手绘钥匙图标
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Warum zeigt der WLAN-Hauptschlüssel das Statusleistensymbol nicht an? Liste der Methoden zum Deaktivieren der Statusleistensymbolanzeige mit dem WLAN-Hauptschlüssel
Warum zeigt der WLAN-Hauptschlüssel das Statusleistensymbol nicht an? Liste der Methoden zum Deaktivieren der Statusleistensymbolanzeige mit dem WLAN-Hauptschlüssel
12 Jul 2024
Durch die Anzeige des WLAN-Hauptschlüsselsymbols in der Benachrichtigungsleiste können Benutzer schnell den Status des aktuell verbundenen WLAN-Hotspots verstehen, einschließlich Signalstärke, Netzwerkgeschwindigkeit und anderen Informationen, um Netzwerkressourcen besser zu verwalten und zu nutzen. Wenn Sie das Statusleistensymbol deaktivieren möchten, sollten Sie dieses Tutorial nicht verpassen! Warum zeigt der WLAN-Hauptschlüssel nicht das Statusleistensymbol an? 1. Öffnen Sie den WLAN-Hauptschlüssel und klicken Sie auf den Avatar in der oberen linken Ecke. 2. Klicken Sie auf Einstellungen anwenden. 3. Suchen Sie nach den Symbolinformationen der Anzeigestatusleiste und schalten Sie den Schalter rechts aus.
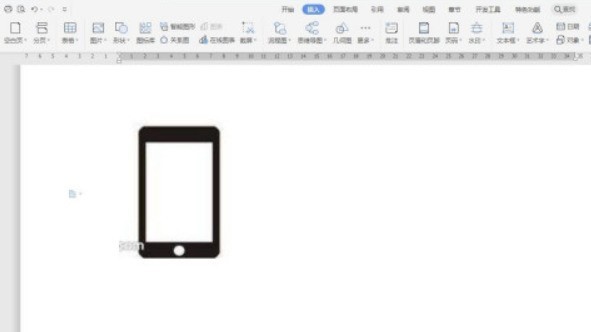
 So zeichnen Sie Mobiltelefonsymbole in wps_steps und Methoden zum Erstellen von Mobiltelefonsymbolen in WPS
So zeichnen Sie Mobiltelefonsymbole in wps_steps und Methoden zum Erstellen von Mobiltelefonsymbolen in WPS
27 Mar 2024
1. Öffnen Sie die WPS-Software, wählen Sie den Textteil aus, erstellen Sie dann eine neue Datei und fügen Sie den Grafikstil ein, den wir zum Zeichnen in Form eines Bildes benötigen. 2. Wählen Sie die am besten geeignete Grafik entsprechend dem Stil des Bildes. Ich wähle beispielsweise ein abgerundetes Rechteck. Der gelbe Kontrollpunkt kann die Größe der abgerundeten Ecken anpassen. 3. Füllen Sie das abgerundete Rechteck mit Schwarz, fügen Sie dann ein Rechteck ein, platzieren Sie es darin, passen Sie die Größe an und stellen Sie es auf Weiß ein. 4. Wählen Sie diese beiden Formen aus und legen Sie dann hier die horizontale Mittelausrichtung und die vertikale Mittelausrichtung fest. 5. Klicken Sie auf „Form einfügen“, suchen Sie den Kreis, klicken Sie einmal, um einen perfekten Kreis einzufügen, und geben Sie im Menüband einen Wert ein, um die Größe des Kreises festzulegen. 6. Klicken Sie auf die Registerkarte „Startseite“, es gibt eine Auswahl im rechten Menüband, klicken Sie auf „Objekt auswählen“ und dann können wir alle Formen per Feld auswählen.
 King of Glory benutzerdefinierte Ikonenmaterial-Bildersammlung
King of Glory benutzerdefinierte Ikonenmaterial-Bildersammlung
03 Jun 2024
King of Glory kann Spielsymbole anpassen. Die Schritte zum Ersetzen sind relativ einfach. Nachfolgend stellt Ihnen der Editor eine vollständige Sammlung von Bildern für benutzerdefinierte King of Glory-Symbole zur Verfügung Dir gefällt es, speicher es. King of Glory, individuelles Icon-Material, Bildersammlung 1, King of Glory, individuelles Icon-Material 2, King of Glory, individuelles Icon-Material 3, King of Glory, individuelles Icon-Material 4, King of Glory, individuelles Icon-Material 5, King of Glory, individuelles Icon-Material 6, King of Glory, individuelles Icon-Material 7, King of Glory, individuelles Icon-Material 8, King of Glory, individuelles Icon-Material 9, King of Glory, individuelles Icon-Material 10, King of Glory, individuelles Icon-Material 11, King of Glory, individuelles Icon-Material 12, King of Ruhm
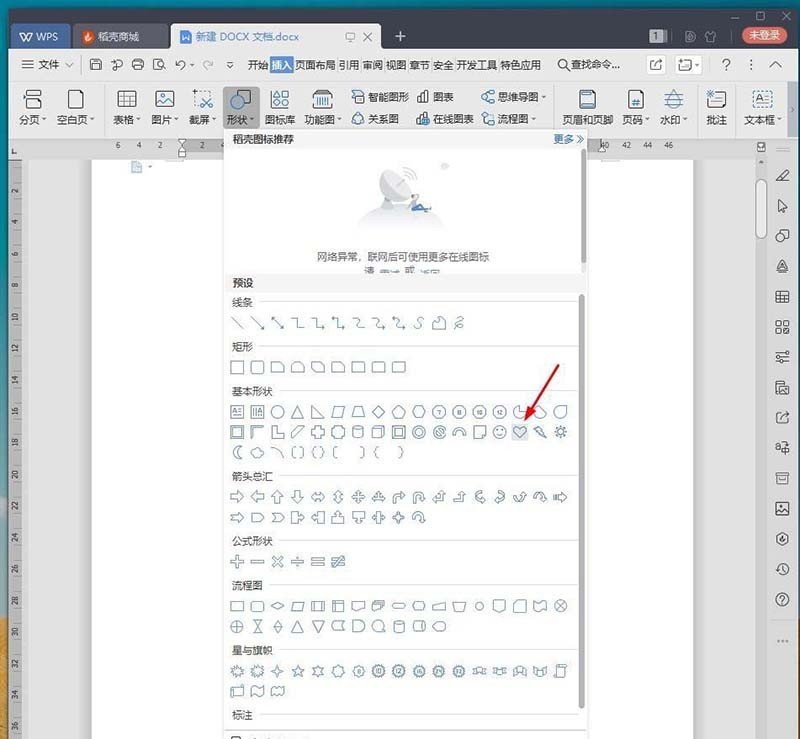
 Betriebsprozess des handgezeichneten herzförmigen WPS-Abzeichensymbols
Betriebsprozess des handgezeichneten herzförmigen WPS-Abzeichensymbols
27 Mar 2024
1. Erstellen Sie ein neues WPS-Dokument und klicken Sie auf [Einfügen] [Form] [Herzform]. 2. Zeichnen Sie die Form, stellen Sie [Füllung] auf Himmelblau und [Umriss] auf Dunkelblau mit 6 Punkten ein. 3. Kopieren Sie eine weitere Herzform und platzieren Sie sie in der Mitte. Stellen Sie „Füllen“ auf „Weiß“ und „Umriss“ auf „Keine“. 4. Klicken Sie auf [Einfügen] [Form] [Schwalbenschwanz]. 5. Platzieren Sie es auf beiden Seiten der Unterseite der Herzform, stellen Sie „Füllen“ auf „Weiß“ und „Umriss“ auf „Keine“ ein. 6. Klicken Sie auf [Einfügen] [Form] [Rechteck]. 7. Fügen Sie eine rechteckige Dekoration hinzu und speichern Sie den endgültigen Screenshot als Bild, um den Effekt zu beurteilen.
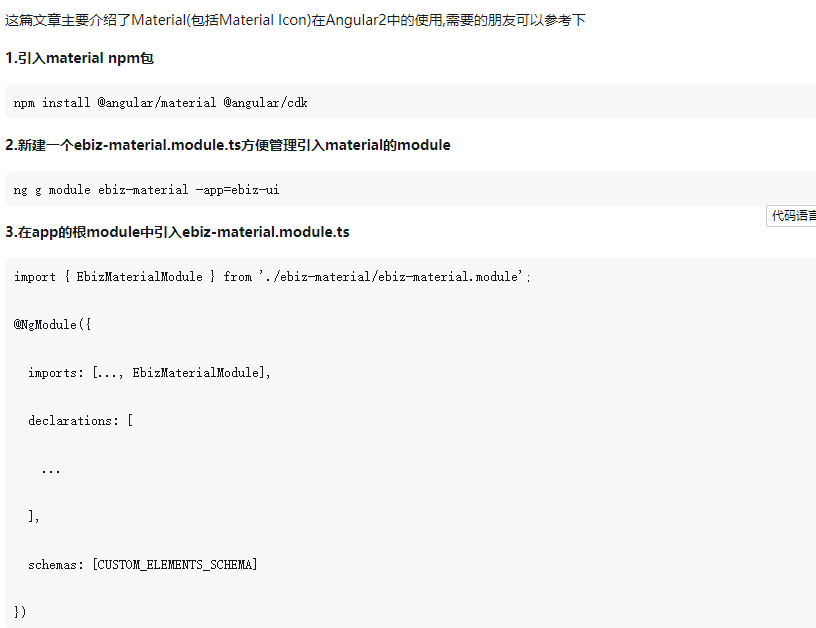
 Über die Verwendung von Material in Angular2 (ausführliches Tutorial)
Über die Verwendung von Material in Angular2 (ausführliches Tutorial)
06 Jun 2018
In diesem Artikel wird hauptsächlich die Verwendung von Material (einschließlich Materialsymbol) in Angular2 vorgestellt. Freunde in Not können sich darauf beziehen.


Hot Tools

APP小程序icon图标库素材
适用于:手机页面、app小程序页面元素icon图标库素材,多种颜色可选,可自主替换颜色。

基础单色ico图标素材
基础单色ico图标素材下载

247个世界各国国旗图片素材
240个国旗图片_图标素材_国旗图片免费下载_图标素材下载_图标素材库

简洁带阴影的PNG图标
简洁带阴影的PNG图标

铅笔画软件PNG图标
铅笔画软件PNG图标





