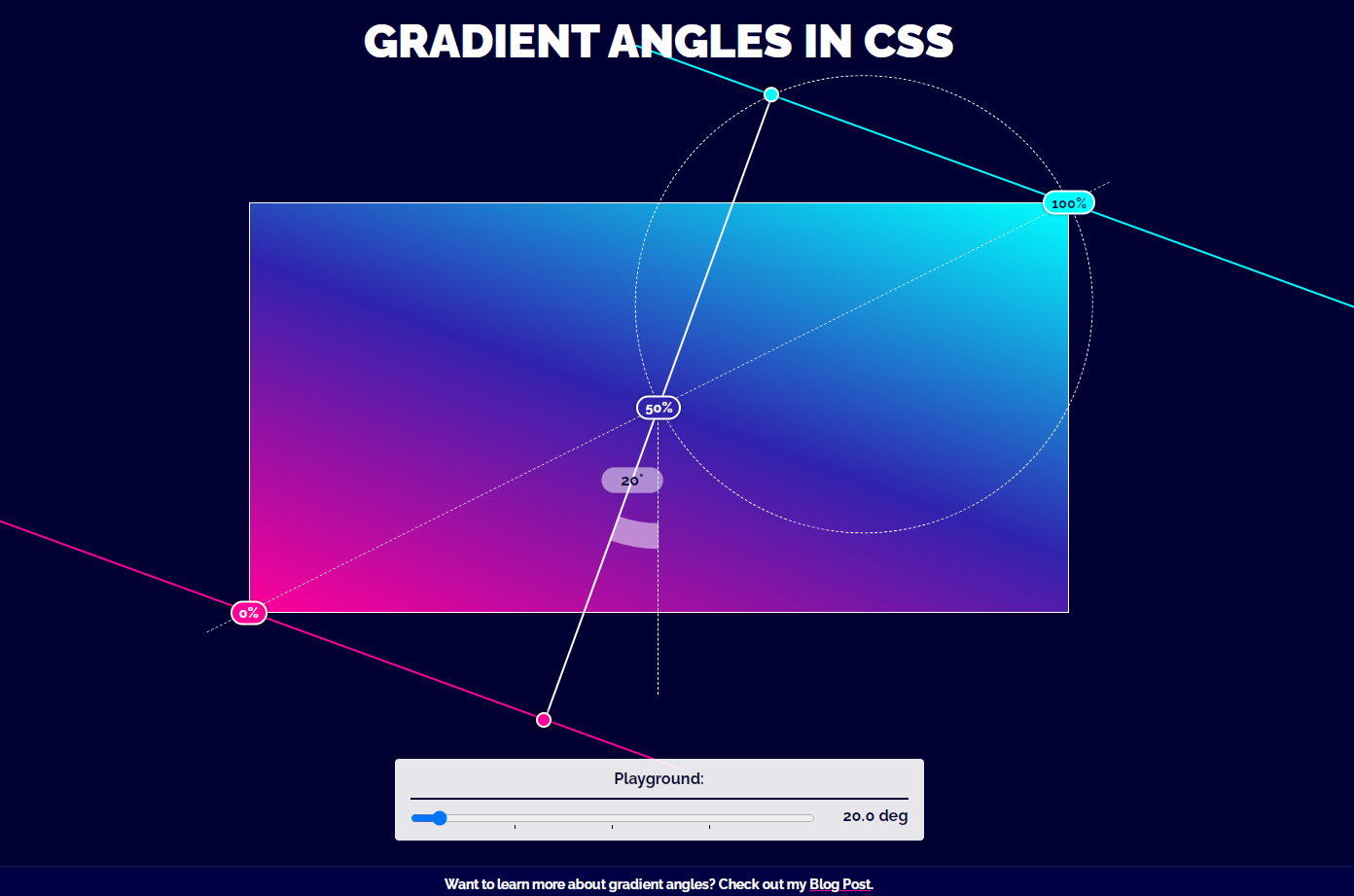
CSS-Winkel-Farbverlaufseffekt
Eine CSS-Winkelverlaufs- und Farbverlaufscodevorlage. Klicken Sie auf das Steuerelement unten, um den Animationseffekt der Anpassung der Bildfarbe entsprechend dem Winkelverlauf zu erzielen. Es ist einfach und praktisch und kann flexibel auf Webseiten verwendet werden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Organisieren von Spezialeffekten für Textschaltflächen basierend auf jQuery_jquery
Organisieren von Spezialeffekten für Textschaltflächen basierend auf jQuery_jquery
16 May 2016
Hier haben wir 10 beliebte Codes für Text, Schaltflächen, Formulare und andere Spezialeffekte auf Basis von jQuery zusammengestellt. Sie sind zum einfachen Vergleich und zur Verwendung zusammengestellt.
 So erstellen Sie mit CSS ein Hintergrundbild mit wechselndem Farbverlaufseffekt
So erstellen Sie mit CSS ein Hintergrundbild mit wechselndem Farbverlaufseffekt
19 Oct 2023
So erstellen Sie mit CSS ein Hintergrundbild mit einem wechselnden Farbverlaufseffekt. Hintergrundbilder sind ein wesentlicher Bestandteil des Webdesigns und können der Seite Schönheit und Attraktivität verleihen. Es ist auch üblich, CSS zu verwenden, um den Effekt von Hintergrundbildern zu erzielen. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein Hintergrundbild mit wechselndem Farbverlaufseffekt erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor wir beginnen, müssen wir einige grundlegende Materialien vorbereiten: Hintergrundbild – das ist das Bildmaterial, das Sie verwenden möchten, es kann jedes beliebige Bild sein. Farbverlaufseffekt
 Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
Beschreiben Sie Canvas in Kombination mit JavaScript, um Bildspezialeffekte zu erzielen
07 Mar 2018
Wir alle wissen, dass Canvas viele Spezialeffekte und andere magische Dinge erzeugen kann. Aber haben Sie schon einmal mit Canvas und JavaScript gespielt, um Bildspezialeffekte zu erzielen? sehen!
 Implementierung von Spezialeffekten wie Sonnenlicht und Regentropfen in Vue-Statistikdiagrammen
Implementierung von Spezialeffekten wie Sonnenlicht und Regentropfen in Vue-Statistikdiagrammen
27 Aug 2023
Spezialeffekte wie Sonnenlicht und Regentropfen in Vue-Statistikdiagrammen werden in die Datenvisualisierung implementiert. Statistische Diagramme sind eine häufig verwendete Methode zur Darstellung von Daten. Um jedoch das visuelle Erlebnis des Benutzers zu verbessern, können wir den statistischen Diagrammen einige Spezialeffekte hinzufügen, z. B. Sonnenlicht, Regentropfen und andere Effekte. In diesem Artikel wird erläutert, wie Sie Vue zum Implementieren dieser Spezialeffekte verwenden, und es werden Codebeispiele bereitgestellt. Zuerst müssen wir Vue und Echarts installieren. Sie können den Befehl npm zur Installation verwenden: npminstallvueecharts--save
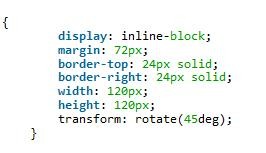
 So drehen Sie den Winkel in CSS
So drehen Sie den Winkel in CSS
23 Apr 2023
CSS ist eine Sprache, mit der der Stil von Webseiten definiert wird. Unter diesen ist der Drehwinkel ein sehr wichtiges und schwer verständliches Konzept in CSS. In diesem Artikel befassen wir uns mit dem Konzept, der Anwendung und der Implementierung von CSS-Rotationswinkeln. 1. Das Konzept des Rotationswinkels Rotation bezieht sich auf die Drehung eines Objekts um eine bestimmte Achse. Die Rotationseinheit wird normalerweise in Winkel ausgedrückt. Verwenden Sie in CSS das Transformationsattribut, um eine Drehung zu implementieren. Die spezifische Syntax lautet wie folgt: transform: rotation(angle); wobei angle eine Tabelle ist
 Welche Arten von CSS-Stilen gibt es?
Welche Arten von CSS-Stilen gibt es?
25 Apr 2024
Zu den CSS-Stiltypen gehören: Grundstile (Schriftarten, Farben, Rahmen, Auffüllung/Ränder), Layoutstile (schwebend, Positionierung, Anzeige, Rasterlayout, elastisches Layout), Spezialeffekte (Übergang, Animation, Transformation, Filter), Mischmodi. , Tabellenstile (Tabellenanzeige, Tabellendaten) und andere Stile (Medienabfragen, benutzerdefinierte Eigenschaften, Animationszeitleisten).
 Wie erreiche ich einen Farbverlaufseffekt in CSS? Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel)
Wie erreiche ich einen Farbverlaufseffekt in CSS? Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel)
13 Sep 2018
Bei der Entwicklung von Front-End-Webseiten werden häufig einige Verlaufseffekte verwendet, die die Front-End-Seite schöner machen können. Wie werden diese Verlaufseffekte mithilfe von CSS-Code implementiert? In diesem Kapitel erfahren Sie, wie Sie einen Verlaufseffekt in CSS erzielen. Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel), Einführung in den CSS-Verlaufsstil und Implementierung des CSS-Verlaufs. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
 CSS implementiert Pfeilcode beliebiger Größe, Richtung und Winkel
CSS implementiert Pfeilcode beliebiger Größe, Richtung und Winkel
06 Mar 2018
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von CSS ein, um Pfeilbeispiele jeder Größe, jeder Richtung und jedes Winkels zu realisieren. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben kann dir helfen.
 So legen Sie den Winkel in CSS fest
So legen Sie den Winkel in CSS fest
27 Jul 2021
In CSS können Sie den Winkel über die Rotationsfunktion festlegen. Die Syntax lautet „rotate(a)“, wobei der Parameter a den Grad der Drehung angibt. Wenn der Parameter positiv ist, dreht er sich im Uhrzeigersinn negativ ist, dreht es sich im Uhrzeigersinn.


Hot Tools

jQuery+Html5 realisiert einen wunderschönen Geständnis-Animationscode
jQuery + Html5 implementiert einen wunderschönen Geständnis-Animationscode, der Animationseffekt ist großartig, ein Muss für Programmierer zum Geständnis!

Js-Spezialeffektcode für das romantische Geständnis eines Paares
Paar romantisches Geständnis JS Special Effekt -Code, solche Spezialeffekte, können auf Websites für Hochzeitsfotografie verwendet werden, können auch in persönlichen Websites platziert werden, und auch eine gute Spezialeffekte, PHP Chinese -Website -Empfehlung Download!

Einfaches JS-Liebesgeständnis-Artefakt
Einfaches natives JS-Liebesgeständnis-Artefakt

Ausdrucksstarke HTML5-Partikelanimationseffekte von Bunker
Bunkers HTML5-Spezialeffektcode für Partikelanimationsausdrücke, der Text für Animationsspezialeffekte kann im Code geändert werden, Sie können eine Seite erstellen, Sie können die Texteingabe anpassen, es sollte sehr beliebt sein, dieser HTML5-Spezialeffekt ist sehr schön.

jQuery-Responsive Hintergrund-Anmeldeschnittstellenvorlage
HTML-Quellcode der responsiven Backend-Anmeldeschnittstelle von jQuery. Die Anmeldeseite verwendet JQuery, um das Formular zu überprüfen und festzustellen, ob die Anmeldeseite die Anforderungen erfüllt Seiten: Wenn der Browser hinein- oder herauszoomt, ändert der Hintergrund die Größe des Bildes entsprechend dem Browser! Die chinesische PHP-Website empfiehlt den Download!