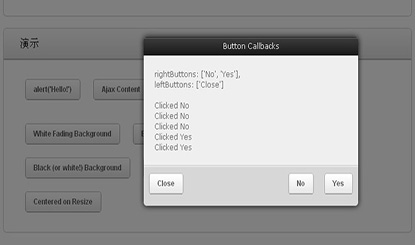
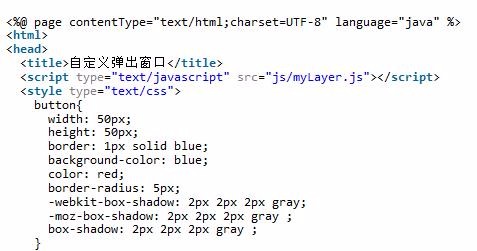
CSS3-Popup-Fenster mit Schatten

Das CSS3-Schatten-Popup-Fenster hat einen ähnlichen Effekt wie die auf CSS3 + JQuery implementierte Lightbox-Popup-Schnittstelle.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 So erstellen Sie coole Popup-Effekte mit JS und CSS3
So erstellen Sie coole Popup-Effekte mit JS und CSS3
25 Jun 2018
Dieser Artikel zeigt Ihnen einen coolen Popup-Effekt, der mit js und css3 erstellt wurde. Der gesamte Hintergrund ist unscharf, was viel besser ist als Volltonfarbe und Transparenz. Freunde, die sich für js-Popup-Fenstereffekte interessieren, lassen Sie uns gemeinsam lernen
 Javascript, HTML5, CSS3 benutzerdefiniertes Popup-Fenster
Javascript, HTML5, CSS3 benutzerdefiniertes Popup-Fenster
02 Jan 2018
In diesem Artikel wird hauptsächlich der benutzerdefinierte Popup-Fenstereffekt von Javascript + HTML5 + CSS3 vorgestellt. Ich hoffe, dass er für alle hilfreich ist.
16 May 2016
In diesem Artikel wird hauptsächlich ein einfaches Popup-Fenster vorgestellt, das mit js erstellt wurde und über eine Schaltfläche zum Schließen verfügt.
 So erstellen Sie mit jQuery ein Popup-Fenster
So erstellen Sie mit jQuery ein Popup-Fenster
11 Dec 2020
So erstellen Sie mit jQuery ein Popup-Fenster: Setzen Sie zunächst die ID der Schaltflächenbezeichnung auf „mybutton“. Rufen Sie dann das Schaltflächenobjekt über die ID ab und binden Sie schließlich das Klickereignis daran, wenn auf die Schaltfläche geklickt wird. bestätigen()]-Methode, um das Dialogfeld aufzurufen.
 So gestalten Sie ein Popup-Fenster mit JavaScript
So gestalten Sie ein Popup-Fenster mit JavaScript
12 May 2023
Popup-Fenster sind eines der häufigsten interaktiven Elemente im modernen Webdesign. Sie können verwendet werden, um Benutzer aufzufordern, Inhalte anzuzeigen oder Benutzer bei der Ausführung von Vorgängen anzuleiten. Javascript ist eine unverzichtbare Sprache im modernen Webdesign. Popup-Fenster können mit Javascript gestaltet werden. Im Folgenden stellen wir vor, wie Sie Javascript zum Entwerfen von Popup-Fenstern verwenden. 1. Das Popup-Fenster mit der HTML-Struktur muss zunächst über eine HTML-Struktur verfügen, die durch Auswahl von Tags wie div und section implementiert werden kann. Innerhalb dieses Tags können Sie den Inhalt hinzufügen, der angezeigt werden soll. Die HTML-Struktur ist wie folgt:
 So implementieren Sie ein Popup-Fenster mit JQuery
So implementieren Sie ein Popup-Fenster mit JQuery
23 May 2023
In der Frontend-Entwicklung sind Popup-Boxen eine häufig genutzte Funktion. Mit der Popularität von jQuery ist die Verwendung von jQuery zum Erstellen von Popup-Boxen für viele Entwickler zur ersten Wahl geworden. In diesem Artikel zeigen wir Ihnen, wie Sie mit jQuery eine Popup-Box implementieren. 1. jQuery einführen Zuerst müssen wir jQuery in die Webseite einführen. Sie können den folgenden Code im Header-<head>-Tag verwenden: „html<script src="https://cdn.bootc".
 So deaktivieren Sie das Popup-Fenster mit der Javascript-Eingabeaufforderung
So deaktivieren Sie das Popup-Fenster mit der Javascript-Eingabeaufforderung
12 May 2023
Popup-JavaScript-Eingabeaufforderungsfelder sind in der Webentwicklung weit verbreitet und können Webdesignern häufig dabei helfen, die Funktionen und Informationen von Webseiten besser anzuzeigen. In manchen Fällen kann es jedoch für Benutzer störend und lästig sein, wenn Sie versehentlich und ohne Absicht ein Popup auslösen. In diesem Fall möchten Sie möglicherweise die Popup-Eingabeaufforderung unterdrücken. Wenn Sie auf dieses Problem stoßen, machen Sie sich keine Sorgen. Es gibt viele Möglichkeiten, die JavaScript-Eingabeaufforderung abzubrechen. Nachfolgend stellen wir einige davon vor. 1. Deaktivieren Sie JavaScript
 Fügen Sie dem Bild mit CSS3 Schatten hinzu
Fügen Sie dem Bild mit CSS3 Schatten hinzu
03 Sep 2023
Um einem Bild in CSS3 einen Schlagschatten hinzuzufügen, verwenden Sie den Schlagschattenwert der Filtereigenschaft. Es hat die folgenden Werte – h-shadow – gibt den Pixelwert des horizontalen Schattens an. v-shadow> – Gibt den Pixelwert des vertikalen Schattens an. Bei negativen Werten wird der Schatten über dem Bild platziert. Unschärfe – Fügt Schatten einen Unschärfeeffekt hinzu. Diffusion – Positive Werte bewirken, dass sich der Schatten ausdehnt, negative Werte bewirken, dass der Schatten schrumpft. Farbe – Beispiel für das Hinzufügen von Farbe zum Schatten Live-Demo <!DOCTYPEhtml><html><head><style>img.demo{ filter:brightness(120%);


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü





