Coole Animationseffekte mit Textverlauf
Ein CSS-Farbverlaufscode mit coolen Textanimationseffekten wird auf dem Bildschirm angezeigt. Er ist neuartig und kreativ und kann flexibel auf Webseiten verwendet werden, damit jeder sie sehen kann.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erstellen Sie coole Navigationsleisteneffekte mit CSS3
Erstellen Sie coole Navigationsleisteneffekte mit CSS3
27 Aug 2016
Erstellen Sie coole Navigationsleisteneffekte mit CSS3
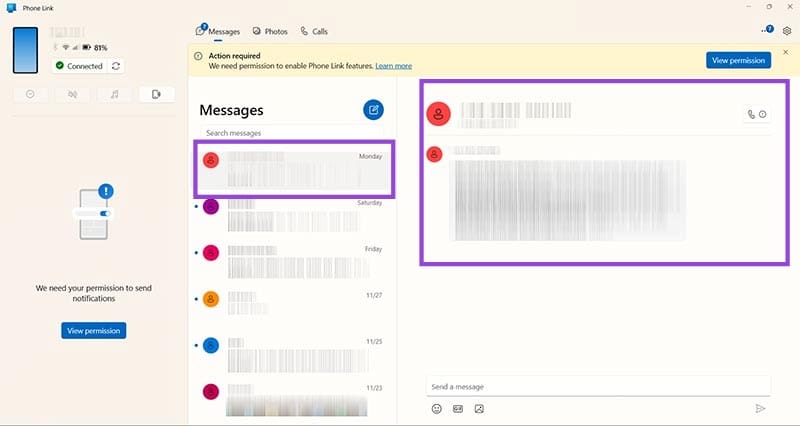
 Vier coole Dinge, die Sie mit Windows Phone Link machen können
Vier coole Dinge, die Sie mit Windows Phone Link machen können
04 Jan 2025
Sie haben Phone Link auf Ihrem PC oder Laptop installiert und Ihr Telefon mit der App verbunden. Sie haben jetzt Ihr eigenes kleines telefonbasiertes Ökosystem – eines, über das Sie Ihr Windows-Gerät genau wie Ihr Telefon verwenden können. Aber wie holt man das Beste aus P. heraus?
 10 Coole Dinge, die Sie mit Codepen und JavaScript machen können
10 Coole Dinge, die Sie mit Codepen und JavaScript machen können
17 Feb 2025
Codepen: Geben Sie Ihr JavaScript -Potenzial aus Codepen ist ein fantastischer Online-Spielplatz für die Front-End-Webentwicklung, mit dem Sie HTML-, CSS- und JavaScript-Code-Snippets ("Pens") sofort erstellen und testen können. Dieser Artikel zeigt einige von
 2 coole Dinge, die Sie mit der Facebook -Graph -API machen können
2 coole Dinge, die Sie mit der Facebook -Graph -API machen können
25 Feb 2025
Im Dezember 2011 veraltete Facebook offiziell seine REST -API und startete die Graph -API für die öffentliche Verwendung. Seitdem wurden alle neuen Funktionen zur Graph -API hinzugefügt, und Facebook hat es den Benutzern ermöglicht, viele neue Dinge auszuführen, von denen einige wir wilen
 5 coole Dinge, die Sie mit dem Verwirrungs -AI -Assistenten auf Android machen können
5 coole Dinge, die Sie mit dem Verwirrungs -AI -Assistenten auf Android machen können
25 Feb 2025
Erleben Sie die Kraft der Verwirrigkeit von KI, dem Android Mobile Assistant, der revolutioniert, wie Sie mit Ihrem Telefon interagieren. Das Verwirrungs-KI ist zunächst ein webbasiertes Tool, das jetzt ein robustes mobiles Erlebnis bietet, das perfekt für diese fünf wichtigsten Aufgaben ist: Einstellung p
 Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?
Wie erreicht man zweifarbigen Text, ohne den Inhalt zu duplizieren?
11 Nov 2024
Erzielen von zweifarbigem Text mit minimaler DuplizierungUm zweifarbige Texteffekte wie das bereitgestellte Beispiel zu erstellen, kann die Nutzung von HTML und CSS ...


Heiße Werkzeuge

HTML5-Matrix-Textmatrixeffekt
HTML5-Matrix-Textmatrixeffekt

Fantasievolle neonblinkende Texteffekte mit Reflexionen
Ein verträumter und romantischer blinkender Neontexteffekt mit Reflexionen

html5 svg coole Tippanimationseffekte
HTML5-SVG-Eingabetext im Eingabetextfeld, coole dynamische Tippanimationseffekte.

Dynamische 404-Fehlerseite
Dies ist eine dynamische 404-Fehlerseite. Die drei Zahlen „404“ fließen ständig in bunten Farben.