<?php
include("pChart/pData.class");
include("pChart/pChart.class");
$DataSet = new pData;
$DataSet->AddPoint(array(1,4,-3,2,-3,3,2,1,0,7,4,-3,2,-3,3,5,1,0,7),"Serie1");
$DataSet->AddPoint(array(0,3,-4,1,-2,2,1,0,-1,6,3,-4,1,-4,2,4,0,-1,6),"Serie2");
$DataSet->AddAllSeries();
$DataSet->SetAbsciseLabelSerie();
$DataSet->SetSerieName("January","Serie1");
$DataSet->SetSerieName("February","Serie2");
$Test = new pChart(700,230);
$Test->setFontProperties("Fonts/tahoma.ttf",8);
$Test->setGraphArea(50,30,585,200);
$Test->drawFilledRoundedRectangle(7,7,693,223,5,240,240,240);
$Test->drawRoundedRectangle(5,5,695,225,5,230,230,230);
$Test->drawGraphArea(255,255,255,TRUE);
$Test->draw$graph->title->Set(iconv_arr("Phpwind Chart Test")); // Legen Sie den Diagrammtitel hier fest. iconv_arr wurde von mir hinzugefügt. Um unser großartiges Chinesisch zu unterstützen, müssen Sie Ihren aktuellen Wert konvertieren Codierung in HTML-Entität
$graph->xaxis->title->Set(iconv_arr("Dies ist wahrscheinlich der Monat") //Legen Sie den X-Achsen-Titel fest
$graph->yaxis- >title- >Set(iconv_arr("Dies ist die Y-Achse")); //Legen Sie den Titel der Y-Achse fest
$graph->title->SetFont(FF_SIMSUN,FS_BOLD); Die Titelschriftart ist hier FF_FONT1, für Chinesisch ändern Sie sie zu FF_SIMSUN
$graph->yaxis->title->SetFont(FF_SIMSUN,FS_BOLD); //Legen Sie die Schriftart für den X-Achsen-Titel fest
$graph->xaxis->title-> SetFont(FF_SIMSUN,FS_BOLD); //Legen Sie die Schriftart für den Y-Achsen-Titel fest
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Hyperapp: Die 1 KB JavaScript-Bibliothek zum Erstellen von Front-End-Apps
Hyperapp: Die 1 KB JavaScript-Bibliothek zum Erstellen von Front-End-Apps
15 Feb 2025
HyperApp: Eine optimierte JavaScript-Bibliothek zum Erstellen von Funktionswebanwendungen HyperApp ist eine leichte JavaScript-Bibliothek zum Erstellen von Funktionsanwendungen mit Funktionen. Es kombiniert einen pragmatischen, von ELM inspirierten Ansatz für das Staatsmanagement mit einer VDOM-Engine, die KETTED-Updates und Lebenszyklusereignisse unterstützt-ohne sich auf andere Bibliotheken zu verlassen. Die Quellcodegröße, nachdem sie minimiert und GZIP -komprimiert ist, beträgt ca. 1 KB. In diesem Tutorial werden Sie HyperApp vorgestellt und Ihnen helfen, mit einigen Code -Beispielen schnell zu beginnen. Ich nehme an, Sie haben ein gewisses Verständnis von HTML und JavaScript, müssen aber keine Erfahrung mit anderen Frameworks haben. Schlüsselpunkte Hype
 Welche PHP-ORM-Bibliothek eignet sich am besten zum Abstrahieren von Datenbankanbietern und zum Zuordnen von domänen-/relationalen Modellen?
Welche PHP-ORM-Bibliothek eignet sich am besten zum Abstrahieren von Datenbankanbietern und zum Zuordnen von domänen-/relationalen Modellen?
05 Jan 2025
Empfehlungen zur PHP-ORM-BibliothekWenn es um objektrelationales Mapping (ORM) für PHP geht, stechen mehrere Bibliotheken hervor. Zur Adressierung...
 Beherrschen von Recharts: Eine umfassende Anleitung zum Erstellen von Diagrammen in ReactJS
Beherrschen von Recharts: Eine umfassende Anleitung zum Erstellen von Diagrammen in ReactJS
07 Nov 2024
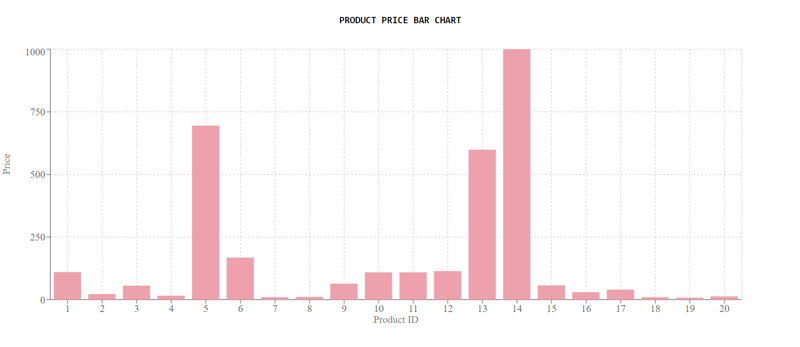
Wenn Sie mit ReactJS arbeiten und Daten mit Diagrammen zum Leben erwecken möchten, bietet Recharts eine großartige Möglichkeit, mit Leichtigkeit beeindruckende Visualisierungen zu erstellen. In diesem Leitfaden verwenden wir Recharts und die Fakestore-API, um Produktdaten abzurufen und in einem Balkendiagramm anzuzeigen
 Wir stellen vor: KoiCom: Eine Bibliothek zum Erstellen von Front-End-Schnittstellen
Wir stellen vor: KoiCom: Eine Bibliothek zum Erstellen von Front-End-Schnittstellen
11 Jan 2025
Ich freue mich, die Veröffentlichung von KoiCom bekannt zu geben, einer Bibliothek zur Erstellung von Front-End-Schnittstellen mithilfe von Webkomponenten mit einem standardisierten Lebenszyklus. Der Fokus liegt auf Einfachheit, Transparenz und Effizienz – perfekt für Headless-Anwendungen oder Projekte
 PHP verwendet die Spl-Bibliothek zum Durchlaufen von Dateien
PHP verwendet die Spl-Bibliothek zum Durchlaufen von Dateien
29 Jul 2016
:In diesem Artikel wird hauptsächlich PHP vorgestellt, um die Spl-Bibliothek zum Durchlaufen von Dateien zu verwenden. Studenten, die sich für PHP-Tutorials interessieren, können darauf zurückgreifen.
 Wie wählt man die richtige Bibliothek zum Erstellen von XML-Dateien in Python aus?
Wie wählt man die richtige Bibliothek zum Erstellen von XML-Dateien in Python aus?
29 Oct 2024
Erstellen einer einfachen XML-Datei mit Python: BibliotheksoptionenWenn Sie eine XML-Datei in Python generieren müssen, stehen mehrere Bibliotheksoptionen zur Verfügung,...


Heiße Werkzeuge

PHP-Bibliothek für Abhängigkeitsinjektionscontainer
PHP-Bibliothek für Abhängigkeitsinjektionscontainer

Eine Sammlung von 50 hervorragenden klassischen PHP-Algorithmen
Klassischer PHP-Algorithmus, lernen Sie hervorragende Ideen und erweitern Sie Ihr Denken

Kleine PHP-Bibliothek zur Optimierung von Bildern
Kleine PHP-Bibliothek zur Optimierung von Bildern




