css3 logo
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 ThinkPHP-Website-Logo mit CSS3 implementiert
ThinkPHP-Website-Logo mit CSS3 implementiert
20 Aug 2016
Bietet verschiedene offizielle und vom Benutzer veröffentlichte Codebeispiele und Codereferenzen. Jeder ist willkommen, sich auszutauschen und zu lernen.
 CSS NEUES LOGO HINTERGRUNDGESCHICHTE
CSS NEUES LOGO HINTERGRUNDGESCHICHTE
11 Dec 2024
Sie müssen also von dem neuen CSS-Logo gewusst und es gesehen haben. Ja, die Leute sagen also, dass „CSS sich für immer verändert hat“. Aber wussten Sie, warum diese spezielle violette Farbe im neuen CSS-Logo verwendet wurde? Das neue CSS-Logo enthält also die Farbe #663399 w
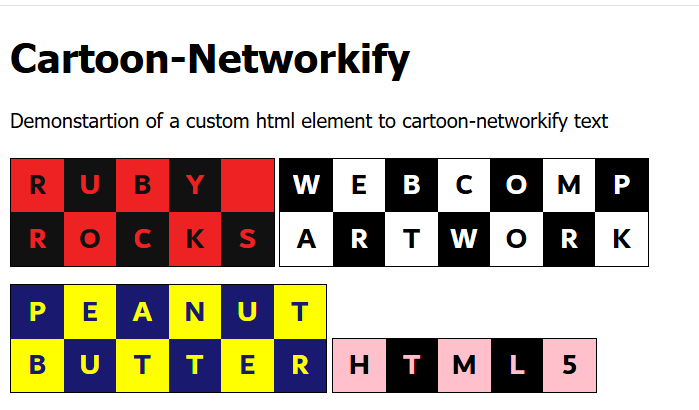
 Cartoon Network Logo mit Webkomponente
Cartoon Network Logo mit Webkomponente
27 Dec 2024
Seit meiner Kindheit liebe ich das klassische Cartoon Network-Logo. Ich habe ein benutzerdefiniertes HTML-Element erstellt, um Text wie diesen in verschiedenen Farben zu erstellen. Die Klasse CartoonNetworkify erweitert HTMLElement { // auf Farbaktualisierungen reagieren statisch beobachtetAttribut
 Logo-Designeffekt in HTML-CSS
Logo-Designeffekt in HTML-CSS
27 Oct 2024
Folgen Sie uns auf: https://www.instagram.com/webstreet_code/ ? Code in Magie verwandeln! ? Das heutige Video befasst sich mit der Erstellung lebendiger 3D-Social-Media-Symbole mit HTML, CSS und JavaScript. Perfekt, um Ihre Portfolios und Projekte aufzupeppen! ? Betrachten,
 Online-Logo-Generierung der PHP-Version
Online-Logo-Generierung der PHP-Version
04 Aug 2016
Tatsächlich ist die Erstellung dieses Programms sehr einfach, solange Ihre Website PHP unterstützt! Tatsächlich handelt es sich hierbei um dasselbe Prinzip wie beim Hinzufügen von Wasserzeichen zu Bildern. Der Junge zeigt seine Verlegenheit. Sprechen wir über den Hauptcode, der hauptsächlich die Datei logosc.php generiert! Verdammt, 5M kann nichts übertragen! ! Download-Adresse: http://blog.0907.org/logo-demo.rar Keine Quellcode und Demonstration: Quelle


Hot Tools

HTML5阴影圆角矩形标志
HTML5阴影圆角矩形标志免费下载,HTML5图标

10个人物头像元素PNG图标
10个人物头像元素PNG图标

苹果手机模板免抠png透明图层素材
苹果手机模板免抠png透明图层素材

HTML5图标-6
HTML5图标免费下载,HTML5标志

橙色圆形HTML5图标
橙色圆形HTML5图标免费下载,html5标志






