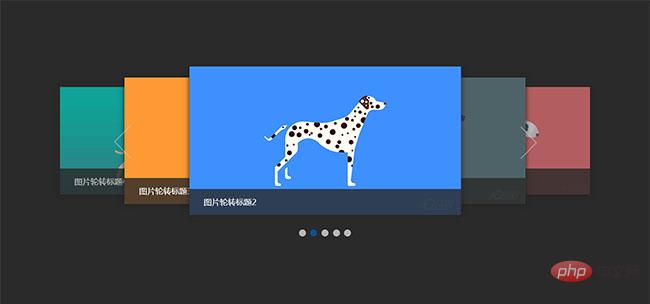
jQuery-Karussell-Karussell-Spezialeffekte

Der jQuery-Karussell-Karusselleffekt ist ein Karussell mit insgesamt fünf Bildern. Die Position jedes Bildes ist symmetrisch zur Mitte.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 PHP-Karussell-Lotterie-Demo
PHP-Karussell-Lotterie-Demo
08 Aug 2016
: In diesem Artikel wird hauptsächlich die PHP-Karussell-Lotterie-Demo vorgestellt. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Beispiel für ein multifunktionales Karussell
Beispiel für ein multifunktionales Karussell
05 Nov 2016
Beispiel für ein multifunktionales Karussell
 Responsives JavaScript-Karussell für stündliche API-Daten
Responsives JavaScript-Karussell für stündliche API-Daten
21 Oct 2024
Beinahe hätte ich eine unvollständige Lösung mit einer fertigen Lösung verwechselt und mich an die Arbeit an anderen Teilen meiner Wetter-App gemacht! Während ich an dem Karussell arbeitete, das 12 Stunden Wetter anzeigen sollte, wollte ich die Funktion hinzufügen, die beim Abrufen helfen würde
 Bauen eines WordPress -Karussell -Plugins: Teil 3
Bauen eines WordPress -Karussell -Plugins: Teil 3
16 Feb 2025
Key Takeaways Um die Karussellpfeile funktional zu machen, wird eine JavaScript -Datei erstellt und mit der Funktion wp_enqueue_script () mit WordPress verknüpft, die in der Funktionsbedingung display_carousel () platziert ist, um sicherzustellen, dass sie nur dann enthalten ist, wenn der
 Bauen eines WordPress -Karussell -Plugins: Teil 2
Bauen eines WordPress -Karussell -Plugins: Teil 2
16 Feb 2025
Ein Karussell ist nicht nur eine Liste von Links, sondern es gibt auch, dass die Links als Elemente so angezeigt werden, dass sie attraktiver werden. In unserem vorherigen Artikel haben wir gesehen, wie man ein Karussell erstellt und wie wir die von uns benötigten HTML -Elemente anzeigen. Jetzt ist es Zeit, eine zu bauen
 Bauen eines WordPress -Karussell -Plugins: Teil 1
Bauen eines WordPress -Karussell -Plugins: Teil 1
16 Feb 2025
In diesem Tutorial wird ein WordPress -Karussell -Plugin erstellt, das die WordPress Links Manager -API nutzt - die effizienteste Methode zum Verwalten von Linklisten in WordPress. Das Karussell präsentiert eine Reihe von Gegenständen, die jeweils einen Hintergrund ima enthalten
 Boring hat ein besseres Karussell-Plug-in geschrieben
Boring hat ein besseres Karussell-Plug-in geschrieben
08 Sep 2016
Bietet verschiedene offizielle und vom Benutzer veröffentlichte Codebeispiele und Codereferenzen. Jeder ist willkommen, sich auszutauschen und zu lernen.
 Ein Full-Screen-Bootstrap-Karussell mit zufälligem Anfangsbild
Ein Full-Screen-Bootstrap-Karussell mit zufälligem Anfangsbild
15 Feb 2025
Dieser Artikel zeigt, dass zwei einfache Bootstrap-Karussellverlängerungen erstellt werden: eine Vollbilddiop-Diashow und ein Karussell mit einer randomisierten anfänglichen Folie. Wir beginnen mit einem einfachen Karussell und verbessern es dann. Schlüsselkonzepte: Full-Screen-Karussell: erreicht


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.




