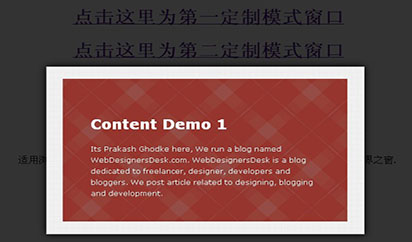
Jquery anpassbares Popup-Fenster
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie erstelle ich ein einfaches jQuery-Popup-Fenster?
Wie erstelle ich ein einfaches jQuery-Popup-Fenster?
15 Dec 2024
Erstellen eines einfachen Popups mit jQueryIntroductionPopups sind wesentliche UI-Elemente, die die Benutzerinteraktion verbessern und zusätzliche... bieten können.
 Wie füge ich CSS ordnungsgemäß zu einem jQuery-Popup-Fenster hinzu?
Wie füge ich CSS ordnungsgemäß zu einem jQuery-Popup-Fenster hinzu?
19 Dec 2024
So fügen Sie CSS in ein von jQuery generiertes Popup-Fenster ein. Beim Erstellen eines Popup-Fensters mit JavaScript kann es wünschenswert sein, dessen Erscheinungsbild zu verbessern ...
 Wie erstelle ich ein einfaches Popup-Fenster mit jQuery und CSS?
Wie erstelle ich ein einfaches Popup-Fenster mit jQuery und CSS?
17 Dec 2024
So zeigen Sie ein einfaches Popup-Fenster mit jQuery an: In der Webentwicklung kann die Anzeige von Popups die Benutzerinteraktivität verbessern. In diesem Artikel werden wir...
 Wie kann ich eine CSS-Datei zu einem jQuery-Popup-Fenster hinzufügen?
Wie kann ich eine CSS-Datei zu einem jQuery-Popup-Fenster hinzufügen?
30 Nov 2024
Hinzufügen einer CSS-Datei zum Popup-Fenster mithilfe von jQueryBeim Erstellen eines Popup-Fensters ist die Einbindung benutzerdefinierter Stile erforderlich, um seine...
 Datenübertragung für Foundation6-Popup-Fenster – Stapelüberlauf
Datenübertragung für Foundation6-Popup-Fenster – Stapelüberlauf
17 Oct 2016
1. CI wird als mein PHP-Back-End-Framework verwendet, und Foundation6 wird als mein Front-End-Framework verwendet. Ich schreibe ein Hintergrundprogramm, um die Daten in meiner Datenliste zu bearbeiten, was jedes Mal einen Löschvorgang erfordert Wenn Sie auf „Löschen der aktuellen Zeile“ klicken, wird die aktuelle Zeile gelöscht. Für die Daten habe ich Foundation verwendet, danke ~~
 Wie füge ich eine benutzerdefinierte CSS-Datei zu einem jQuery-Popup-Fenster hinzu?
Wie füge ich eine benutzerdefinierte CSS-Datei zu einem jQuery-Popup-Fenster hinzu?
29 Nov 2024
Hinzufügen einer CSS-Datei zu einem jQuery-Popup-FensterBei der Arbeit mit jQuery-Popups müssen Sie möglicherweise zusätzliche Stile für ein... integrieren.
 Wie zentriere ich ein Popup-Fenster im Browser?
Wie zentriere ich ein Popup-Fenster im Browser?
31 Oct 2024
So positionieren Sie ein Popup-Fenster genau in der Mitte des BildschirmsZentrieren eines mit der Funktion window.open von JavaScript erstellten Popup-Fensters auf...
 Wie öffne ich ein Popup-Fenster in benutzerdefinierter Größe mit JavaScript?
Wie öffne ich ein Popup-Fenster in benutzerdefinierter Größe mit JavaScript?
30 Oct 2024
Öffnen Sie ein neues Fenster mit benutzerdefinierten Abmessungen. In der Webentwicklung ist es manchmal wünschenswert, für einen bestimmten Zweck ein neues Fenster zu öffnen, z. B. ...
 Wie kann ich mit JavaScript ein Popup-Fenster auf dem Bildschirm zentrieren?
Wie kann ich mit JavaScript ein Popup-Fenster auf dem Bildschirm zentrieren?
30 Oct 2024
Zentrieren eines Popup-Fensters Das Zentrieren eines Popup-Fensters auf dem Bildschirm kann mit der Funktion window.open von JavaScript erreicht werden. Die genauen Koordinaten (x...


Hot Tools

jQuery cooles Popup-Plug-in-hsycmsAlert.js
Teilen Sie ein cooles jQuery-Popup-Plug-in-hsycmsAlert.js

Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten
Website-Funktionen führen Benutzer zu sofortigen Bedieneffekten

19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen
19 Arten von wunderschönen HTML5+CSS3-Übergangseffekten für Popup-Fensteranimationen

Leichtes HTML5 WinBox.js-Seiten-Popup-Plug-in
Ein modernes, leichtes HTML5-WinBox.js-Seiten-Popup-Plug-in

js-Webseiten-Rechtsklick-Menüeffekt
Hintergrundfarbanimation mit Farbverlauf, Webseiten-Mausklick, Rechtsklick-Menüeffekt, Rechtsklick-Menü