Quellcode der Website
Quellcode der Website
 WordPress-Vorlage
WordPress-Vorlage
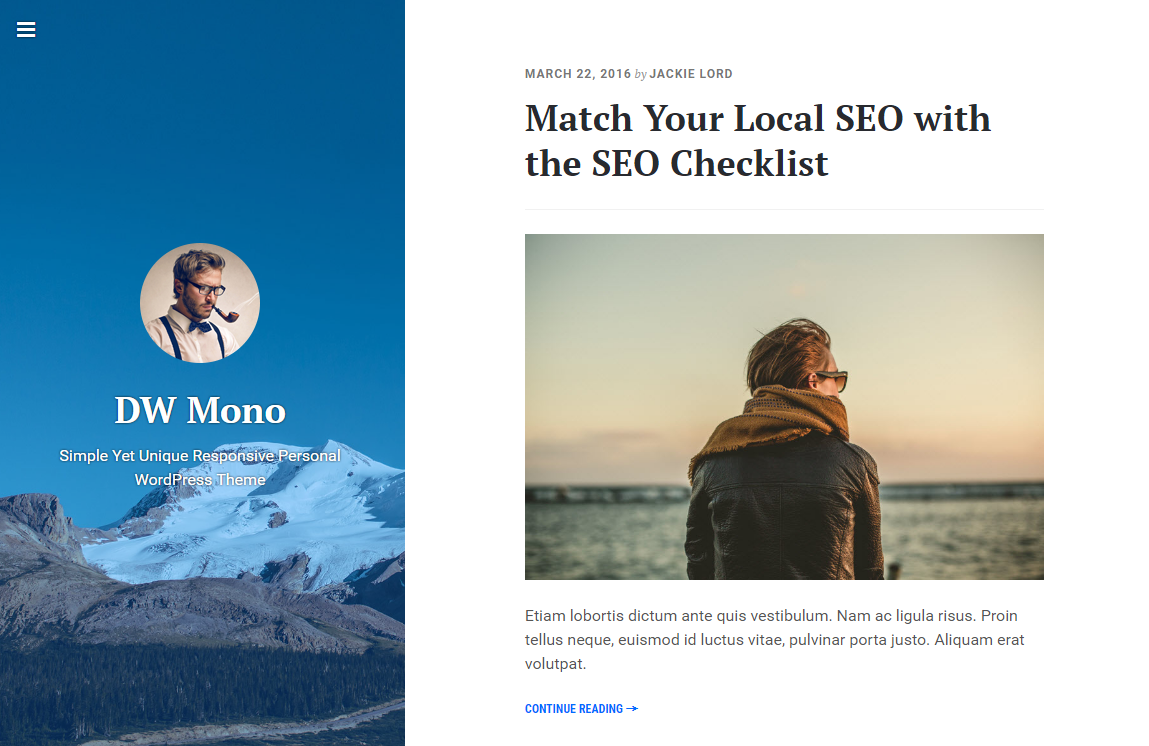
 Adaptives WordPress-Blog-Theme: DW Mono WordPress Theme
Adaptives WordPress-Blog-Theme: DW Mono WordPress Theme
Adaptives WordPress-Blog-Theme: DW Mono WordPress Theme
Interessiert an einem kostenlosen, einfachen und einzigartigen persönlichen Blog-Theme?
Oft findet man Themes, die mit zu vielen integrierten Funktionen aufgebläht sind und potenzielle Beliebtheit in den Best Practices von WordPress außer Acht lassen. Das DW-Einzelthema zeichnet sich durch ein klares, minimalistisches Design und eine schlanke Codebasis aus. Dieses Thema bietet Ihnen ein aufregendes Erlebnis mit den folgenden Funktionen:
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Wie kann ich die „!important'-Regel in CSS überschreiben?
Wie kann ich die „!important'-Regel in CSS überschreiben?
20 Dec 2024
Überschreiben der !important-Regel in CSSBeim Anpassen von CSS für eine Wordpress-Vorlage wird festgestellt, dass das ursprüngliche CSS eine Eigenschaft mit ... festlegt.
 Laden Sie die WordPress-Vorlage herunter und öffnen Sie sie unter wnmp, Fehler. Aufruf der undefinierten Funktion get_header().
Laden Sie die WordPress-Vorlage herunter und öffnen Sie sie unter wnmp, Fehler. Aufruf der undefinierten Funktion get_header().
12 Sep 2016
Laden Sie die WordPress-Vorlage herunter und öffnen Sie sie in der wnmp-Umgebung. Der Fehler „Aufruf der undefinierten Funktion get_header()“ wird angezeigt. Wie kann ich es lösen? Bitte geben Sie mir einen Rat. Danke.
 Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
Wie kann man mehrere Werte effizient zwischen Go-Vorlagen übergeben?
09 Dec 2024
Übergeben mehrerer Werte von Vorlage zu Vorlage in Go: Eine umfassende AnleitungWie kann ich mehrere Werte kompetent von einer Vorlage an ... übertragen?
 Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
Warum gibt es in Boost.TypeTraits kein „is_complete'-Template?
31 Oct 2024
Is_Complete-Vorlage in der Boost-BibliothekBei der Suche nach einer is_complete-Vorlage in der Boost-Bibliothek wurde deutlich, dass eine solche Vorlage nicht...
 'Die Schleife' in WordPress verstehen
'Die Schleife' in WordPress verstehen
10 Feb 2025
WordPress -Schleifenmechanismus: Erstellen des Kerns des Seiteninhalts In diesem Artikel wird der entscheidende "den Schleifen" -Mechanismus in der WordPress -Themenentwicklung eingehend untersucht. Schleifen sind der Eckpfeiler des WordPress -Aufbau -Seiteninhalts. Die Seitenvorlage für jedes WordPress -Thema enthält fast eine "Schleife", mit der die Vorlage durch die Datenbank gesucht und abgerufen wird. Fortgeschrittene Anforderungen, z. B. die Begrenzung von Abfrageergebnissen oder Filterung nach Kategorie oder benutzerdefinierte Feldwerte, können mit WP_Query implementiert werden. Der beste Weg, um "Zirkulation" zu verstehen und zu verwenden "
 Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
Wie kann ich mehrere Werte von einer Go-Vorlage an eine verschachtelte Vorlage übergeben?
06 Dec 2024
Übergabe mehrerer Werte von einer Vorlage an eine Vorlage Beim Go-Templating ist es möglich, einen Datenwert an eine verschachtelte Vorlage zu übergeben, indem die {{template}}... verwendet wird.
 Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?
Warum wird \'<\' in meiner HTML-Vorlage durch \'<\' maskiert, obwohl \'>\' korrekt angezeigt wird?
04 Nov 2024
Vorlage entkommt unerwartet
 Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?
Wie kann ich alle Aktionen aus einer geparsten HTML-Vorlage extrahieren?
26 Dec 2024
So überprüfen Sie eine geparste Vorlage auf eingebettete Aktionen. Problemstellung: Wie können wir bei einer geparsten Vorlage eine Liste aller Aktionen abrufen?
 Wie erfasst man die Ausgabe einer Golang-Vorlage in einer Variablen?
Wie erfasst man die Ausgabe einer Golang-Vorlage in einer Variablen?
19 Dec 2024
Erfassen der Golang-Vorlagenausgabe in einer VariablenInnerhalb einer Golang-Vorlage wird versucht, die Ausgabe einer anderen Vorlage direkt in einer... zu erfassen.


Hot Tools

WordPress-Blog-Theme, ein minimalistisches Theme, das von einheimischen Entwicklern entworfen wurde – Nr. 7-Anteil
Das WordPress-Theme, das ich Ihnen heute vorstellen werde, eignet sich für das Bloggen von Websites. Es ist sehr personalisiert und drückt die Persönlichkeit des Bloggers sehr deutlich aus. Lassen Sie andere auf einen Blick wissen, dass der Blogger eine Person ist, die einfachen Stil mag, und auch Onkel mögen Es. Solch ein Stil.

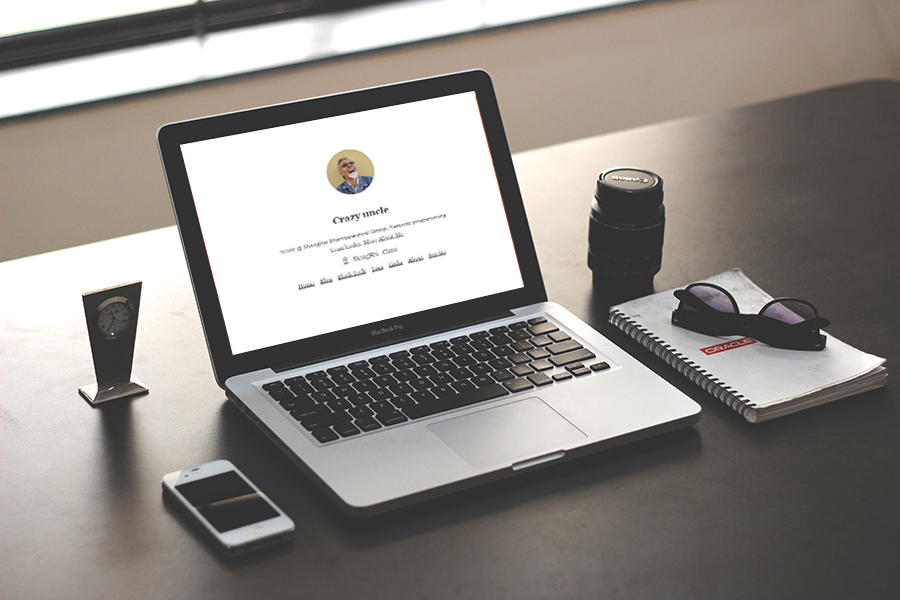
WordPress-Blog-Thema: Adaptiver verrückter Onkel, benannt nach dem verrückten Onkel!
Ich habe nichts zu tun, deshalb möchte ich ein WordPress-Blog-Theme teilen, das ich schon lange erstellt habe. Dieses Theme ist anpassungsfähig, einfach zu erstellen, hat eine einfache Benutzeroberfläche und ist einfach zu bedienen Ein einfaches Blog-Theme ist in Damis Worten einfach eine persönliche Angeberei-Waffe. . . Haha, ich habe eine gewisse Sturheit. Wenn ich schummele, mache ich einfach, was ich will, haha. . . In Onkel Wans Worten ist diese Art von Design-Layout der Favorit ausländischer Experten. Nun, das ist alles sehr gut gesagt, hahaha!

Adaptives multifunktionales Bild-WordPress-Theme – kostenlose CX-UDY-Veröffentlichung
Dieses Thema ist ein kostenloses WordPress-Multifunktionsthema. Es wird als multifunktional bezeichnet, weil es ziemlich schwierig ist, dieses Thema zu positionieren. Es soll ein Blog-Thema sein, aber die Homepage und die Liste haben die Form einer Bilderliste. Es soll sich um ein Bildthema handeln. Die Entwicklung der Artikelseite basiert jedoch hauptsächlich auf dem zweispaltigen Layout des Blogs. Natürlich ist es immer noch gut, weil die Seite Sie können die Miniaturbildgröße der gesamten Website im Hintergrund ändern und die Themenartikelseite unterstützt das einspaltige Layout.

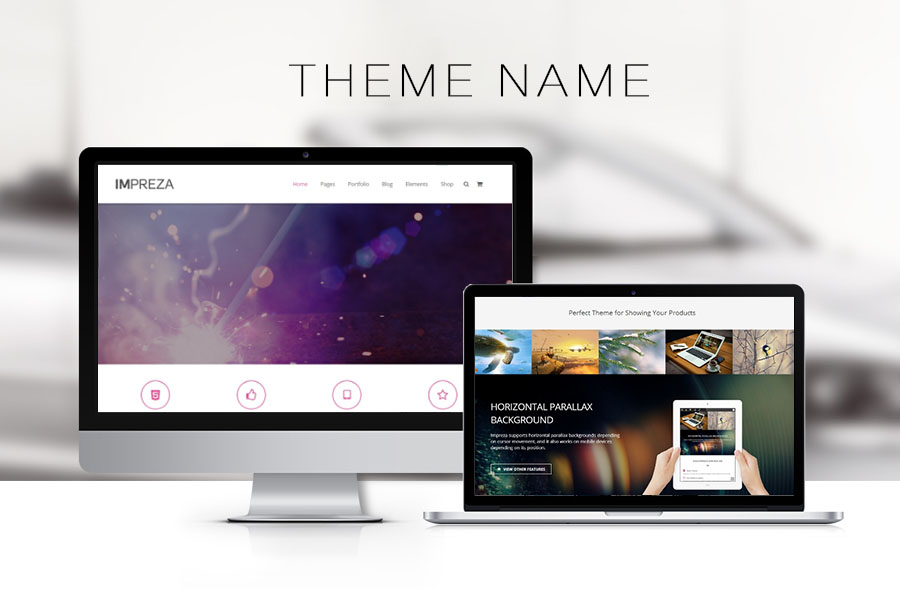
WordPress-Mehrzweck-Theme von – Impreza
Heute möchte ich Ihnen ein Theme mit vollem Sinn für Technologie empfehlen, das Impreza WordPress-Theme. Es ist ein sehr schönes Theme mit vielen Funktionen, das sich sehr gut für die Anzeige von Produkten oder Werken eignet und flexibel ist Komponentendesign und mehr Anpassungsoptionen können die Anforderungen des Benutzers an das Erscheinungsbild der Website besser erfüllen. Dieses Thema kann ein hervorragendes Thema für die Präsentation von Unternehmensprodukten oder ein Thema für persönliche Blogs und Fotoseiten sein.

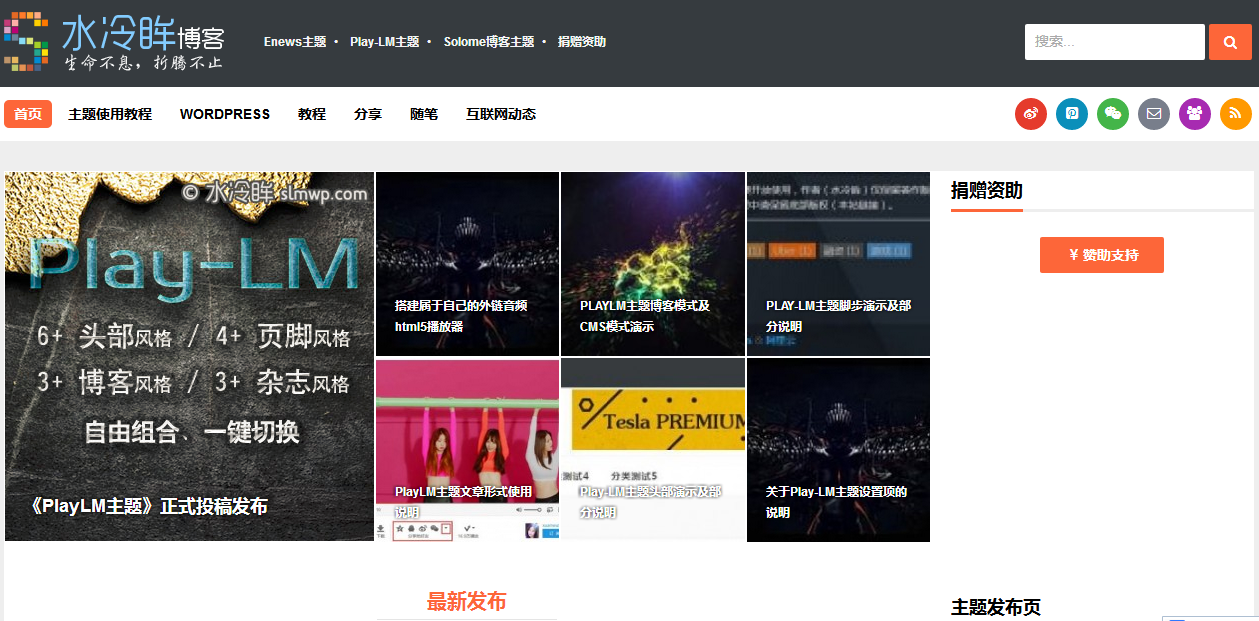
Zweispaltiges responsives WordPress-Blog-Theme: Solome
Dies ist ein orangefarbenes, zweispaltiges, kostenloses responsives WordPress-Blog-Theme namens Solome. Der Autor des Themes ist Shui Leng Mou. Solome ist als reines Blog-Theme positioniert und verwendet kein Framework für die Entwicklung. Es ist leichtgewichtig, anpassungsfähig und unterstützt mehrere Terminals. Die Stilfarbe ist leuchtendes Orange. Auch die Hauptfarbe von Titanium Media ist Orange. Ob sich die wassergekühlten Augen auf das Thema Titanium Media beziehen, weiß der Herausgeber nicht. Insgesamt ist Solome sehr einfach und fühlt sich sofort einsatzbereit an.