript?
23 Oct 2024
Dieser Artikel bietet eine umfassende Anleitung zum Sortieren von Objektarrays in JavaScript mithilfe von jQuery oder den nativen Funktionen von JavaScript. Es erklärt die Schritte zum Extrahieren von Attributen, zum Definieren einer Vergleichsfunktion und zum Anwenden von sort()


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.