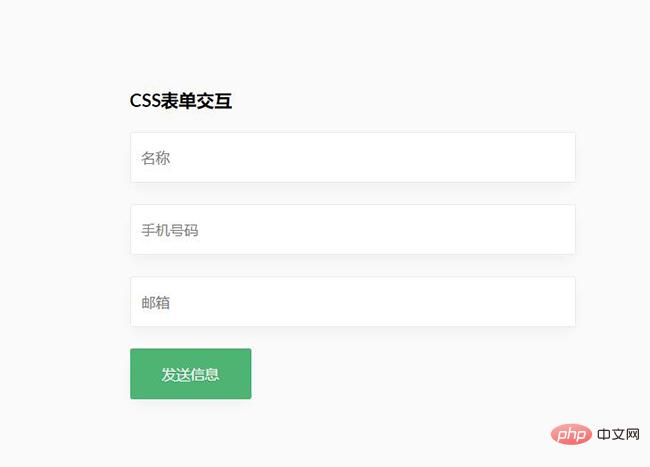
HTML-Formular-Framework-Code

HTML-Formularrahmencode, schwebende CSS3-Animation für Texteingabeaufforderung im Eingabefeld. Wenn Sie Text eingeben müssen, schwebt die Textaufforderung im Eingabefeld und wird angezeigt, was nicht nur zur Eingabeaufforderung führt, sondern sich auch nicht auf die Eingabe auswirkt. Die Designdetails sind sehr benutzerfreundlich.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
Wie kann verhindert werden, dass eine Schaltfläche ein Formular in HTML und JavaScript sendet?
29 Oct 2024
So verhindern Sie, dass eine Schaltfläche ein Formular sendet. Wenn in HTML auf eine Schaltfläche in einem Formular geklickt wird, wird normalerweise die Formularübermittlung ausgelöst. Jedoch,...
 Wie kann ich verhindern, dass eine Schaltfläche ein HTML-Formular sendet?
Wie kann ich verhindern, dass eine Schaltfläche ein HTML-Formular sendet?
21 Dec 2024
Verhindern der Formularübermittlung beim Klicken auf die Schaltfläche „Entfernen“ Im bereitgestellten HTML-Formular löst die Schaltfläche „Entfernen“ die Formularübermittlung aus, wenn darauf geklickt wird. Um zu verhindern...
 Wie kann ich verhindern, dass eine externe Schaltfläche ein Formular in HTML sendet?
Wie kann ich verhindern, dass eine externe Schaltfläche ein Formular in HTML sendet?
26 Oct 2024
So verhindern Sie, dass eine HTML-Schaltfläche ein Formular sendet. In der Webentwicklung können Sie durch das Platzieren einer Schaltfläche außerhalb eines Formulars normalerweise JavaScript ausführen ...
 html - Wie überprüfe ich das Nicht-From-Formular in PHP? Der Code muss nicht vollständig sein, er verwendet das Front-End-Framework von Suimobile.
html - Wie überprüfe ich das Nicht-From-Formular in PHP? Der Code muss nicht vollständig sein, er verwendet das Front-End-Framework von Suimobile.
04 Aug 2016
So senden Sie das folgende Nicht-Von-Formular an PHP<div class="content"> <div class="list-block"> -block"> {code...} </div></div>
 Kann ich ein Array aus einem HTML-Formular ohne JavaScript POSTEN?
Kann ich ein Array aus einem HTML-Formular ohne JavaScript POSTEN?
15 Dec 2024
Ein Array aus einem HTML-Formular ohne JavaScript POSTENFrage:Kann ein Tupel-Array nativ aus einem HTML-Formular ohne Verwendung von JavaScript POSTET werden?...
 Wie kann ich ein Array aus einem HTML-Formular ohne JavaScript senden?
Wie kann ich ein Array aus einem HTML-Formular ohne JavaScript senden?
21 Nov 2024
POST eines Arrays aus einem HTML-Formular ohne JavaScriptDiese Frage stellt die Herausforderung dar, ein Array von Tupeln aus einem komplexen HTML-Formular an ... zu senden.
 Wie kann ich ein Datenarray aus einem HTML-Formular ohne JavaScript senden?
Wie kann ich ein Datenarray aus einem HTML-Formular ohne JavaScript senden?
27 Nov 2024
Nicht-JavaScript-POST-Array-Übermittlung aus einem HTML-Formular Das Posten eines Arrays von Tupeln aus einem HTML-Formular ohne JavaScript kann eine Herausforderung sein. Das...
 Erstellen Sie ein HTML -Formular, das eine E -Mail aus einem Formular Backend sendet
Erstellen Sie ein HTML -Formular, das eine E -Mail aus einem Formular Backend sendet
24 Jan 2025
Erstellen eines robusten Formular -Backends mit Fabform.io vereinfacht den Prozess des Sammelns von Benutzerdaten und das Senden per E -Mail. In diesem Handbuch wird beschrieben


Heiße Werkzeuge

Anmeldeschnittstelle für Formulare mit Milchglaseffekt
Eine sehr stimmungsvolle Milchglas-Effekt-Formular-Login-Schnittstelle

Coole HTML5-Button-Partikelanimationseffekte
Eine coole HTML5-Schaltflächenanimation, mit der sich Burst-Partikelanimationen erstellen lassen

Mehrere Sätze kreativer CSS3-Umschaltschaltflächencodes
Reines CSS3 zum Erstellen kreativer Schalterschaltflächen.

Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode
Registrierung Login-Schnittstelle js Spezialeffekte cooler Schaltcode.

5 klassische Interaktionseffekte mit Umschalttasten
5 klassische interaktive Effektdesigns mit Schalttasten




