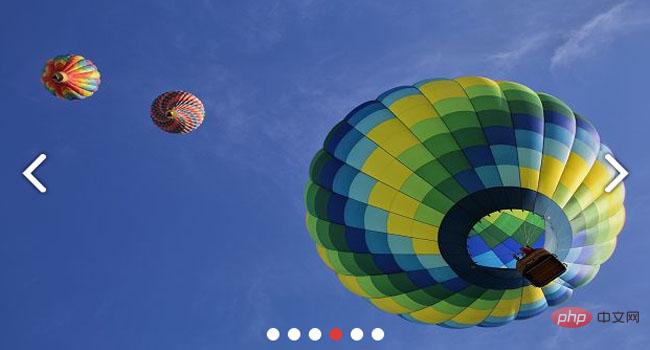
jQuery nahtloses Karussell-Plugin

Das jQuery-Plugin für nahtlose Karussellbilder ist ein nahtloser Download von Spezialeffekten für die Bildkarussellumschaltung, der mit ft-carousel.js implementiert wird.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Kontinuierlicher Karussell von JQuery UI angetrieben
Kontinuierlicher Karussell von JQuery UI angetrieben
28 Feb 2025
Diese JQuery UI Continuous Carousel, Rcarousel, bietet eine nostalgische Reise zurück in die Kinderkarusselle, jedoch ohne die Bewegungskrankheit! Version 1.1 bietet erhebliche Verbesserungen, einschließlich der Unterstützung für HTML -Inhalte (nicht nur Bilder) und vereinfacht
 Gute JQuery -Plugin -Vorlage
Gute JQuery -Plugin -Vorlage
22 Feb 2025
Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices: Key Takeaways Dieser Artikel enthält eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
 JQuery Profil Picture Grabber Plugin
JQuery Profil Picture Grabber Plugin
26 Feb 2025
Dieses JQuery -Plugin vereinfacht den Prozess des Abrufens von Profilbildern aus verschiedenen sozialen Netzwerken und speichert Zeit beim Einrichten von Profilbildern für Webanwendungen oder Website -Registrierungen. Was es tut: Das JQuery -Profil -Bild -Grabber -Plugin ret
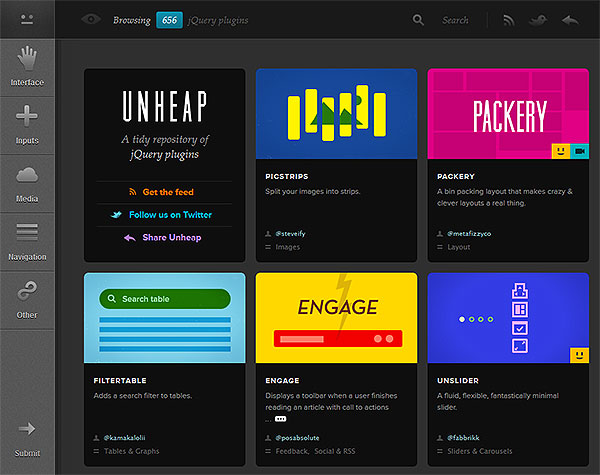
 Unreinig.com: Ein besseres JQuery -Plugin -Repository?
Unreinig.com: Ein besseres JQuery -Plugin -Repository?
23 Feb 2025
Unheap: Ein überlegenes JQuery -Plugin -Repository Das offizielle JQuery -Plugin -Register lässt zwar funktional, aber es lässt viel zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen.
 JQuery auf dem Bildschirm Tastatur -Plugin
JQuery auf dem Bildschirm Tastatur -Plugin
04 Mar 2025
Dieses JQuery On-Screen-Tastatur-Plugin bietet eine anpassbare virtuelle Tastatur für die Verbesserung der Website-Benutzerfreundlichkeit. Es ähnelt der Tastatur von Windows 'Accessibility und wird angezeigt, wenn ein Eingabefeld klickt. Durchführung: Download: Holen Sie sich das Plugin F.
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
07 Nov 2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.
 Ein grundlegendes Jquery -Plugin mit dem Modulmuster
Ein grundlegendes Jquery -Plugin mit dem Modulmuster
27 Feb 2025
Detaillierte Erläuterung des JQuery-Modulmuster Kernpunkte: Das Modulmuster von JQuery kann Code auf wartbare und erweiterbare Weise organisieren, wodurch der globale Namespace ordentlich bleibt, die Möglichkeit der Benennung von Konflikten verringert und Möglichkeiten zum Schutz von Variablen und Methoden bietet. Erstellen Sie ein grundlegendes JQuery-Plugin mit dem Modulmuster, indem Sie eine selbstversorgende anonyme Funktion definieren, um den Plugin-Code zu verkapulieren, den privaten Bereich für Variablen und Methoden bereitzustellen, und dann die öffentliche API freizulegen, indem Sie Objekte mit öffentlichen Methoden und Attributen zurückgeben. Das Modulmuster ist ein Entwurfsmuster, das nicht nur mit JQuery, sondern auch mit jeder JavaScript -Bibliothek verwendet werden kann und zur Entwicklung von JQ verwendet werden kann
 10 Zufällige JQuery Plugin Güte: August 2012 Ausgabe
10 Zufällige JQuery Plugin Güte: August 2012 Ausgabe
25 Feb 2025
Dieser Artikel zeigt zehn fantastische JQuery -Plugins und bietet eine Reihe von Funktionen, um Ihre Website zu verbessern. Diese Plugins bringen von der Erstellung von List-Menüs zum Hinzufügen dynamischer Texteffekte und sogar zirkulierenden Bilder. Diese Plugins bringen aufregende Möglichkeiten
 Wie verwaltet man jQuery-Plugin-Abhängigkeiten in Webpack effektiv?
Wie verwaltet man jQuery-Plugin-Abhängigkeiten in Webpack effektiv?
01 Dec 2024
Verwaltung der jQuery-Plugin-Abhängigkeit in WebpackBei der Verwendung von Webpack in komplexen Anwendungen kann die Verwaltung von Abhängigkeiten zu einer Herausforderung werden. Das ist...


Hot Tools

Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern
Leichtes jQuery-Plug-in zum automatischen Wechseln von 3D-Karussellbildern

Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider
Unterstützt den responsiven mobilen jQuery-Bildkarussell-Plug-in-Unslider, ein sehr leistungsstarkes jQuery-Plug-in, das das responsive mobile Terminal unterstützt, Funktionsrückrufe unterstützt und das Umschalten zwischen linker und rechter Taste unterstützt. Sie können anpassen, ob responsives Fluid:true/false verwendet werden soll und ob Punkte angezeigt werden sollen: wahr/falsch, ob Tastaturumschalttasten unterstützt werden sollen: wahr/falsch, und es ist sehr einfach zu verwenden.

Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code
Adaptive Jalousien-Animationsumschaltung im Vollbildmodus, JS-Code

Bildwechselcode im jQuery-Stil für Jalousien
Der Bildumschaltcode im jQuery-Shutter-Stil ist ein Code, der auf Shutter.js basiert und eine Vielzahl von Bildkarussell-Umschalteffekten erzeugt.

js linkes Kategoriemenü-Bildkarussellcode
Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.




