节能类交通图标
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Erste Schritte mit Material-UI (MUI) in React: Eine vollständige Anleitung
Erste Schritte mit Material-UI (MUI) in React: Eine vollständige Anleitung
29 Dec 2024
Material-UI (jetzt MUI genannt) ist eine beliebte Open-Source-React-Komponentenbibliothek, die eine Reihe vorgefertigter Komponenten gemäß den Material Design-Richtlinien von Google bereitstellt. Es hilft Entwicklern, moderne, reaktionsfähige und ästhetisch ansprechende Benutzer zu erstellen
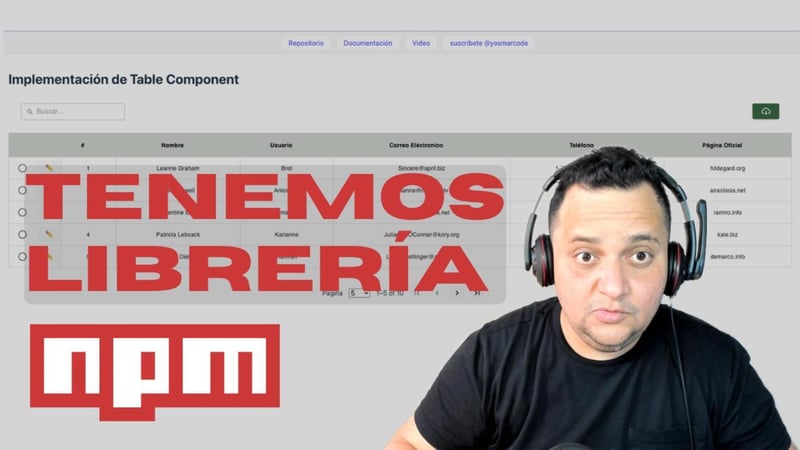
 Meine erste Bibliothek in NPM
Meine erste Bibliothek in NPM
08 Jan 2025
Komponententabelle basierend auf der Material-Benutzeroberfläche. Diese Idee entstand aus vielen Schwierigkeiten, die bei unterschiedlichen Implementierungen in unterschiedlicher Software auftraten. Dieses Board wurde nur mit getestet. React kann aber in verschiedenen Tools verwendet werden
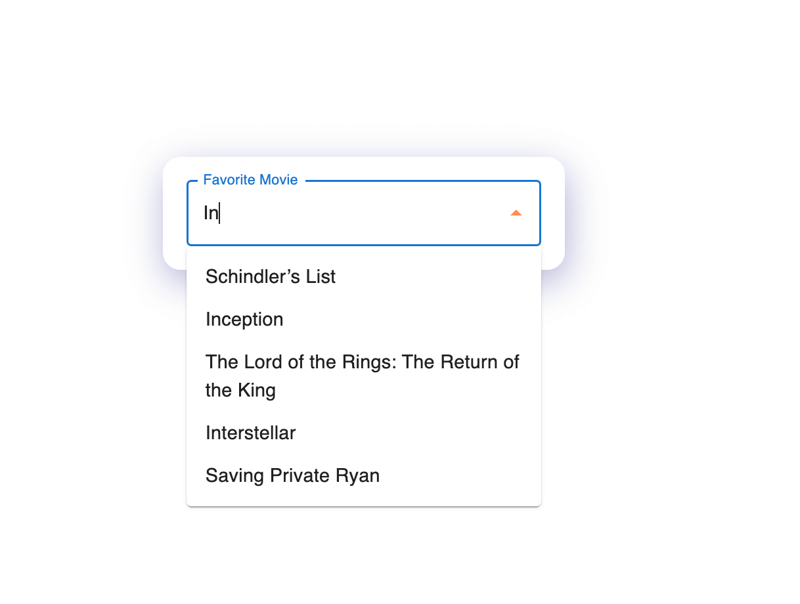
 MUI-Komponenten: Ihr vollständiger Leitfaden zum Erstellen moderner React-Benutzeroberflächen
MUI-Komponenten: Ihr vollständiger Leitfaden zum Erstellen moderner React-Benutzeroberflächen
29 Dec 2024
Einführung in MUI-Komponenten Material-UI (MUI) ist eine beliebte React-UI-Bibliothek, die die Erstellung reaktionsfähiger und optisch ansprechender Webanwendungen vereinfacht. Mit einem umfangreichen Satz vorgefertigter Komponenten wie Autocomplete, Stack, Select, Card, Accordion
 GMX.css jetzt in NPM!
GMX.css jetzt in NPM!
31 Dec 2024
Nach GMX.css v0.0.13 veröffentlichen wir jetzt GMX.css in NPM. Daher ist es jetzt einfacher, es in jedem Framework zu verwenden. Installation von NPM: npm installiert gmx.css npm install iconify-icon Import aus NPM: @import "gmx.css";
 Palworld: So finden Sie reinen Quarz
Palworld: So finden Sie reinen Quarz
21 Jan 2025
Im Überlebensspiel Palworld ist das Sammeln von Ressourcen der Schlüssel zur Herstellung besserer Ausrüstung und Basisstrukturen. Ein wertvolles Material ist reiner Quarz, ein seltenes Erz, das an bestimmten Orten vorkommt. In diesem Leitfaden erfahren Sie, wo Sie es finden und wie Sie es effektiv einsetzen
 GMX.css v. Wählen Sie Ihr Lieblingsthema!
GMX.css v. Wählen Sie Ihr Lieblingsthema!
29 Dec 2024
Sind Sie gelangweilt, das Standard-Lila-Design zu verwenden? Jetzt verfügt GMX.css über integrierte Themes, die Sie einfach zu Ihrer Website hinzufügen können! ? Hinzufügen So können Sie die Themes-Datei unter gmx.css & iconify-icon imports mit diesem einfachen Code importieren:


Hot Tools

APP小程序icon图标库素材
适用于:手机页面、app小程序页面元素icon图标库素材,多种颜色可选,可自主替换颜色。

基础单色ico图标素材
基础单色ico图标素材下载

247个世界各国国旗图片素材
240个国旗图片_图标素材_国旗图片免费下载_图标素材下载_图标素材库

简洁带阴影的PNG图标
简洁带阴影的PNG图标

铅笔画软件PNG图标
铅笔画软件PNG图标





