HTML-Bild-Hovercode-Effekt

HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich mit HTML und CSS einen Hover-Effekt erstellen, um Text über einem Bild anzuzeigen?
Wie kann ich mit HTML und CSS einen Hover-Effekt erstellen, um Text über einem Bild anzuzeigen?
14 Dec 2024
Bewegen Sie den Mauszeiger, um Text auf Bildern mit HTML und CSS anzuzeigen. Das Erstellen eines Hover-Effekts zum Anzeigen von Text über einem Bild mag wie eine entmutigende Aufgabe erscheinen, aber mit ...
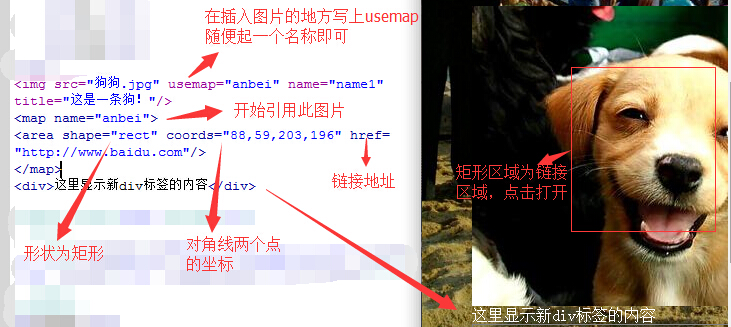
 HTML · Bild-Hotspots, Webseitenpartitionierung, Spleißen, Formulare
HTML · Bild-Hotspots, Webseitenpartitionierung, Spleißen, Formulare
11 Sep 2016
HTML · Bild-Hotspots, Webseitenpartitionierung, Spleißen, Formulare
 Kann HTML/CSS Text um ein Bild wickeln?
Kann HTML/CSS Text um ein Bild wickeln?
07 Dec 2024
Text mit HTML/CSS um ein Bild wickelnProblem: Entwerfen eines Textblocks, der ein Bild umschließt, wie folgt:[Bild eines Texts, der um ein ... gewickelt wird
 Tom- und Jerry-Karten mit illusionistischem Effekt mit HTML-CSS und Javascript
Tom- und Jerry-Karten mit illusionistischem Effekt mit HTML-CSS und Javascript
05 Nov 2024
Elegante Hover-Karten * {
 Wie kann ich HTML effizient in ein Bild rendern?
Wie kann ich HTML effizient in ein Bild rendern?
18 Dec 2024
HTML in ein Bild rendern: Ein umfassender Überblick Die Möglichkeit, HTML-Inhalte in ein Bildformat wie PNG zu konvertieren, ist ein wertvolles Werkzeug in der...
 Warum erscheint mein Bild nicht auf der HTML-Leinwand?
Warum erscheint mein Bild nicht auf der HTML-Leinwand?
28 Oct 2024
So fügen Sie einem Canvas ein Bild hinzu: Im HTML-Canvas können Sie Ihre Kreationen durch die Einbindung von Bildern verbessern. Es treten jedoch Schwierigkeiten auf, wenn...
 Wie entferne ich Bild-Tags aus HTML-Inhalten mithilfe von Simple HTML DOM?
Wie entferne ich Bild-Tags aus HTML-Inhalten mithilfe von Simple HTML DOM?
17 Oct 2024
Elemente mit Simple HTML DOM entfernen In Ihrem Szenario möchten Sie mit Simple HTML DOM alle Bild-Tags aus einem HTML-Artikel entfernen. Konkret möchten Sie Bilder entfernen, um einen prägnanten Textausschnitt für einen Newsticker zu erstellen. Um dieses Problem zu beheben,
 Wie kann ich einen HTML-Canvas als PNG-Bild speichern?
Wie kann ich einen HTML-Canvas als PNG-Bild speichern?
26 Dec 2024
Erfassen der HTML-Canvas-Ausgabe in verschiedenen BildformatenFrage:Kann der Inhalt eines HTML-Canvas als Bild oder PDF erfasst oder gedruckt werden?...


Hot Tools

jQuery 3D-Bild-Slider-Karusselleffekt
3D-Bild Slider-Karusselleffekt basierend auf jQuery

Reines CSS, um coole Umschaltanimationen zu erzielen, wenn die Maus über Bilder fährt
Pure CSS ermöglicht coole Downloads von wechselnden Animationscodes, wenn die Maus über Bilder fährt.

HTML5-Bildkarussell-Plug-in mit Parallax-Effekt
Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

B-Site-Header-Bild, interaktiver Mauszeiger, Tiefenschärfe-Fokuseffekt
Ein interaktiver Webseiten-Spezialeffekt mit Tiefenschärfe-Fokuseffekt für das Headerbild der B-Site.

Coole jQuery-3D-Bildwandeffekte, die gezogen und gedreht werden können
Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.





