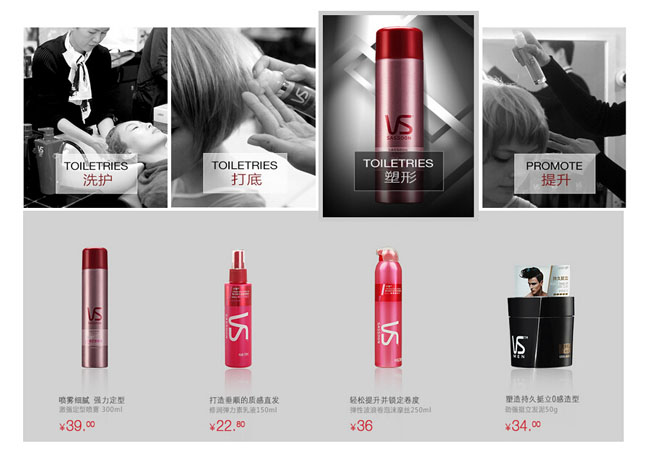
jQuery-Bild-Tab-Wechselcode
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 10 vorteilhafteste JQuery -Tab -Plugins
10 vorteilhafteste JQuery -Tab -Plugins
25 Feb 2025
In diesem Artikel werden zehn hilfreiche JQuery Tab -Plugins vorgestellt, um die Benutzererfahrung Ihrer Website zu verbessern. Diese Plugins vereinfachen die Erstellung des interaktiven Registerkarteninhalts und eliminieren die Seiten -Nachladen beim Wechseln zwischen Registerkarten. Lassen Sie uns diese Optionen untersuchen: G
 10 jQuery Vorladungs -Bild -Plugins
10 jQuery Vorladungs -Bild -Plugins
25 Feb 2025
Dieser Beitrag zeigt hervorragende JQuery -Plugins, um Bilder auf Ihrer Website anmutig vorzuladen. Lass uns eintauchen! Verwandte Artikel: jQuery vorlädt externe Bilder JQuery Preload CSS -Bilder 10 JQuery Image Cache -Plugins und Skripte Aktualisiert 21/06/201
 10 JQuery Panorama Bild Display -Plugins
10 JQuery Panorama Bild Display -Plugins
17 Feb 2025
Zehn ausgezeichnete JQuery-Panoramabild-Display-Plug-Ins, mit denen Sie eine attraktive Website erstellen können! In diesem Artikel werden zehn leistungsstarke JQuery-Plug-Ins eingeführt, damit Entwickler auf ihren Websites problemlos interaktive 360-Grad-Panoramabilder erstellen können. Zu diesen Plugins gehören ThreeSixtySlider, Paver, Jquery Sphärical Panorama Viewer, Jquery Virtual Tour, Spritespin, Pano, Panorama 360 ° JQuery Plugin, Jquery Image Cube, Cyclotron und Jquery Simple Panoram
 5 Pixel- und Bild Blur JQuery -Plugins
5 Pixel- und Bild Blur JQuery -Plugins
21 Feb 2025
Dieser Beitrag zeigt 5 JQuery -Plugins zum Erstellen pixeliger und verschwommener Bildeffekte. Diese leichten Plugins sind einfach zu integrieren und bieten verschiedene "verschwommene Linien" -ästhetik. Lassen Sie uns sie erkunden! pixelate.js: eine unkomplizierte Waage
 JQuery Fügen Sie Bild zum Browser -Cache hinzu
JQuery Fügen Sie Bild zum Browser -Cache hinzu
01 Mar 2025
Diese Anleitung zeigt, wie Bilder mithilfe von JQuery in den Browser -Cache aufgeladen werden, wodurch die Leistung der Website verbessert wird, indem die Ladezeiten reduziert werden. Die Bilder werden zu einem versteckten DIV -Element innerhalb des DOM hinzugefügt. (Funktion ($, d, w) { var jQuery4u = {}; Jqu
 Wie konvertiere ich Base64 in ein Bild in JavaScript/jQuery?
Wie konvertiere ich Base64 in ein Bild in JavaScript/jQuery?
28 Oct 2024
So konvertieren Sie Base64 in ein Bild in JavaScript/jQuerySie sind auf eine Aufgabe gestoßen, bei der Sie erfasste Base64-Daten aus einem Kamera-Feed konvertieren müssen ...
 Wie konvertiere ich Base64 in ein Bild in JavaScript/jQuery?
Wie konvertiere ich Base64 in ein Bild in JavaScript/jQuery?
28 Oct 2024
Konvertieren von Base64 in ein Bild in JavaScript/jQueryIn Ihrem Bilderfassungscode haben Sie das Bild erfolgreich erfasst und als Base64 gespeichert ...
 Warum funktionieren meine Jump-Links in meiner jQuery-Tab-Implementierung nicht?
Warum funktionieren meine Jump-Links in meiner jQuery-Tab-Implementierung nicht?
26 Oct 2024
So erstellen Sie einfache Tabs mit jQuery: Fehlerbehebung bei Jump-Link-ProblemenDas vorgestellte Problem bezieht sich auf eine jQuery-Implementierung, bei der Jump-Links nicht funktionieren...
 Wie zeige ich Text auf Bild-Mouseover mit CSS und jQuery an?
Wie zeige ich Text auf Bild-Mouseover mit CSS und jQuery an?
24 Nov 2024
Mouseover-Text auf einem BildBenutzer stoßen oft auf Schwierigkeiten, wenn sie versuchen, Text auf einem Bild anzuzeigen, wenn sie mit der Maus darüber fahren. Herkömmlicher Tooltip...


Hot Tools

HTML+CSS+jQuery implementiert den Flex-Hover-Slider
Ein in HTML+CSS+jQuery implementierter Flex-Hover-Slider-Effekt

jquery Bildinformationsliste Tab links und rechts wechselnder Code
jquery Bildinformationsliste Tab links und rechts wechselnder Code

Nativer js-Tab-Newslist-Umschalteffektcode
Der native js-Tab-News-List-Switching-Effektcode wird auch als „Schiebetür“ bezeichnet. Im Allgemeinen können wir auf der Website einen Tab-Spezialeffekt erstellen, um Nachrichteninformationen auf der Seite anzuzeigen, was sich sehr gut für Unternehmenswebsites oder Portale eignet. auf der Website verwendet. Die chinesische PHP-Website empfiehlt den Download!

Kartenwechseleffekt durch reines CSS realisiert
Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.