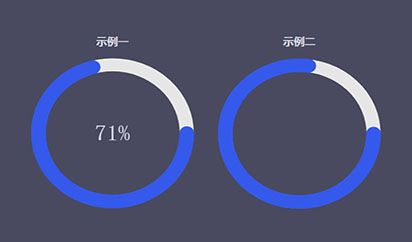
jQuery-Fortschrittsbalken-Plugin

Das jQuery-Fortschrittsbalken-Plug-in „circleChart.js“ ist ein Tool, das bestimmte Elemente in HTML5-Canvas konvertieren und einen kreisförmigen prozentualen Fortschrittsbalken generieren kann.
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Gute JQuery -Plugin -Vorlage
Gute JQuery -Plugin -Vorlage
22 Feb 2025
Dies ist eine gut strukturierte JQuery-Plugin-Vorlage. Hier ist eine leicht überarbeitete Version mit verbesserter Klarheit und einigen geringfügigen Anpassungen für Best Practices: Key Takeaways Dieser Artikel enthält eine robuste Jquery -Plugin -Vorlage, die als Grundlage für die Grundlage für
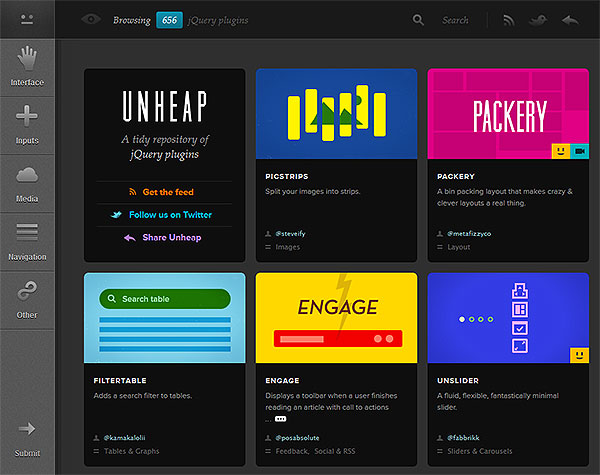
 Unreinig.com: Ein besseres JQuery -Plugin -Repository?
Unreinig.com: Ein besseres JQuery -Plugin -Repository?
23 Feb 2025
Unheap: Ein überlegenes JQuery -Plugin -Repository Das offizielle JQuery -Plugin -Register lässt zwar funktional, aber es lässt viel zu wünschen übrig. Die Schnittstelle ist klobig, die Suchfunktionen sind schwach und es fehlen entscheidende Funktionen wie Demos, Benutzerbewertungen und Bewertungen.
 Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
Welchen Zweck hat die selbstausführende Funktion (function($) {})(jQuery) bei der jQuery-Plugin-Entwicklung?
08 Nov 2024
Erkunden der Bedeutung von (function($) {})(jQuery);Im Bereich der jQuery-Plugin-Entwicklung verwirrt das folgende Codefragment oft ...
 Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
Warum wird „(function($) {})(jQuery);' in der jQuery-Plugin-Entwicklung verwendet?
07 Nov 2024
Den Zweck von (function($) {})(jQuery) verstehen. Dieses Codefragment stellt eine anonyme Funktion dar, die sofort mit dem... aufgerufen wird.
 Wie füge ich mit jQuery einen Fortschrittsbalken zu Ajax-geladenen Inhalten hinzu?
Wie füge ich mit jQuery einen Fortschrittsbalken zu Ajax-geladenen Inhalten hinzu?
24 Oct 2024
In diesem Artikel wird gezeigt, wie Sie mit der xhr()-Methode von jQuery einen Fortschrittsbalken bei Ajax-Anfragen implementieren. Es erklärt, wie Sie Ereignis-Listener für den Upload- und Download-Fortschritt hinzufügen, sodass Sie den Benutzern visuelles Feedback geben können, während Daten gespeichert werden
 Wie zeige ich beim Laden von AJAX-Daten mit jQuery einen Fortschrittsbalken an?
Wie zeige ich beim Laden von AJAX-Daten mit jQuery einen Fortschrittsbalken an?
24 Oct 2024
In dem Artikel wird erläutert, wie Sie mit jQuery einen Fortschrittsbalken erstellen, um beim Laden von Daten über AJAX ein visuelles Feedback zu geben. Es unterstreicht die Notwendigkeit einer Fortschrittsverfolgung bei AJAX-Vorgängen, um die Benutzererfahrung durch die Anzeige des Datenabruffortschritts zu verbessern. Th
 Wie verwaltet man jQuery-Plugin-Abhängigkeiten effektiv mit Webpack?
Wie verwaltet man jQuery-Plugin-Abhängigkeiten effektiv mit Webpack?
04 Dec 2024
So verwalten Sie jQuery-Plugin-Abhängigkeiten in WebpackBei der Verwendung von Webpack ist es üblich, Anwendungscode und Bibliotheken in separaten ... zu organisieren.
 Wie verwaltet man jQuery-Plugin-Abhängigkeiten in Webpack effektiv?
Wie verwaltet man jQuery-Plugin-Abhängigkeiten in Webpack effektiv?
01 Dec 2024
Verwaltung der jQuery-Plugin-Abhängigkeit in WebpackBei der Verwendung von Webpack in komplexen Anwendungen kann die Verwaltung von Abhängigkeiten zu einer Herausforderung werden. Das ist...
 Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?
Wie animiere ich Box-Shadow mit jQuery: Plugin vs. CSS-Animationen?
04 Nov 2024
Box-Shadow mit jQuery animieren: Der richtige AnsatzEinführungjQuery, eine beliebte JavaScript-Bibliothek, bietet leistungsstarke Tools zum Bearbeiten von DOM...


Hot Tools

jQuery2019 Valentinstag-Geständnis-Feuerwerk-Animations-Spezialeffekte
Ein sehr beliebter jQuery-Spezialeffekt mit Geständnisfeuerwerk zum Valentinstag auf Douyin, der für Programmierer und Technikfreaks geeignet ist, um dem Mädchen, das sie lieben, ihre Liebe auszudrücken. Egal, ob Sie es mögen oder nicht, am Ende müssen Sie zustimmen.

Laui responsive animierte Login-Schnittstellenvorlage
Laui responsive animierte Login-Schnittstellenvorlage

520 Webanimations-Spezialeffekte für Geständnisse zum Valentinstag
jQuery Valentinstag-Geständnisanimation, 520-Geständnis-Hintergrundanimation

Coole System-Anmeldeseite
Coole System-Anmeldeseite

HTML5-Kassettenmusik-Player – KASSETTENSPIELER
HTML5-Kassettenmusik-Player – KASSETTENSPIELER




