Arbeitsanzeigevorlage für UI-Designer
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Die besten JavaScript- und CSS -Animationsbibliotheken für UI -Designer
Die besten JavaScript- und CSS -Animationsbibliotheken für UI -Designer
11 Feb 2025
In diesem Artikel werden neun kostenlose, gutcodierte Animationsbibliotheken untersucht, die ideal für das UI-Design ideal sind und ihre Stärken, Schwächen und idealen Anwendungen vergleichen. Das moderne UI -Design erfordert Animationsfähigkeiten, und diese Bibliotheken richten sich an verschiedene Ebenen des Codierungsstandes
 Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
Wie kann ich Bootstrap-CSS effektiv anpassen und gleichzeitig einfache Updates gewährleisten?
21 Dec 2024
Anpassen der Bootstrap-CSS-Vorlage: Best Practices Durch das Anpassen von Bootstrap können Entwickler die Qualität ihrer Websites verbessern ...
 6 beliebte Portfolio -Bauherren für Designer
6 beliebte Portfolio -Bauherren für Designer
15 Feb 2025
Sechs Top -Portfolio -Bauherren für Designer: Ein kurzer Leitfaden Designer brauchen eine starke Online -Präsenz. Ein gut erstelltes Online-Portfolio ist wichtig, um Fähigkeiten zu präsentieren, Kunden anzuziehen und die Karriereaussichten zu stärken. Zum Glück eine atemberaubende Erzeugung
 Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
Wie kann ich eine Bootstrap-CSS-Vorlage anpassen, ohne zukünftige Updates zu beeinträchtigen?
24 Dec 2024
Problemloses Anpassen der Bootstrap-CSS-Vorlage Als Entwickler, der sich mit Bootstrap beschäftigt, kann es entmutigend sein, es an spezifische Projektanforderungen anzupassen....
 Bootstrap UI -Bibliotheken für Angular, React und Vue.js
Bootstrap UI -Bibliotheken für Angular, React und Vue.js
15 Feb 2025
In diesem Artikel werden mehrere UI-Bibliotheken im Bootstrap-Stil untersucht, die mit den beliebten JavaScript-Frameworks kompatibel sind: Angular, React und Vue.js, wodurch die Ästhetik und Funktionalität von einseitigen Anwendungen (SPAs) erheblich verbessert werden. Schlüsselvorteile: Thes
 5 atemberaubende WordPress -Portfolio -Themen für Designer
5 atemberaubende WordPress -Portfolio -Themen für Designer
17 Feb 2025
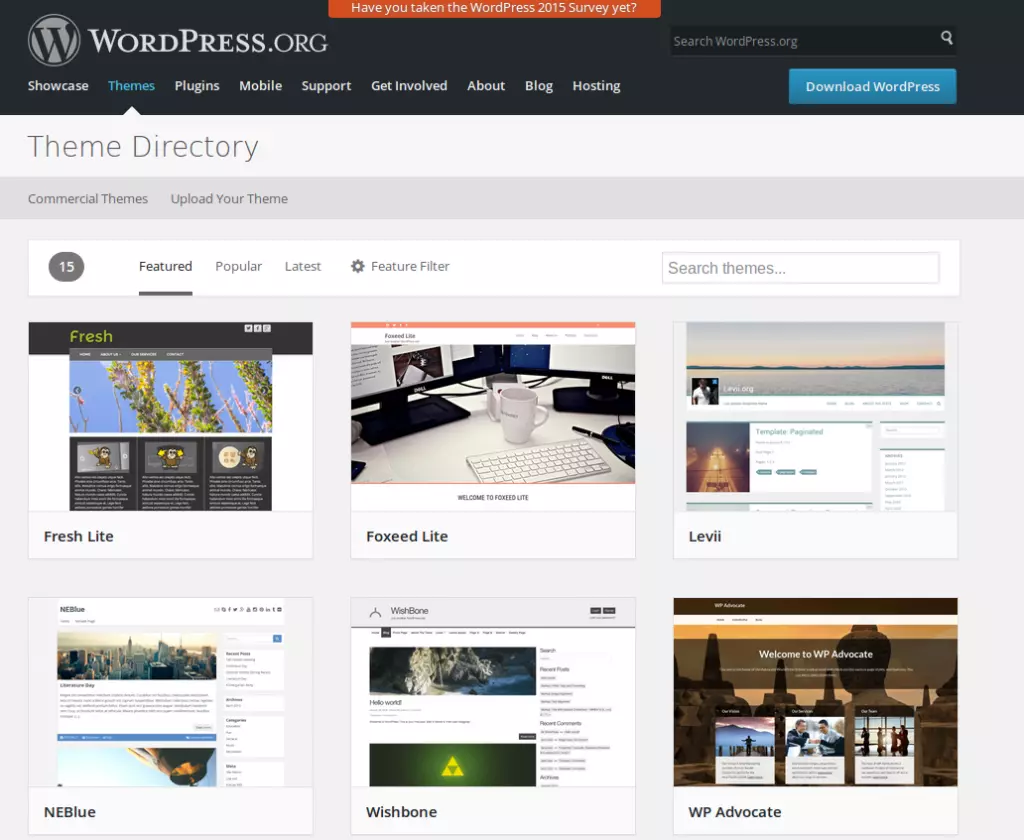
Präsentieren Sie Ihre Designarbeiten: Top WordPress -Portfolio -Themen für 2025 In diesem Artikel werden die besten WordPress -Themen für Designer untersucht, die ein überzeugendes Online -Portfolio erstellen möchten. Wir werden sowohl kostenlose als auch Premium -Optionen untersuchen und wichtige Funktionen hervorrufen.
 5 Tipps für Designer neu bei WordPress
5 Tipps für Designer neu bei WordPress
15 Feb 2025
WordPress Design: Ein Leitfaden für Designer Der Übergang zum WordPress -Design bietet aufregende Möglichkeiten, erfordert jedoch das Verständnis der einzigartigen Aspekte. Dieser Leitfaden bietet den Designern, die neu auf der Plattform sind, wesentliche Ratschläge. Wichtige Überlegungen: PH
 Schwarzer Freitag 2019 für Designer und Entwickler
Schwarzer Freitag 2019 für Designer und Entwickler
15 Feb 2025
Black Friday: Ihr ultimativer Leitfaden für Webdesign- und Entwicklungsangebote! Dieser Artikel wird von Mekanismus gesponsert. Vielen Dank, dass Sie unsere Partner unterstützt haben. Black Friday ist der perfekte Zeitpunkt, um Ihr digitales Toolkit zu verbessern! In diesem Jahr zahlreiche Unternehmen a
 Wie kann verhindert werden, dass Qt Designer benutzerdefinierten Code während UI-Änderungen überschreibt?
Wie kann verhindert werden, dass Qt Designer benutzerdefinierten Code während UI-Änderungen überschreibt?
25 Dec 2024
Qt Designer-Überschreibungsproblem: Codeänderungen während Änderungen an der Benutzeroberfläche beibehaltenBeim Verwenden von Qt Designer zum Entwerfen einer GUI ist es üblich,...


Hot Tools

Responsive Website-Bootstrap-Vorlage für das Modetrend-Wasserfall-Flow-Layout
Responsive Website-Bootstrap-Vorlage für Modetrend-Wasserfall-Flow-Layout kostenloser Download

Bootstrap-Video-Website-Vorlage
Die Bootstrap-Video-Website-Vorlage ist ein Download einer Film-Website-Vorlage basierend auf HTML5+CSS3.

Literarische und prägnante offizielle Corporate-Website des VI-Designunternehmens
Literarische und einfache VI-Design-Firma Corporate Responsive offizielle Website-Vorlage kostenloser Download

Offizielle Website-Vorlage von FLOIX Industrial Designer Studio
Offizielle Website-Vorlage von FLOIX Industrial Designer Studio, kostenloser Download