JS-Spezialeffekte
JS-Spezialeffekte
 CSS3-Spezialeffekte
CSS3-Spezialeffekte
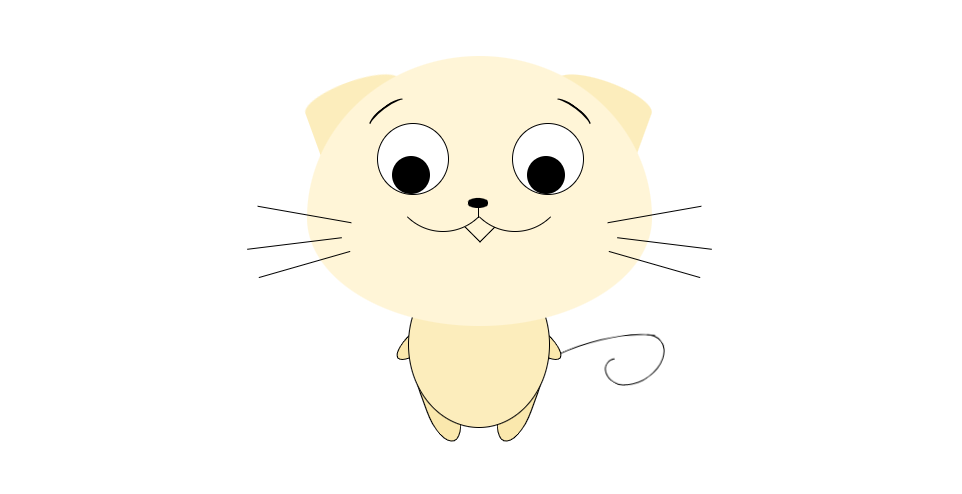
 CSS3-Kätzchenaugen bewegen Animationseffekte mit der Maus
CSS3-Kätzchenaugen bewegen Animationseffekte mit der Maus
CSS3-Kätzchenaugen bewegen Animationseffekte mit der Maus
Die Augen eines niedlichen CSS3-Kätzchens bewegen sich entsprechend der Richtung des Mauszeigers. Wenn die Maus zum Mund bewegt wird, erscheint ein Miauwort, genau wie ein miauendes Kätzchen.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie invertiere ich die Textfarbe beim Bewegen der Maus mit CSS und JavaScript?
Wie invertiere ich die Textfarbe beim Bewegen der Maus mit CSS und JavaScript?
30 Oct 2024
Textfarbe beim Bewegen der Maus umkehrenDieses GIF zeigt den gewünschten Effekt:[GIF von Text, der beim Bewegen der Maus weiß wird]Es ist möglich, dieses zu erstellen...
 Wie erstelle ich mit CSS und JavaScript einen invertierten Textfarbeffekt beim Bewegen der Maus?
Wie erstelle ich mit CSS und JavaScript einen invertierten Textfarbeffekt beim Bewegen der Maus?
30 Oct 2024
Textfarbe beim Bewegen der Maus umkehrenBei diesem Effekt wird die Farbe von schwarzem Text umgekehrt, wenn ein benutzerdefinierter schwarzer Cursor darüber bewegt wird. So geht's...
 Wie erstelle ich mit CSS und JavaScript einen invertierten Textfarbeffekt beim Bewegen der Maus?
Wie erstelle ich mit CSS und JavaScript einen invertierten Textfarbeffekt beim Bewegen der Maus?
28 Oct 2024
Textfarbe beim Bewegen der Maus umkehrenDas Ziel besteht darin, die Farbe eines Textelements umzukehren, während man mit einem schwarzen Cursor darüber fährt. Der Effekt sollte sein...
 Verschiedene Spezialeffekte des Filters in CSS3
Verschiedene Spezialeffekte des Filters in CSS3
09 Oct 2016
Verschiedene Spezialeffekte des Filters in CSS3
 Wie erreicht man mit CSS eine Graustufenbildtransformation beim Bewegen der Maus und stellt so die Kompatibilität mit IE und Firefox sicher?
Wie erreicht man mit CSS eine Graustufenbildtransformation beim Bewegen der Maus und stellt so die Kompatibilität mit IE und Firefox sicher?
26 Oct 2024
Graustufen und färben Sie ein Bild beim Bewegen der Maus mit CSS um. Herausforderung: Verwandeln Sie ein farbiges Symbol in Graustufen und setzen Sie es wieder auf Farbe, wenn die Maus bewegt wird.
 Hier sind einige Titeloptionen, die zum Frage-/Antwortformat passen und den Inhalt des Artikels widerspiegeln:
**Prägnanter:**
* **Wie erstelle ich eine Live-Seitenvorschau beim Bewegen der Maus mit einem Iframe?**
* **Wollen
Hier sind einige Titeloptionen, die zum Frage-/Antwortformat passen und den Inhalt des Artikels widerspiegeln:
**Prägnanter:**
* **Wie erstelle ich eine Live-Seitenvorschau beim Bewegen der Maus mit einem Iframe?**
* **Wollen
26 Oct 2024
Live-Seitenvorschau beim Bewegen der Maus Das Erreichen einer Live-Seitenvorschau in einem kleinen Popup, wenn Sie mit der Maus über einen Link fahren, ist durch die Verwendung eines ... möglich.
 HTML5CSS3-Spezialeffekte – Ball springt auf und ab
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
14 Oct 2016
HTML5CSS3-Spezialeffekte – Ball springt auf und ab
 javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
javascript – Gibt es eine Software oder ein Plug-In, das die gesamte URL extrahieren kann?
04 Aug 2016
Ich habe einige gut aussehende Websites gesehen und wollte wissen, wie ihre Animationen und Spezialeffekte erstellt wurden. Gibt es eine Software oder ein Plug-in, das die gesamte URL einschließlich JS- und CSS-Stilen extrahieren kann?
 Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
Sechs Apps, um Ihren Smartphone -Videos Blockbuster -Spezialeffekte hinzuzufügen
25 Feb 2025
Verwandeln Sie Ihr Smartphone in ein Hollywood -Studio! In diesem Handbuch werden sechs Apps angezeigt, mit denen Sie Ihren Videos spezifische Spezialeffekte und Filter hinzufügen können, ohne einen Computer zu benötigen. Vom Dinosaurier tobend zu verträumten Filtern, die Possibili


Hot Tools

CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert
CSS-Text wird zu einem herzförmigen Animationsspezialeffekt kombiniert

CSS3 SVG-Ausdruck, Blumenanimation, Spezialeffekte
Der SS3 SVG-Spezialeffekt „Geständnisblumen-Animation“ ist ein Spezialeffekt für die Valentinstag-Animation.

CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie
CSS-Websites für Einkaufszentren verwenden häufig den Code für das Dropdown-Navigationsmenü der linken Kategorie

jQuery+CSS3 Valentinstag-Liebeseffekt
jQuery+CSS3 Der Valentinstag-Liebesspezialeffekt ist ein hängender, schwingender Herzanimations-Spezialeffekt zum Valentinstag.

CSS3-Löffel schöpft klebrige Reisbällchen mit Spezialeffekten
Eine Schüssel mit süßem Klebreisbällchen-Ausdruck, ein Löffel, der eine Klebreisbällchen-Animation mit Spezialeffekten aufnimmt