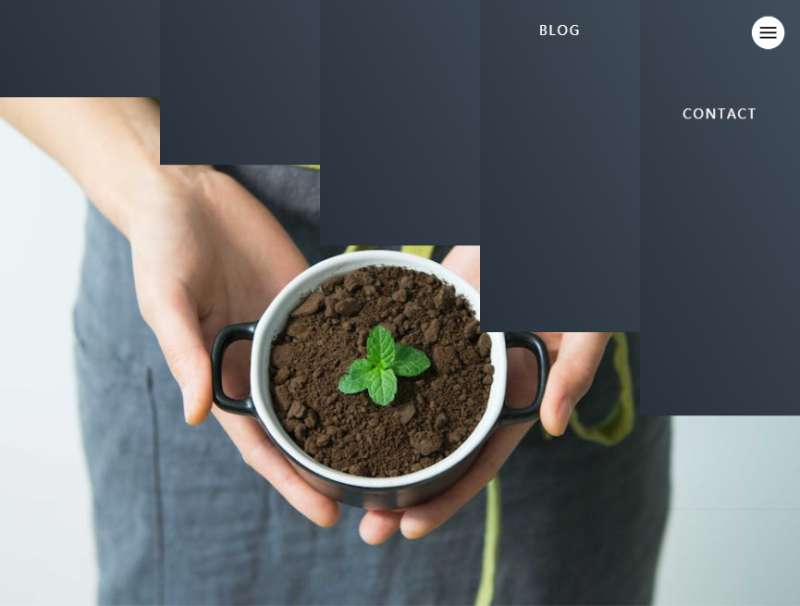
Animationseffekte der CSS-Navigationsmenüleiste
Ein Navigationsleisten-Animations-CSS. Klicken Sie auf das Symbol in der oberen rechten Ecke, um die Navigationsmenüleiste anzuzeigen und auszublenden. Es ist einfach und praktisch und eignet sich für jede Art von Website Wirkung ist sehr gut.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie leistungsstarke CSS -Animationseffekte ohne JavaScript
Erstellen Sie leistungsstarke CSS -Animationseffekte ohne JavaScript
10 Feb 2025
In diesem Artikel wird die Funktionen von CSS zum Erstellen von Webanimationen untersucht und die Notwendigkeit von JavaScript minimiert. Wir werden mehrere Animationen erstellen und die Stärken und Grenzen von CSS mit JavaScript vergleichen. Ein grundlegendes Verständnis von CSS und HTML ist Arsch
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Monster Hunter Wilds: Wie man die Wunschliste benutzt
Monster Hunter Wilds: Wie man die Wunschliste benutzt
05 Mar 2025
In Monster Hunter Wilds ist das effiziente Sammeln von Handwerksmaterialien entscheidend. Die Wunschliste des Spiels rationalisiert diesen Prozess dramatisch und beseitigt die mühsame Menünavigation früherer Titel. Dieser Leitfaden zeigt Ihnen, wie Sie die Wishlis maximieren können
 Ihre nächste Maus benötigt zusätzliche Tasten
Ihre nächste Maus benötigt zusätzliche Tasten
27 Feb 2025
Verbessern Sie Ihren Workflow mit zusätzlichen Maustasten Meiden Sie, dass endlose Tastatur -Verknüpfungen oder umständliche Menünavigation? Eine Maus mit zusätzlichen Tasten bietet eine optimierte Lösung. Programmieren Sie Ihre Lieblings -Hotkeys direkt auf der Maus und steigern Sie die Produktivität
 Verständnis der Methodik der CSS -Module
Verständnis der Methodik der CSS -Module
23 Feb 2025
CSS -Module: Ein leistungsstarkes Werkzeug zum Komponentieren von CSS In diesem Artikel werden CSS -Module eingeführt, eine effektive Möglichkeit, CSS -Global -Namespace -Konflikte zu lösen und die Benennung von Komponenten zu vereinfachen. Es erfordert einen bestimmten Konfigurations- und Konstruktionsprozess, der normalerweise als Plug-In für Webpack oder Browserify verwendet wird, und wird nicht unabhängig ausgeführt. Kernvorteile: Lokaler Bereich: CSS -Module begrenzt den CSS -Umfang standardmäßig auf Komponenten, um globale Namenskonflikte zu vermeiden. Dynamisches Benennung: Der Konstruktionsprozess erzeugt einen eindeutigen dynamischen Klassennamen, kartiert ihn dem entsprechenden Stil, reduziert Benennungskonflikte und verbessert die Modularität. Skalierbarkeit: Unterstützt es, globale Klassen zu definieren und Stile aus anderen Modulen zu erweitern, um die Wiederverwendbarkeit und Wartbarkeit der Code zu verbessern.
 Was bedeutet der Schrägstrich in der CSS-Schriftartkürzel?
Was bedeutet der Schrägstrich in der CSS-Schriftartkürzel?
03 Dec 2024
CSS-Schriftartkürzel: Die Bedeutung des Schrägstrichs enträtseln Mit der CSS-Schriftartkürzeleigenschaft können Sie Schriftattributdeklarationen komprimieren ...
 Was bedeutet der Schrägstrich (/) bei der CSS-Schriftgröße?
Was bedeutet der Schrägstrich (/) bei der CSS-Schriftgröße?
11 Nov 2024
CSS-Schriftgrößenanpassung mit Schrägstrich: Entschlüsselung der SyntaxIn CSS kann die Schriftarteigenschaft eine Syntax akzeptieren, die einen Schrägstrich enthält, was Fragen zu ihrer... aufwirft.
 Was bedeutet der Schrägstrich (/) in der CSS-Schriftkürzelnotation?
Was bedeutet der Schrägstrich (/) in der CSS-Schriftkürzelnotation?
10 Dec 2024
Entschlüsselung der Schriftart-Kurzschrift-Symbolik: Die Bedeutung des Schrägstrichs Im Bereich CSS wirft die rätselhafte Schriftart-Kurzschrift-Notation oft...
 Was bedeutet der Schrägstrich in der CSS-Schriftartkürzel?
Was bedeutet der Schrägstrich in der CSS-Schriftartkürzel?
12 Nov 2024
Den Schrägstrich in der CSS-Schriftartkürzel verstehen: In CSS bietet die Eigenschaft „font“ eine bequeme Möglichkeit, mehrere schriftartbezogene Eigenschaften in einem ... festzulegen.


Heiße Werkzeuge

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design