 JS-Spezialeffekte
JS-Spezialeffekte
 Online-Kundenservice
Online-Kundenservice
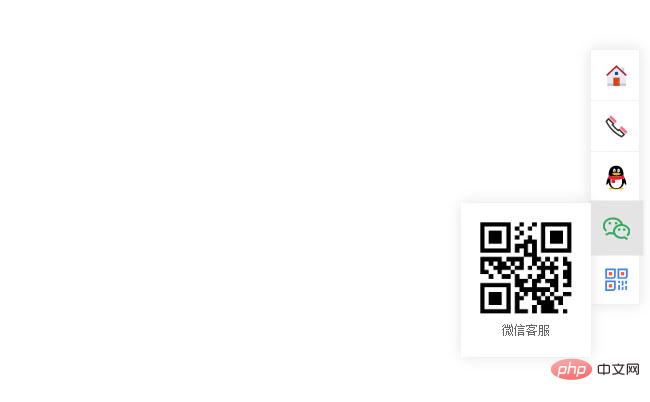
 js Online-Kundendienstcode auf der rechten Seite angezeigt
js Online-Kundendienstcode auf der rechten Seite angezeigt
js Online-Kundendienstcode auf der rechten Seite angezeigt

Der Online-Kundendienstcode auf der rechten Seite von js ist ein reaktionsfähiges Online-Kundendienst-Plug-in, das mit PCs und mobilen Endgeräten kompatibel ist.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 2024 Anerkannte Empfehlungen für Bitcoin-Handelsplattformen
2024 Anerkannte Empfehlungen für Bitcoin-Handelsplattformen
02 Dec 2024
Dieser Artikel empfiehlt die drei bekanntesten Bitcoin-Handelsplattformen der Welt im Jahr 2024: OKX, Binance und Huobi, basierend auf Ranking-Kriterien wie Sicherheit, Transaktionsgebühren, Transaktionsvolumen, Kundenservice und Einhaltung gesetzlicher Vorschriften. Diese Plattformen bieten eine breite Palette an Kryptowährungsanlagen, wettbewerbsfähige Handelsgebühren, hohe Handelsvolumina und einen zuverlässigen Kundenservice und bieten Kryptowährungshändlern eine sichere und effiziente Handelsumgebung.
 Welche Tools gibt es für KI-E-Commerce-Szenarien?
Welche Tools gibt es für KI-E-Commerce-Szenarien?
29 Nov 2024
Zu den Tools für E-Commerce-Szenarien mit künstlicher Intelligenz gehören hauptsächlich: Produktempfehlung: personalisierte Empfehlung, Bildsuche, Kundenservice: Chat-Roboter, Sprachassistent, Bestandsverwaltung: Bestandsprognose, intelligente Nachfüllung, andere Anwendungen: Bilderkennung, Betrugserkennung, Markteinblicke
 Wie ist das Ranking der LBank-Plattform?
Wie ist das Ranking der LBank-Plattform?
07 Dec 2024
Laut CoinMarketCap-Rangliste belegte die LBank am 16. Januar 2023 den 27. Platz unter den globalen Kryptowährungsbörsen. Sein Ranking wird durch Faktoren wie Handelsvolumen, Liquidität, unterstützte Vermögenswerte, Sicherheit, Kundenservice und Markttrends bei Kryptowährungen beeinflusst.
 Die zehn besten Börsen-App-Software im Währungskreis (aktuelle Rangliste im Jahr 2025)
Die zehn besten Börsen-App-Software im Währungskreis (aktuelle Rangliste im Jahr 2025)
06 Jan 2025
Ranking der zehn besten Börsenanwendungssoftware im Währungskreis im Jahr 2025: Binance, Coinbase, Kraken, KuCoin, Huobi, Bittrex, OKX, Gate.io, Bybit, MEXC Global. Bei der Auswahl einer Börsenanwendung sollten Sie Handelsanforderungen, Sicherheit, Gebühren, Plattformverfügbarkeit und Kundenservice berücksichtigen.
 Liste der zehn besten digitalen virtuellen Währungsbörsen der Welt
Liste der zehn besten digitalen virtuellen Währungsbörsen der Welt
18 Dec 2024
Um den Austausch objektiv und fair einzustufen, muss ein umfassender Satz von Bewertungsindikatoren erstellt werden. Zu diesen Kennzahlen gehören: Volumen und Liquidität: Misst die Handelsaktivität der Börse sowie die Kauf- und Verkaufstiefe von Aufträgen. Anzahl der unterstützten Währungen: Bewerten Sie die Anzahl der von der Börse unterstützten digitalen Währungen. Transaktionsgebühren: Die von den verschiedenen Börsen erhobenen Transaktionsgebühren variieren. Sicherheit und Reputation: Die Sicherheit und Reputation einer Börse sind von entscheidender Bedeutung, und die Bewertung umfasst Sicherheitsmaßnahmen und Reputation. Kundenservice: Exzellenter Kundenservice ist entscheidend, wenn Sie Handelsprobleme haben.
 ivr
ivr
26 Dec 2024
Interactive Voice Response (IVR) ist eine Telefontechnologie, die eine automatisierte Interaktion zwischen Anrufern und dem System eines Unternehmens durch vorab aufgezeichnete Sprachansagen und Tastatur- oder Spracheingaben ermöglicht. Es optimiert den Kundenservice durch die Weiterleitung von Anrufen
 SwiftSupport
SwiftSupport
31 Oct 2024
SwiftSupport – Ein Echtzeit-KI-gestützter Chatbot für den Kundensupport Dieser Kundensupport-Chatbot soll Kunden bei der Bereitstellung eines KI-gesteuerten Kundenservice unterstützen. Es nutzt das generative KI-Modell von Google über CopilotKit, um Kundenanfragen zu bearbeiten
 javascript – Entwickeln Sie eine automatische Begrüßung in der Nähe von QQ. Welche technische Unterstützung benötigt wird und wie man sie erlernt. Auf der Suche nach vollständigen Ideen
javascript – Entwickeln Sie eine automatische Begrüßung in der Nähe von QQ. Welche technische Unterstützung benötigt wird und wie man sie erlernt. Auf der Suche nach vollständigen Ideen
13 Sep 2016
Warten online! ! ! !
 Liste der Top 10 Kryptowährungsbörsen
Liste der Top 10 Kryptowährungsbörsen
17 Oct 2024
Top 10 Kryptowährungsbörsen: Binance: Größtes Handelsvolumen Huobi: Unterstützung mehrerer Währungen FTX: Niedrige Gebühren Coinbase: Hohe Sicherheit KuCoin: Breite Währungsunterstützung Kraken: Guter Kundenservice Gate.io: Gute Sicherheit OKEx: Niedrige Leverage-Handelsgebühren Bitstamp: hohe Stabilität Gemini : hohe Sicherheit, höhere Gebühren


Hot Tools

Einfacher Online-Kundenservice für die jQuery-Webseite auf der rechten Seite
Einfache Spezialeffekte für den Online-Kundendienst der jQuery-Webseite auf der rechten Seite

16 exquisite Plug-in-Effekte für das Fenster „Kundendienst kontaktieren'.
16 exquisite Plug-in-Effekte für das Kontakt-Kundendienstfenster, jeder einzelne ist klein, flexibel und schön und kann direkt über das HTML-Plug-in der Website aufgerufen werden

Mehrfarbiges Theme auf der rechten Seite, permanentes Online-JQuery-Plug-in für den QQ-Kundendienst
Der permanente Online-Download des jQuery-Plug-ins für den QQ-Kundendienst ist auf der rechten Seite des mehrfarbigen Designs verfügbar. Unterstützt mehrere QQ-Online-Kundendienste, mehrere Themen zur Auswahl, mehrere Parameter zum Anpassen, einfach und praktisch.

Der Kundendienstcode auf der rechten Seite der jQuery-Website mit QR-Code wurde korrigiert
Der Kundendienstcode auf der rechten Seite der jQuery-Website mit QR-Code wurde korrigiert

Ein weiterer einfacher und benutzerfreundlicher Online-Kundendienstcode im Win8-Stil
Ein weiterer einfacher und benutzerfreundlicher Online-Kundendienstcode im Win8-Stil



