jQuery-Anzeige für die Rückkehr nach oben

Der jQuery-Return-to-Top-Indikator ist ein Indikator, der beim Scrollen einer Webseite nach links und rechts wechselt.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
16 May 2016
In diesem Artikel wird hauptsächlich der Effekt der Anzeige der Schaltfläche „Zurück nach oben“ vorgestellt, wenn die linke Seite über jquery an eine bestimmte Position schwebt. Freunde, die sie benötigen, können darauf verweisen.
16 May 2016
In diesem Artikel werden hauptsächlich relevante Informationen zum Verschieben von Beschriftungen nach oben, unten und nach oben mit jquery vorgestellt und Beispiele angehängt. Freunde, die sie benötigen, können darauf zurückgreifen.
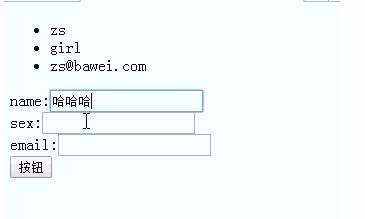
 Detailliertes Beispiel für die Angular-Implementierung der Anzeige von Eingabeinhalten oben nach dem Klicken auf eine Schaltfläche
Detailliertes Beispiel für die Angular-Implementierung der Anzeige von Eingabeinhalten oben nach dem Klicken auf eine Schaltfläche
27 Dec 2017
In diesem Artikel wird hauptsächlich Angulars Methode zum Anzeigen von Eingabeinhalten oben nach dem Klicken auf eine Schaltfläche vorgestellt, einschließlich der AngularJS-Ereignisreaktion und der dynamischen Einstellung von Seitenelementattributen. Ich hoffe, es kann jedem helfen.
16 May 2016
In diesem Artikel wird hauptsächlich vorgestellt, wie JQuery die Div-Bewegung nach oben und unten implementiert. Freunde, die es benötigen, können darauf verweisen.
16 May 2016
In diesem Artikel wird hauptsächlich die Methode von jQuery zum Verschieben von Tabellenzeilen nach oben, unten und nach oben vorgestellt. Dazu gehören die entsprechenden Fähigkeiten der jQuery-Bedienung von Seitenelementen
 Wie kann ich mit jQuery die Scrollrichtung (nach oben oder unten) bestimmen?
Wie kann ich mit jQuery die Scrollrichtung (nach oben oder unten) bestimmen?
07 Dec 2024
Bestimmen der Richtung von jQuery-BildlaufereignissenBeim Umgang mit Bildlaufereignissen in jQuery kann es hilfreich sein zu wissen, ob sich der Bildlauf nach oben bewegt ...
16 May 2016
In diesem Beispiel wird ein solcher Effekt erzielt: Die Schaltfläche wird erst angezeigt, wenn sie bis zu einem bestimmten Abstand nach unten gezogen wird. Wenn die Maus auf der Schaltfläche platziert wird, wird der Hintergrund der Schaltfläche grau und das Symbol ändert sich in Text. Klicken Sie auf die Schaltfläche, um langsam nach oben zurückzukehren
 Ein Beispiel zur Erläuterung des von jQuery implementierten intermittierenden Scrolleffekts von Text Zeile für Zeile nach oben
Ein Beispiel zur Erläuterung des von jQuery implementierten intermittierenden Scrolleffekts von Text Zeile für Zeile nach oben
29 Dec 2017
In diesem Artikel wird hauptsächlich der von jQuery implementierte intermittierende Bildlaufeffekt von Textzeilen nach oben vorgestellt und es werden die Betriebsfähigkeiten im Zusammenhang mit der dynamischen Transformation von Seitenelementstilen basierend auf Zeitfunktionen erläutert allen helfen.
 Ein Must-Have-Tipp für Büroangestellte: Wie passt man die Taskleiste in Windows 11 nach oben an?
Ein Must-Have-Tipp für Büroangestellte: Wie passt man die Taskleiste in Windows 11 nach oben an?
09 May 2024
Im Allgemeinen wird die Taskleiste unseres Windows-Systems unten auf dem Desktop angezeigt. Einige Benutzer möchten jedoch, dass sie oben angezeigt wird. Was sollten sie also tun? Werfen wir einen Blick nach unten! 1. Öffnen Sie zunächst das Startmenü, suchen Sie nach „regedit“ und rufen Sie den „Registrierungseditor“ auf. 2. Geben Sie dann den Pfad „Computer\HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Explorer\StuckRects3“ ein. 3. Ändern Sie dann die Schaltfläche zum Zusammenführen der Taskleiste auf „Nie“ oder „Wenn die Taskleiste voll ist“, um sie automatisch auszuklappen. 4. Ändern Sie dann die zweite Zeile „F


Hot Tools

jQuery-Cartoon-Rakete kehrt zum Top-Effekt zurück
Ein supereinfacher jQuery-Cartoon-Raketen-Return-to-the-Top-Effekt

Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com
Zurück zum oberen Code mit QR-Code auf der Seite von jQuery Tuyi.com







