 JS-Spezialeffekte
JS-Spezialeffekte
 Online-Kundenservice
Online-Kundenservice
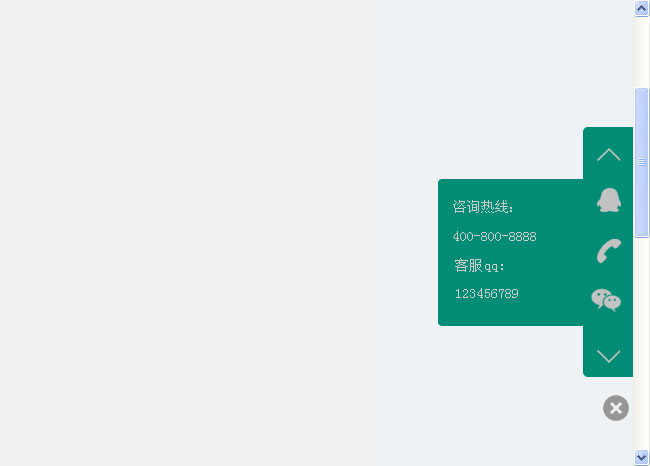
 Bewegen Sie die Maus über jQuery, um den Online-Kundenservice anzuzeigen
Bewegen Sie die Maus über jQuery, um den Online-Kundenservice anzuzeigen
Bewegen Sie die Maus über jQuery, um den Online-Kundenservice anzuzeigen

jQuery zeigt den Online-Kundendienst an, wenn die Maus bewegt wird. Es wird automatisch erweitert, wenn die Maus wegbewegt wird QQ und Kundendienst-Hotline, und Sie können den Code selbst für andere Inhalte ändern.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So bewegen Sie die Maus über den Titel in DEDECMS, um den vollständigen Titel anzuzeigen
So bewegen Sie die Maus über den Titel in DEDECMS, um den vollständigen Titel anzuzeigen
07 Jan 2020
DEDECMS implementiert die Methode, die Maus über den Titel zu bewegen, um den vollständigen Titel anzuzeigen: Rufen Sie zuerst den Beschriftungscode als „{dede:arclist titlelen=""40""orderby=pubdate}" auf und ersetzen Sie ihn dann durch „[field:fulltitle /]" Das ist es.
 jsp js Bewegen Sie die Maus in den angegebenen Bereich, um die Registerkarte anzuzeigen und auszublenden, wenn Sie das Beispiel verlassen
jsp js Bewegen Sie die Maus in den angegebenen Bereich, um die Registerkarte anzuzeigen und auszublenden, wenn Sie das Beispiel verlassen
04 Feb 2017
jsp js Beispiel für die Anzeige von Tabs, wenn die Maus in einen bestimmten Bereich bewegt und beim Verlassen ausgeblendet wird. Freunde, die interessiert sind, können mehr darüber erfahren.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von JavaScript zum Anzeigen von Texteffekten vorgestellt, wenn die Maus über ein Bild bewegt wird. Er umfasst Techniken im Zusammenhang mit JavaScript-Mausereignissen und der dynamischen Einstellung von Bild- und Textattributen. Er kann zum Hinzufügen von Textaufforderungseffekten zu Bildern verwendet werden . Freunde, die es brauchen, können sich auf Folgendes beziehen
16 May 2016
In diesem Artikel wird hauptsächlich der besondere Effekt des jQuery-Mauswechsels von einem quadratischen Bild zu einem runden Rand vorgestellt. Es wird jedem empfohlen, der sich darauf bezieht.
 So kündigen Sie die Zusatzkarte in der China Unicom Mobile Business Hall. So kündigen Sie die Zusatzkarte in der China Unicom-App.
So kündigen Sie die Zusatzkarte in der China Unicom Mobile Business Hall. So kündigen Sie die Zusatzkarte in der China Unicom-App.
03 Jul 2024
Klicken Sie auf „Kundenservice“, um die China Unicom-App zu öffnen, und klicken Sie oben rechts auf „Kundenservice“. Klicken Sie auf Online-Kundenservice. Klicken Sie in der Kundendienstoberfläche oben links auf Online-Kundenservice. Klicken Sie auf „Anzeigen“, um die Kundendienstoberfläche aufzurufen. Wenn Sie sehen, dass Sie die Zusatzkarte stornieren können, können Sie in die Geschäftshalle gehen.
 So implementieren Sie die Online-Kundendienstfunktion im Take-Away-System
So implementieren Sie die Online-Kundendienstfunktion im Take-Away-System
01 Nov 2023
So implementieren Sie die Online-Kundendienstfunktion im Lebensmittelliefersystem Mit der rasanten Entwicklung des Lebensmittelliefergeschäfts ist die Online-Kundendienstfunktion im Lebensmittelliefersystem immer wichtiger geworden. Der Kundenservice ist das Bindeglied zwischen Verbrauchern und Take-Away-Plattformen und kann zeitnahe und effektive Antworten und Unterstützung bieten, um Verbrauchern bei der Lösung von Problemen zu helfen und ein besseres Benutzererlebnis zu bieten. In diesem Artikel wird erläutert, wie Sie die Online-Kundendienstfunktion im Takeout-System implementieren. 1. Wählen Sie die passende Online-Kundenservice-Software. Um die Online-Kundenservice-Funktion im Takeout-System zu implementieren, müssen Sie zunächst eine geeignete Online-Kundenservice-Software auswählen. Diese Software muss die folgenden Anforderungen erfüllen
 So kontaktieren Sie den Vermieter, wenn Sie nach Qunar reisen. So kontaktieren Sie den Kundenservice, wenn Sie nach Qunar reisen.
So kontaktieren Sie den Vermieter, wenn Sie nach Qunar reisen. So kontaktieren Sie den Kundenservice, wenn Sie nach Qunar reisen.
28 Jun 2024
Öffnen Sie zunächst die Anwendung und klicken Sie in der unteren Menüleiste auf die Option „Kundenservice“. Klicken Sie anschließend, wie unten gezeigt, auf „Online-Beratung“, um Kontakt aufzunehmen Online-Kundenservice.
 Online-Kundenservice und Benutzer-Feedback-Verarbeitung mit PHP und Miniprogrammen
Online-Kundenservice und Benutzer-Feedback-Verarbeitung mit PHP und Miniprogrammen
11 Jul 2023
Titel: Online-Kundenservice und Benutzer-Feedback-Verarbeitung mit PHP und Miniprogrammen Im heutigen Internetzeitalter ist es für Unternehmen besonders wichtig, einen guten Online-Kundenservice bereitzustellen und Benutzer-Feedback effektiv zu bearbeiten. Als beliebte Back-End-Programmiersprache lässt sich PHP gut mit kleinen Programmen kombinieren, um Online-Kundenservice und Benutzer-Feedback-Verarbeitung umzusetzen. In diesem Artikel wird erläutert, wie Sie mithilfe von PHP und kleinen Programmen ein Online-Kundendienstsystem entwickeln, und entsprechende Codebeispiele bereitstellen. 1. Entwicklung eines Miniprogramms Um den Online-Kundendienst und die Verarbeitung von Benutzerfeedback zu implementieren, müssen Sie zunächst das Miniprogramm entwickeln.
 PHP-Studiennotizen: Kundenservice und Online-Beratungssystem
PHP-Studiennotizen: Kundenservice und Online-Beratungssystem
10 Oct 2023
PHP-Studiennotizen: Kundendienst- und Online-Beratungssystem Einleitung: Mit der rasanten Entwicklung des Internets sind Kundendienst- und Online-Beratungssysteme heute zu einem unverzichtbaren Bestandteil jedes Unternehmens geworden. Mit der Weiterentwicklung der Technologie entscheiden sich viele Unternehmen für die Verwendung der PHP-Sprache, um ihre Kundenservice- und Online-Beratungssysteme zu entwickeln. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie mit PHP ein voll funktionsfähiges Kundendienst- und Online-Beratungssystem implementieren. Designidee: Bei der Gestaltung des Kundenservice- und Online-Beratungssystems ist es hauptsächlich in zwei Teile unterteilt: Kundenservice-Backend und Benutzer-Frontend. Gast


Hot Tools

Einfacher Online-Kundenservice für die jQuery-Webseite auf der rechten Seite
Einfache Spezialeffekte für den Online-Kundendienst der jQuery-Webseite auf der rechten Seite

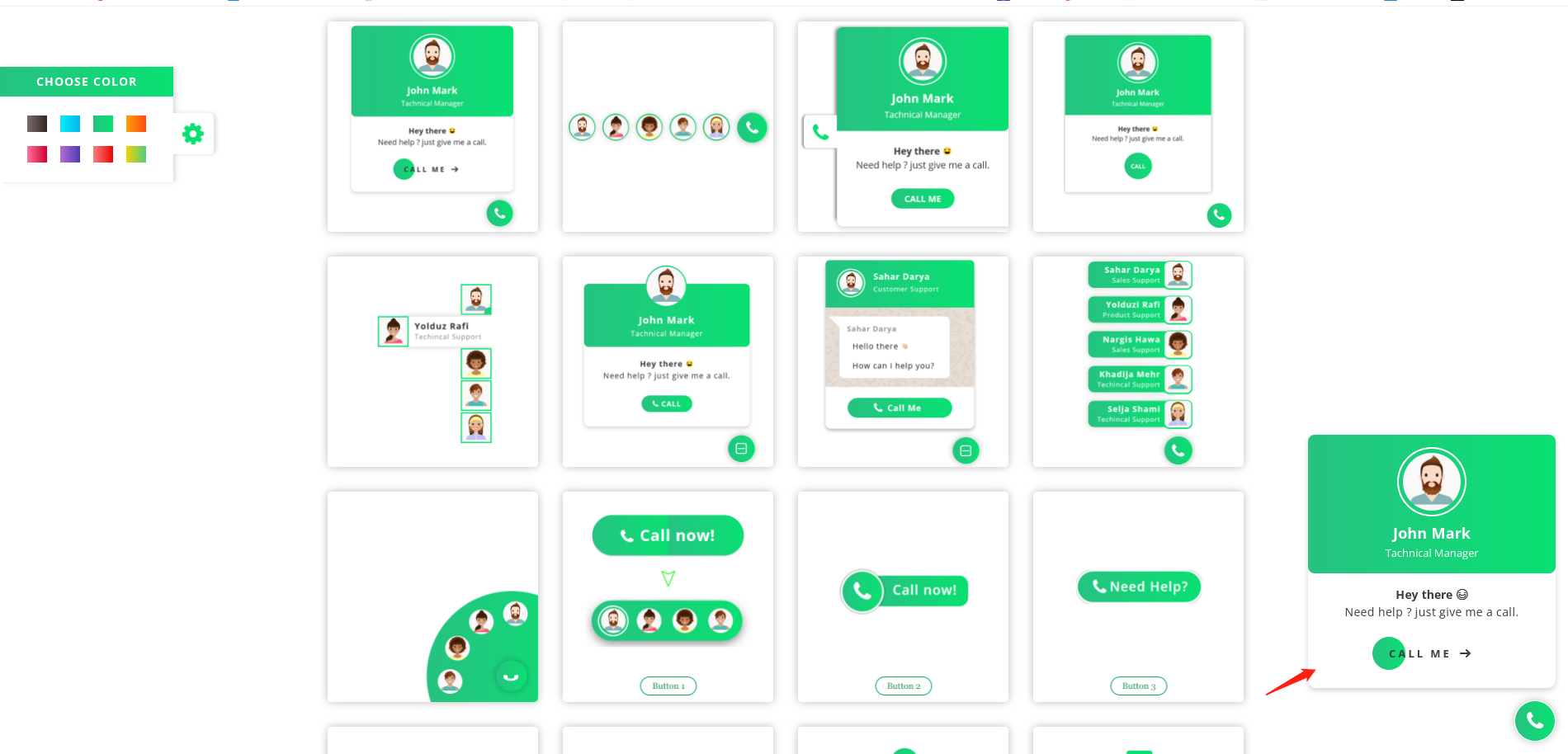
16 exquisite Plug-in-Effekte für das Fenster „Kundendienst kontaktieren'.
16 exquisite Plug-in-Effekte für das Kontakt-Kundendienstfenster, jeder einzelne ist klein, flexibel und schön und kann direkt über das HTML-Plug-in der Website aufgerufen werden

Mehrfarbiges Theme auf der rechten Seite, permanentes Online-JQuery-Plug-in für den QQ-Kundendienst
Der permanente Online-Download des jQuery-Plug-ins für den QQ-Kundendienst ist auf der rechten Seite des mehrfarbigen Designs verfügbar. Unterstützt mehrere QQ-Online-Kundendienste, mehrere Themen zur Auswahl, mehrere Parameter zum Anpassen, einfach und praktisch.

Der Kundendienstcode auf der rechten Seite der jQuery-Website mit QR-Code wurde korrigiert
Der Kundendienstcode auf der rechten Seite der jQuery-Website mit QR-Code wurde korrigiert

Ein weiterer einfacher und benutzerfreundlicher Online-Kundendienstcode im Win8-Stil
Ein weiterer einfacher und benutzerfreundlicher Online-Kundendienstcode im Win8-Stil



