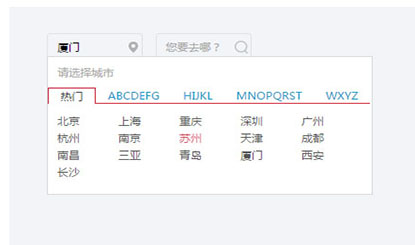
jQuery-Click-Popup-Stadtauswahlcode

Der jQuery-Click-Popup-Stadtauswahlcode ist ein praktischer Mausklick-Popup-Ebenen-Stadtauswahlcode.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie füge ich eine benutzerdefinierte CSS-Datei zu einem jQuery-Popup-Fenster hinzu?
Wie füge ich eine benutzerdefinierte CSS-Datei zu einem jQuery-Popup-Fenster hinzu?
29 Nov 2024
Hinzufügen einer CSS-Datei zu einem jQuery-Popup-FensterBei der Arbeit mit jQuery-Popups müssen Sie möglicherweise zusätzliche Stile für ein... integrieren.
 Wie erstelle ich ein einfaches Popup-Fenster mit jQuery und CSS?
Wie erstelle ich ein einfaches Popup-Fenster mit jQuery und CSS?
17 Dec 2024
So zeigen Sie ein einfaches Popup-Fenster mit jQuery an: In der Webentwicklung kann die Anzeige von Popups die Benutzerinteraktivität verbessern. In diesem Artikel werden wir...
 Wie füge ich CSS ordnungsgemäß zu einem jQuery-Popup-Fenster hinzu?
Wie füge ich CSS ordnungsgemäß zu einem jQuery-Popup-Fenster hinzu?
19 Dec 2024
So fügen Sie CSS in ein von jQuery generiertes Popup-Fenster ein. Beim Erstellen eines Popup-Fensters mit JavaScript kann es wünschenswert sein, dessen Erscheinungsbild zu verbessern ...
 Wie übergebe ich Parameter im .click-Ereignishandler von jQuery?
Wie übergebe ich Parameter im .click-Ereignishandler von jQuery?
23 Oct 2024
In diesem Artikel wird das Problem der Übergabe von Parametern an Benutzerfunktionen im .click-Ereignishandler von jQuery erläutert. Es bietet zwei Lösungen: eine, die eine in jQuery Version 1.4.3 eingeführte Datenzuordnung verwendet, und eine andere, die einen Abschluss verwendet. Es erklärt, wie man bo implementiert
 Wie verwende ich „$(this)' korrekt mit jQuery-Click-Handlern und ES6-Pfeilfunktionen?
Wie verwende ich „$(this)' korrekt mit jQuery-Click-Handlern und ES6-Pfeilfunktionen?
07 Dec 2024
jQuery $(this) und ES6-PfeilfunktionenWährend ES6-Pfeilfunktionen eine lexikalische Bindung bieten, können sie eine Herausforderung darstellen, wenn sie mit jQuery-Klick verwendet werden...
 Wie übergebe ich Parameter an den .click-Ereignishandler von jQuery?
Wie übergebe ich Parameter an den .click-Ereignishandler von jQuery?
23 Oct 2024
Durch die Übergabe von Parametern an den .click()-Ereignishandler von jQuery kann dessen Funktionalität erweitert werden. Der Artikel bespricht zwei effiziente Methoden: die Verwendung von Ereignisdaten (in jQuery-Versionen 1.4.3) und Funktionsabschlüsse. Beide Ansätze ermöglichen die Übergabe von Parametern an benannte fu
 Warum funktionieren erforderliche Feldvalidierungen in meinem JQuery-Popup-Modal in MVC 4 nicht?
Warum funktionieren erforderliche Feldvalidierungen in meinem JQuery-Popup-Modal in MVC 4 nicht?
02 Nov 2024
Erforderliche Feldvalidierung funktioniert nicht im JQuery-Popup-Modal in MVC 4. In einer MVC 4-Anwendung können Probleme auftreten, wenn erforderliche Felder...
 Warum wird mein jQuery-Click-Ereignis in meinem Video-Poker-Spiel mehrmals ausgelöst?
Warum wird mein jQuery-Click-Ereignis in meinem Video-Poker-Spiel mehrmals ausgelöst?
05 Nov 2024
jQuery-Klickereignis wird mehrfach ausgelöstIm Zusammenhang mit der Entwicklung eines Videopokerspiels in Javascript stieß ein Benutzer auf ein Problem, bei dem jQuery...
 jQuery .click() vs. onClick: Welche Event-Registrierungsmethode sollten Sie wählen?
jQuery .click() vs. onClick: Welche Event-Registrierungsmethode sollten Sie wählen?
27 Dec 2024
Vergleich der Ereignisregistrierungsmethoden: jQuery.click() vs. onClickIn jQuery-Anwendungen werden zwei gängige Methoden zur Handhabung von Klicks verwendet...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




