JS-Spezialeffekte
JS-Spezialeffekte
 Menünavigation
Menünavigation
 CSS-Navigationsschalter für Hell- und Dunkelmodus unterstreichen
CSS-Navigationsschalter für Hell- und Dunkelmodus unterstreichen
CSS-Navigationsschalter für Hell- und Dunkelmodus unterstreichen
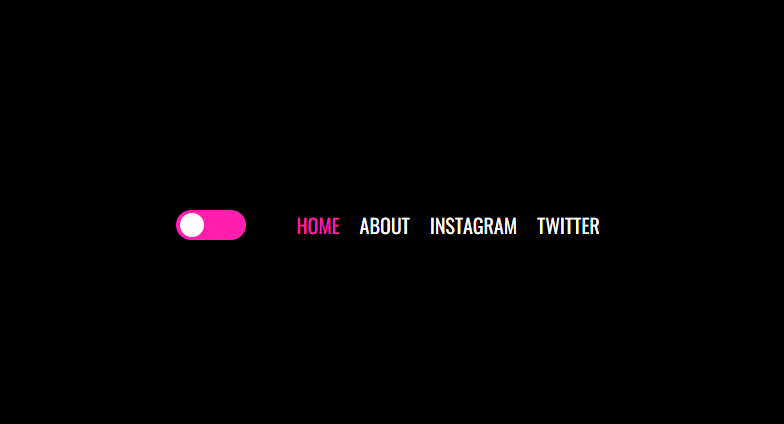
Ein CSS-Navigationsleisten-Unterstreichungsmaterial, das zwischen hellem und dunklem Modus wechselt. Wenn Sie mit der Maus über das Navigationsmenü fahren, wird ein Unterstreichungsanimationseffekt erzeugt praktisch und auf jeder Website einsetzbar.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich mithilfe von CSS-Variablen und JavaScript einen anpassbaren Dunkelmodus für meine Website erstellen?
Wie kann ich mithilfe von CSS-Variablen und JavaScript einen anpassbaren Dunkelmodus für meine Website erstellen?
30 Oct 2024
Anpassen des Dunkelmodus mit CSS-Variablen und JavaScript Die Implementierung eines Dunkelmodus für Ihre App oder Website ist entscheidend für die Bereitstellung einer nahtlosen Benutzerfreundlichkeit.
 Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
Wie erstellt man mit PHP und MySQL unbegrenzt viele Menüebenen: Eine Schritt-für-Schritt-Anleitung?
30 Oct 2024
Erstellen unbegrenzter Menüebenen mit PHP und MySQL Bei der Website-Entwicklung spielt die Menünavigation eine entscheidende Rolle für das Benutzererlebnis. Jedoch,...
 Monster Hunter Wilds: Wie man die Wunschliste benutzt
Monster Hunter Wilds: Wie man die Wunschliste benutzt
05 Mar 2025
In Monster Hunter Wilds ist das effiziente Sammeln von Handwerksmaterialien entscheidend. Die Wunschliste des Spiels rationalisiert diesen Prozess dramatisch und beseitigt die mühsame Menünavigation früherer Titel. Dieser Leitfaden zeigt Ihnen, wie Sie die Wishlis maximieren können
 Ihre nächste Maus benötigt zusätzliche Tasten
Ihre nächste Maus benötigt zusätzliche Tasten
27 Feb 2025
Verbessern Sie Ihren Workflow mit zusätzlichen Maustasten Meiden Sie, dass endlose Tastatur -Verknüpfungen oder umständliche Menünavigation? Eine Maus mit zusätzlichen Tasten bietet eine optimierte Lösung. Programmieren Sie Ihre Lieblings -Hotkeys direkt auf der Maus und steigern Sie die Produktivität
 Sie sollten versuchen, eine Tastatur und Maus mit Ihrer Xbox zu verbinden
Sie sollten versuchen, eine Tastatur und Maus mit Ihrer Xbox zu verbinden
26 Feb 2025
Die Gaming -Konsolen der Xbox -Serie X und Xbox Series sind mit einem drahtlosen Controller ausgestattet. Sie können jedoch auch eine Tastatur und eine Maus anschließen, genau wie die Verwendung eines Windows -Computers. Dadurch wird die Menünavigation und den Texteingang bequemer, und einige Spiele unterstützen auch Tastatur- und Mausoperationen. Anweisungen, bevor Sie die Tastatur und Maus verbinden Die meisten kabelgebundenen Tastaturen und Mäuse sind mit der Xbox -Serie X/s kompatibel. Es ist zu beachten, dass Xbox Bluetooth -Geräte nicht unterstützt, sodass nur Kabel oder Peripheriegeräte mit drahtlosen Empfängern verwendet werden können. Wir haben keine Berichte über Tastatur oder Maus gefunden, die mit Xbox nicht kompatibel sind, wahrscheinlich weil die zugrunde liegende Architektur Windows ähnelt. Solange es in den USB-A-Anschluss angeschlossen werden kann, funktioniert es normalerweise normal.
 Dave der Taucher: Wie man Spinnenkrabben fängt
Dave der Taucher: Wie man Spinnenkrabben fängt
10 Jan 2025
In Dave The Diver gibt es einige Kreaturen, die nicht leicht zu fangen sind. Oder lebendig fangen. Die Seespinne ist eine dieser Arten, und es scheint, dass die einzige Möglichkeit, diese Krebstiere wieder an Land zu bringen, darin besteht, sie brutal zu vernichten
 Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor
10 Jan 2025
Bereiten Sie sich mit Interview Questions CLI wie ein Profi auf das Vorstellungsgespräch vor Was ist die Interviewfragen-CLI? Die Interview Questions CLI ist ein Befehlszeilentool, das für JavaScript-Lernende und Entwickler entwickelt wurde, die ihr Interview verbessern möchten
 So zählen Sie bedingte Spaltenwerte in SQL: Ein prioritätsbasiertes Beispiel?
So zählen Sie bedingte Spaltenwerte in SQL: Ein prioritätsbasiertes Beispiel?
10 Jan 2025
Bedingte Spaltenzählung: Stellen Sie sich eine Tabelle mit dem Namen „Jobs“ vor, die wie folgt strukturiert ist: Job-ID, Jobname, Priorität, wobei „Priorität“ eine ganze Zahl zwischen 1 und 1 ist.
 Wie kann ich führende Nullen in SQL Server effizient und ohne Datenverlust kürzen?
Wie kann ich führende Nullen in SQL Server effizient und ohne Datenverlust kürzen?
10 Jan 2025
Verbesserte Methoden zum Abschneiden führender Nullen in SQL ServerDer herkömmliche Ansatz zum Abschneiden führender Nullen in SQL Server umfasst die Verwendung der...


Heiße Werkzeuge

Schwarzes linkes Navigationsverwaltungsfeld, UI-Spezialeffekte
Natives JS CSS3 wird verwendet, um ein schwarzes und praktisches Navigationsverwaltungsfeld für die linke Kategorie mit vertikalem Navigationsmenü-UI-Layout für Symboltext zu erstellen. Geeignet für: Funktions- und Backend-Management-UI-Website-Vorlagen.

Hintergrundrahmenvorlage für das linke jQuery-Dropdown-Navigationsmenü
jQuery erstellt links eine vertikale Dropdown-Navigationsleiste und eine eingebettete Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

js-realize erweiterbare versteckte Navigationsmenü-Schaltflächen-Spezialeffekte
Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

Interaktive Registerkartenleiste für die flüssige Navigation
Eine äußerst beliebte interaktive HTML+CSS-Registerkartenleiste für die flüssige Navigation mit einem sehr schönen und prägnanten Design