H-UI-Frontend-Framework
Alle Ressourcen auf dieser Website werden von Internetnutzern bereitgestellt oder von großen Download-Sites nachgedruckt. Bitte überprüfen Sie selbst die Integrität der Software! Alle Ressourcen auf dieser Website dienen nur als Referenz zum Lernen. Bitte nutzen Sie diese nicht für kommerzielle Zwecke. Andernfalls sind Sie für alle Folgen verantwortlich! Wenn ein Verstoß vorliegt, kontaktieren Sie uns bitte, um ihn zu löschen. Kontaktinformationen: admin@php.cn
Verwandter Artikel
 Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?
Welche Rolle spielen Nicht-Typ-Parameter bei der Vorlagenverwendung?
24 Oct 2024
In diesem Artikel werden Nicht-Typ-Parameter in C-Vorlagen untersucht und ihre Möglichkeiten über die Typmanipulation hinaus erweitert. Diese Parameter können Integralkonstanten, Zeiger, Referenzen und sogar andere Vorlagen darstellen. Nichttypparameter aktivieren Vorlagen
 QuickUI: Leichtes Frontend-Framework
QuickUI: Leichtes Frontend-Framework
26 Dec 2024
GitHub (Früher bekannt als PDQuickUI, ab Version 0.6.0 in QuickUI umbenannt) QuickUI ist ein von PDRenderKit abgeleitetes Front-End-Rendering-Framework, das sich auf die Verbesserung der Front-End-Framework-Funktionen konzentriert. Durch die Integration eines virtuellen DOM wird es neu geschrieben
 Wie kann thinkPHP zwei V-Layer-Vorlagenansichten in derselben Funktion rendern?
Wie kann thinkPHP zwei V-Layer-Vorlagenansichten in derselben Funktion rendern?
03 Sep 2016
Ich möchte verschiedene Vorlagen verwenden, ein Satz heißt red und der andere heißt read. {code...}
 Wie deklariere ich eine vorlagenbasierte Struktur oder Klasse als Freund in C?
Wie deklariere ich eine vorlagenbasierte Struktur oder Klasse als Freund in C?
09 Nov 2024
Eine auf Vorlagen basierende Struktur oder Klasse als Freund deklarieren In der C-Programmierung ist es möglich, eine auf Vorlagen basierende Struktur oder Klasse als Freund für eine andere zu deklarieren ...
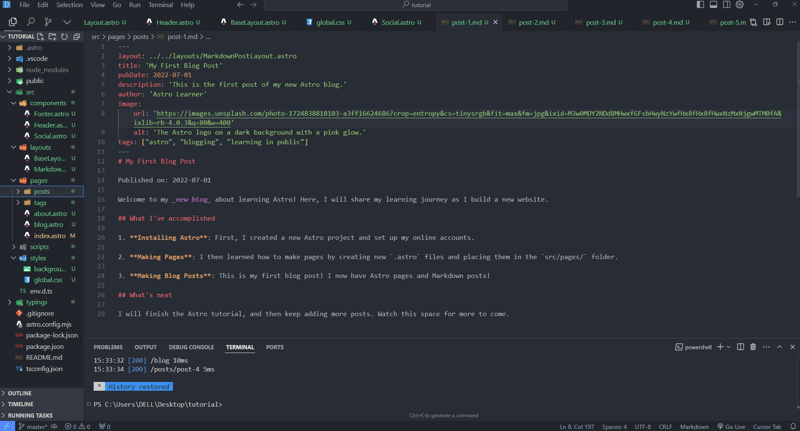
 Entdecken Sie Astro: Das leistungsstarke Frontend-Framework
Entdecken Sie Astro: Das leistungsstarke Frontend-Framework
19 Nov 2024
Die Webentwicklung hat in den letzten Jahren mit dem Aufkommen von Frameworks, die Geschwindigkeit, Einfachheit und optimale Benutzererfahrung bieten sollen, eine echte Revolution erlebt. Unter ihnen sticht Astro als innovative Lösung für die Erstellung hervor
 Integration von APIs in Frontend Framework JQuery
Integration von APIs in Frontend Framework JQuery
28 Jan 2025
Erstellen eines dynamischen Einkaufswagens mit JQuery und einer Spring Boot Rest -API Moderne Web-Apps erfordern eine nahtlose Kommunikation mit Frontend-Backend. In diesem Tutorial wird gezeigt
 Wie können Sie in Go-Vorlagen Daten von einer übergeordneten Vorlage an eine untergeordnete Vorlage übergeben?
Wie können Sie in Go-Vorlagen Daten von einer übergeordneten Vorlage an eine untergeordnete Vorlage übergeben?
26 Oct 2024
Übergeben von Daten zwischen Vorlagen Ihre Anfrage betrifft die Übergabe von Daten von einer Vorlage an eine andere. Sie haben eine übergeordnete Vorlage (index.html) einschließlich ...
 Wie ordne ich die Golang-Vorlagenausgabe einer Variablen zu?
Wie ordne ich die Golang-Vorlagenausgabe einer Variablen zu?
03 Jan 2025
So erfassen Sie die Golang-Vorlagenausgabe oder weisen sie Variablen zu. In Go können Sie Vorlagen definieren und ausführen, die dynamisch HTML oder andere generieren können ...
 UX/UI-Gesetze, die jeder Frontend-Entwickler kennen sollte
UX/UI-Gesetze, die jeder Frontend-Entwickler kennen sollte
27 Dec 2024
Als Frontend-Entwickler geht unsere Rolle über das Schreiben von effizientem Code hinaus – wir sind auch für die Gestaltung von Benutzeroberflächen verantwortlich, die für Benutzer intuitiv und ansprechend sind. Das Verständnis der grundlegenden Gesetze von UX/UI ermöglicht es uns, bessere Designentscheidungen zu treffen


Heiße Werkzeuge

Einfache HTML-Quellcode-Vorlage für die Backend-Vorlage der Mall-System-Plattform
Einfache HTML-Quellcode-Vorlage für die Backend-Vorlage der Mall-System-Plattform

Vorlage für die reaktionsfähige Bootstrap-Hintergrundstatistikverwaltung für Unternehmen
Vorlage für die reaktionsfähige Bootstrap-Hintergrundstatistikverwaltung für Unternehmen

Das persönliche Blog-System von Who Others 4.1.1.0
Wer sonst noch ein persönliches Blog-System hat, kann vier Spalten auf der obersten Ebene hinzufügen. Empfohlen: „Ressourcenfreigabe, häufig verwendete Tools, Benachrichtigungen und Ankündigungen, über den Autor“.

Blaue einfache Vorlage für das Backend-Managementsystem der Unternehmenswebsite
Blaue einfache Vorlage für das Backend-Managementsystem der Unternehmenswebsite

lyadmin leichtes universelles Backend 1.1.0
lyadmin ist ein leichtes allgemeines Backend, das mit Bootstrap3 erstellt wurde, mit integrierter Berechtigungsverwaltung und modularer Entwicklung.