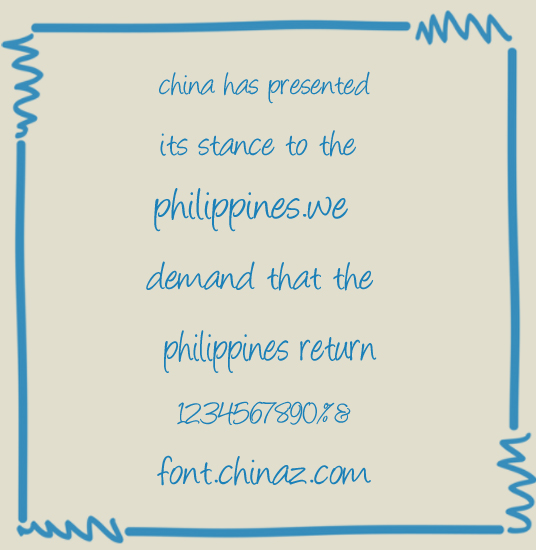
Angelina字体
Angelina字体简介:
细体 手写 艺术 动漫
Angelina字体是一款用于胖体设计方面的字体
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erste Schritte mit Material-UI (MUI) in React: Eine vollständige Anleitung
Erste Schritte mit Material-UI (MUI) in React: Eine vollständige Anleitung
29 Dec 2024
Material-UI (jetzt MUI genannt) ist eine beliebte Open-Source-React-Komponentenbibliothek, die eine Reihe vorgefertigter Komponenten gemäß den Material Design-Richtlinien von Google bereitstellt. Es hilft Entwicklern, moderne, reaktionsfähige und ästhetisch ansprechende Benutzer zu erstellen
 Roblox King Legacy: So erhalten Sie Noir Pearl
Roblox King Legacy: So erhalten Sie Noir Pearl
27 Nov 2024
Wie Sie die Noir Pearls von King Legacy auf Roblox erhalten, ist ein Prozess, mit dem Sie mit der Zeit vertraut werden. Das Material wird als Upgrade-Material für mehrere hochstufige Rüstungsteile angezeigt, und obwohl es nicht gerade schwierig ist, es zu finden
 Warum zeigt meine @font-face-Deklaration in Chrome einen falschen MIME-Typ an?
Warum zeigt meine @font-face-Deklaration in Chrome einen falschen MIME-Typ an?
25 Oct 2024
Die „font-face“-Deklaration zeigt in Chrome einen falschen MIME-Typ an. Bei Verwendung der folgenden @font-face-Deklaration:@font-face {font-family: SolaimanLipi;...
 Welche Font Awesome 5-Schriftfamilie sollte ich für meine Pseudoelemente verwenden?
Welche Font Awesome 5-Schriftfamilie sollte ich für meine Pseudoelemente verwenden?
11 Dec 2024
Auswahl der richtigen Schriftfamilie für Font Awesome 5 Pseudo-ElementsFont Awesome 5 bietet vier Schriftfamilienoptionen: Font Awesome 5 Free, Font...
 Warum kann ich in Firefox keine @font-face-Schriftarten aus einer Subdomain verwenden?
Warum kann ich in Firefox keine @font-face-Schriftarten aus einer Subdomain verwenden?
15 Nov 2024
Domainübergreifende @font-face-BlockierungBeim Versuch, ein Font-Repository einzurichten, sind Sie auf ein Problem gestoßen, bei dem @font-face-Deklarationen in einem...
 Warum funktioniert mein @font-face im IE9 auf einer Live-Site nicht?
Warum funktioniert mein @font-face im IE9 auf einer Live-Site nicht?
01 Nov 2024
Debuggen von @font-face-Problemen in IE9Obwohl @font-face reibungslos in IE8 und anderen Browsern funktioniert, stößt @font-face in IE9 auf Anzeigeschwierigkeiten....


Hot Tools

方正大标宋简体 fzdhtjw gb1 0字体
方正大标宋简体 fzdhtjw gb1 0字体免费下载

四通利方综艺体简
四通利方综艺体简字体免费下载

金桥繁仿宋字体
金桥繁仿宋字体免费下载

金桥繁粗圆字体
金桥繁粗圆字体免费下载

四通利方行楷体简字体
四通利方行楷体简字体免费下载